Layout
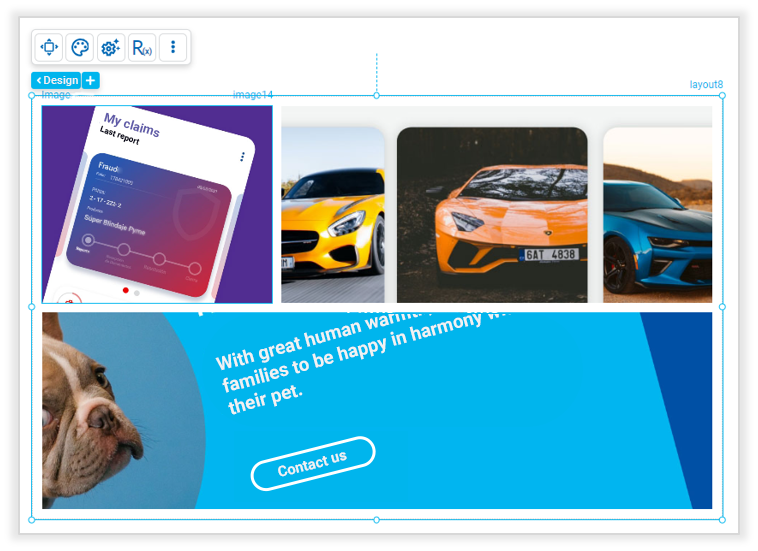
This element is a structure built of a set of Items and allows to structure them based on different styles such as column, rows, mosaic and stripe. Such items are containers, which allows to incorporate them to other elements. These elements can be moved along with each item when the layout structure is resized.
The page modeler also includes other structural elements that facilitate the fields modeling by speeding up the modeling of a page, without worrying about the aesthetic aspects of the fields. All aesthetic aspects of these elements are defined by default to adapt to different breakpoints.
Both groups of structural elements are used by subtype selection.
The element properties are represented by icons in its context menu, where its operations are also available.
Subtypes
By selecting the “Layout” option from the icon ![]() on the top toolbar, a list with the different subtypes of this element is displayed, which can be dragged to the modeling area. Each subtype has modeled element properties, predefined in a specific way.
on the top toolbar, a list with the different subtypes of this element is displayed, which can be dragged to the modeling area. Each subtype has modeled element properties, predefined in a specific way.
•Row
•Column
•Stripe
•Mosaic
•Columns and Rows
•Rows and Columns
•Field Group
•Fields in Rows and Columns
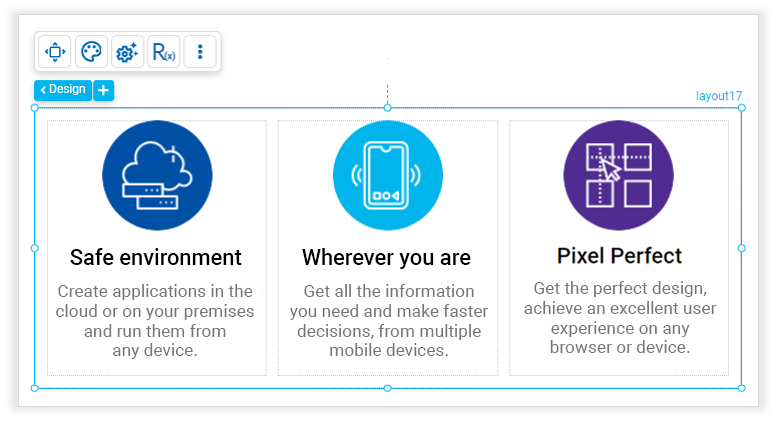
Row
It allows to define items arranged in rows.Within each row item, any type of element can be dragged.

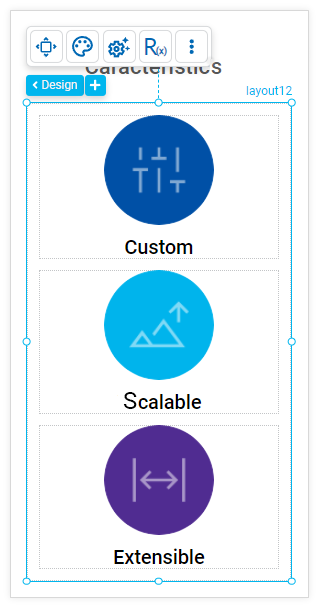
Column
It allows to define items arranged in columns. Within each column item, any type of element can be dragged.

