Objects Grid
The modeler's object grid allows the display of all objects modeled in Deyel, or those that are the result of having applied search filters.
Sections
The grid is made up of a main section with columns and rows, in addition to sections that facilitate modeling the applications and their objects.

Columns
The objects grid allows the display of different columns and by hovering over the name of each one it is possible to indicate its behavior.

The grid columns correspond to the characteristics of the modeled objects in Deyel.
Name
Name used in the interface to reference the object, corresponds to the Descriptive Name property of each object.
Application
Application the object belongs to, corresponds to the Application property of each object.
Type
Identifies the type of object defined in Deyel.
State
Indicates the state of the object: draft, modified, published.
Update
Date of last update made to the object.
Update User
Last user that updated the object.
Rows
A grid row represents a Deyel object modeled in the environment. Each object in the grid can be opened in its corresponding modeler by double-clicking on the selected row; while hovering the cursor over it enables icons that allow operations to be performed on the object.

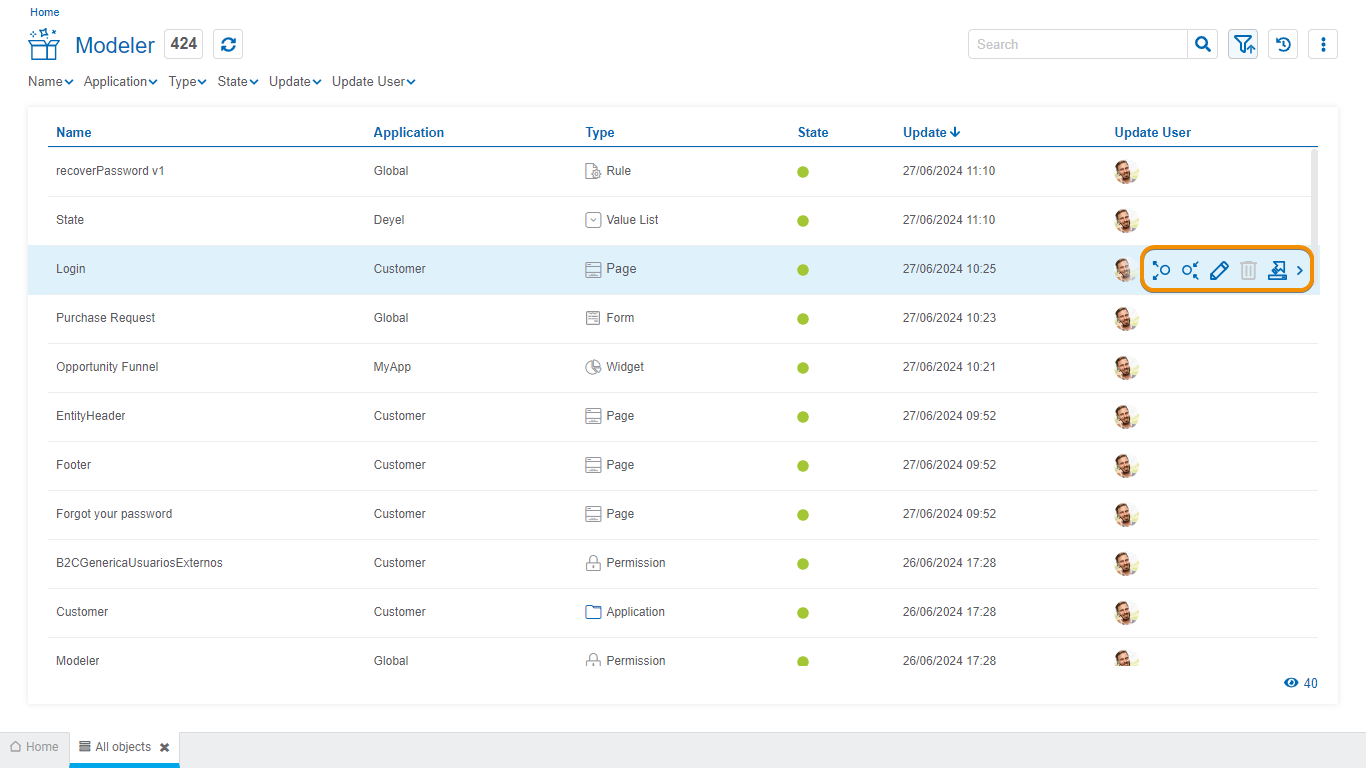
Operations
Operation icons are enabled when hovering over each row of the grid.
 Modify
Modify
Opens the modeler for the selected object in a new tab.
 Delete
Delete
Deletes the selected object, after confirmation. This operation can be performed if the object is in "Draft" state and does not have other associated objects of Deyel.
 Export
Export
Opens a panel for the user to select and confirm the export of the selected object.
 Precedents
Precedents
Opens the grid of precedents of the object selected in a new tab.
 Dependents
Dependents
Opens the grid of dependents of the object selected in a new tab.
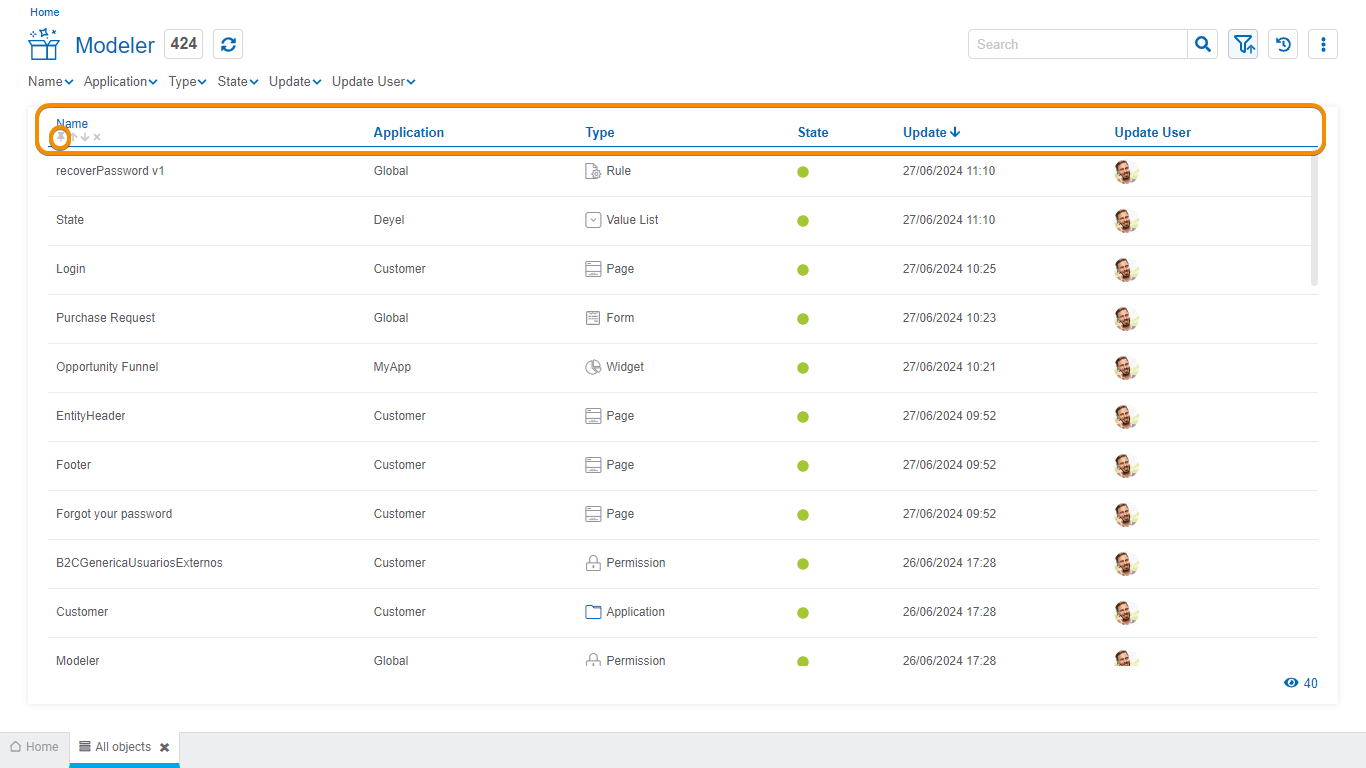
Display of Icons on Rows
The user can decide if they want to see the icons with the operations of the objects on the row.
 Displays the available icons for each object.
Displays the available icons for each object.
 Hides the available icons for each object.
Hides the available icons for each object.
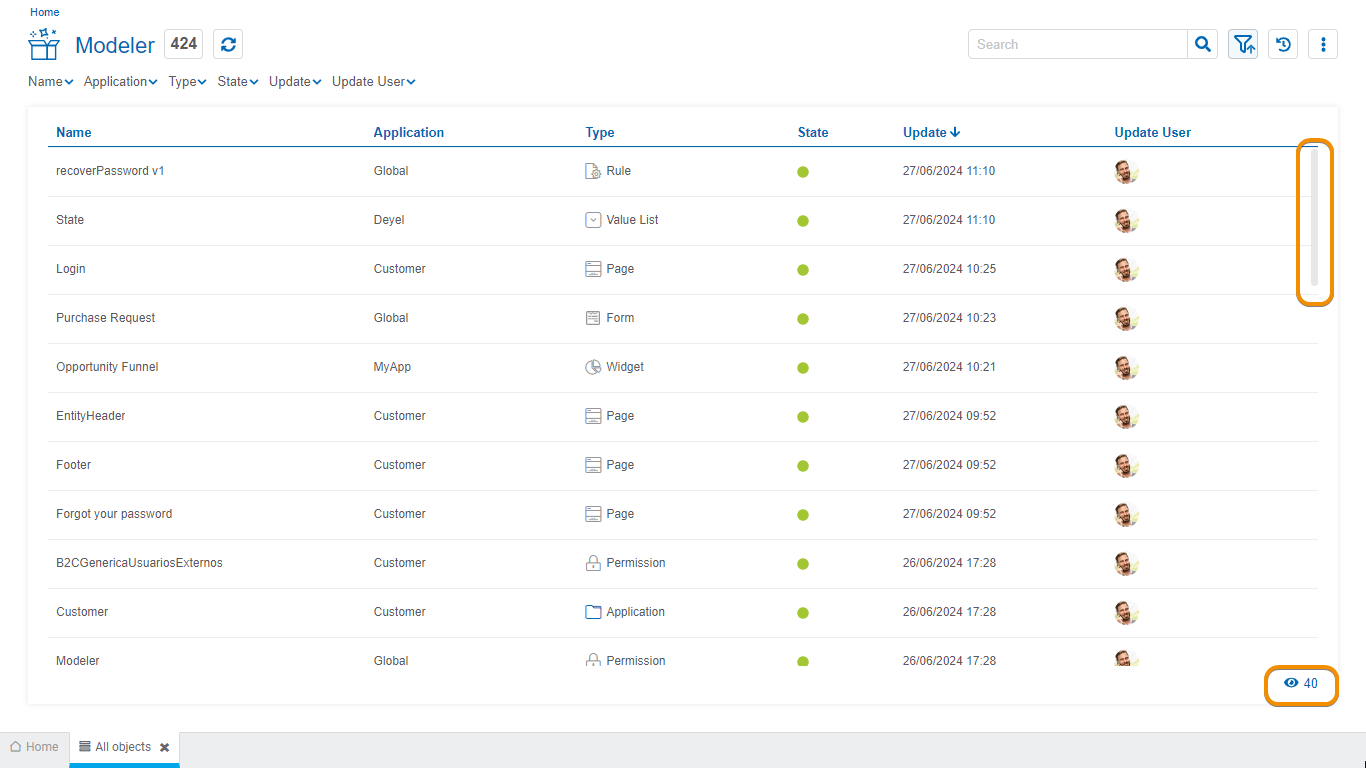
Scroll Bar
By scrolling vertically, rows are incorporated in the grid, allowing scrolling up or down using a scroll bar.
The number of objects in the grid can be seen in the bottom right margin. This number increases as the scroll bar is scrolled vertically.