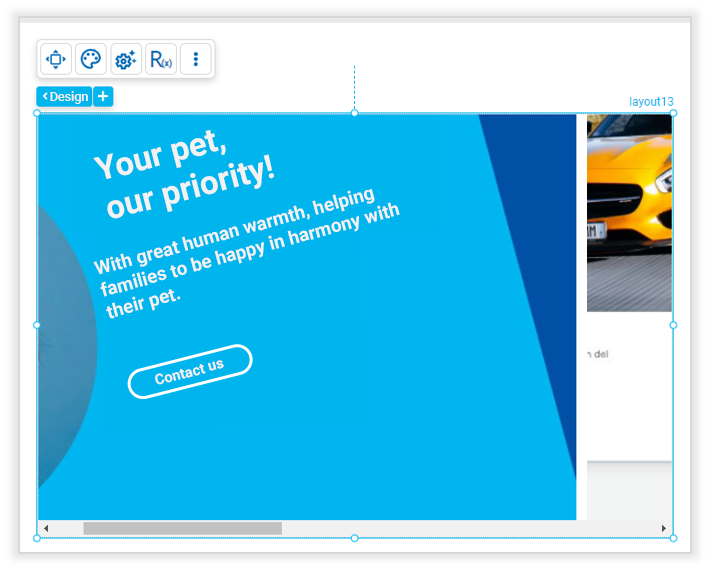
Stripe
It allows to define items arranged in a horizontal strip that covers the entire available width, incorporating a scroll bar to move. Within each stripe item, any type of element can be dragged.

Mosaic
It allows to define items arranged in a grid, within each item any type of element can be dragged. Mosaics can be uniform or varied in size, depending on the desired style.

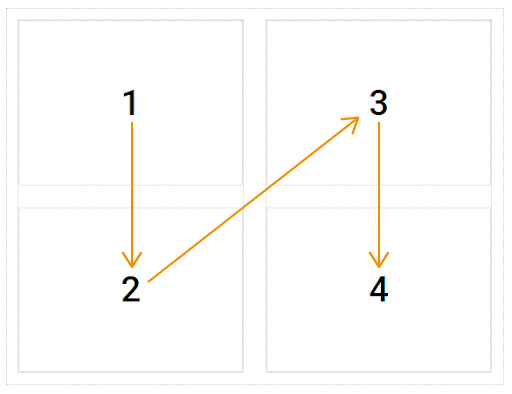
Columns and Rows
It allows organizing elements within cells, structured in columns and rows. Each cell is called a row column item and can contain any other element.
This layout subtype is especially useful when cells need to automatically adapt to the mobile breakpoint, stacking entire columns from left to right.

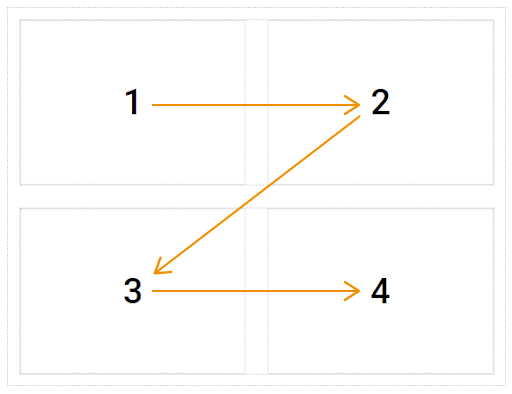
Rows and Columns
It allows organizing elements within cells, structured in rows and columns. Each cell is called a row column item and can contain any other element.
This layout subtype is especially useful when cells need to automatically adapt to the mobile breakpoint, stacking from left to right within each row.

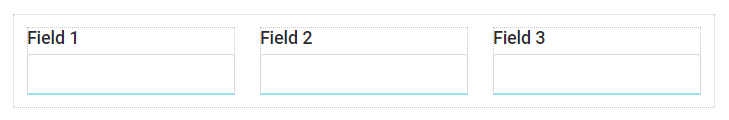
Field Group
It allows grouping one or more fields, organizing them in a row or a column, as needed.
This layout subtype is especially useful when fields have to be grouped together, and easily relocated within other layouts.

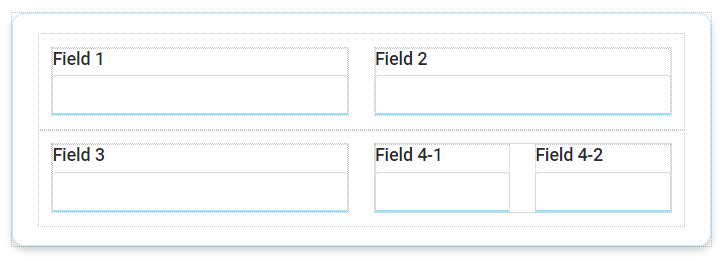
Fields in Rows and Columns
It allows defining fields arranged in rows and columns. They can be modeled with one or multiple rows and with one or multiple columns. One or more fields can be defined in each cell.
This layout subtype is ideal for use directly on a section, especially when fields need to be arranged from left to right in each row, and to be arranged in vertical columns, top to bottom, across the entire screen. Additionally, in the mobile breakpoint, the layout adapts by stacking the content of each row from left to right, to ensure a clear display.

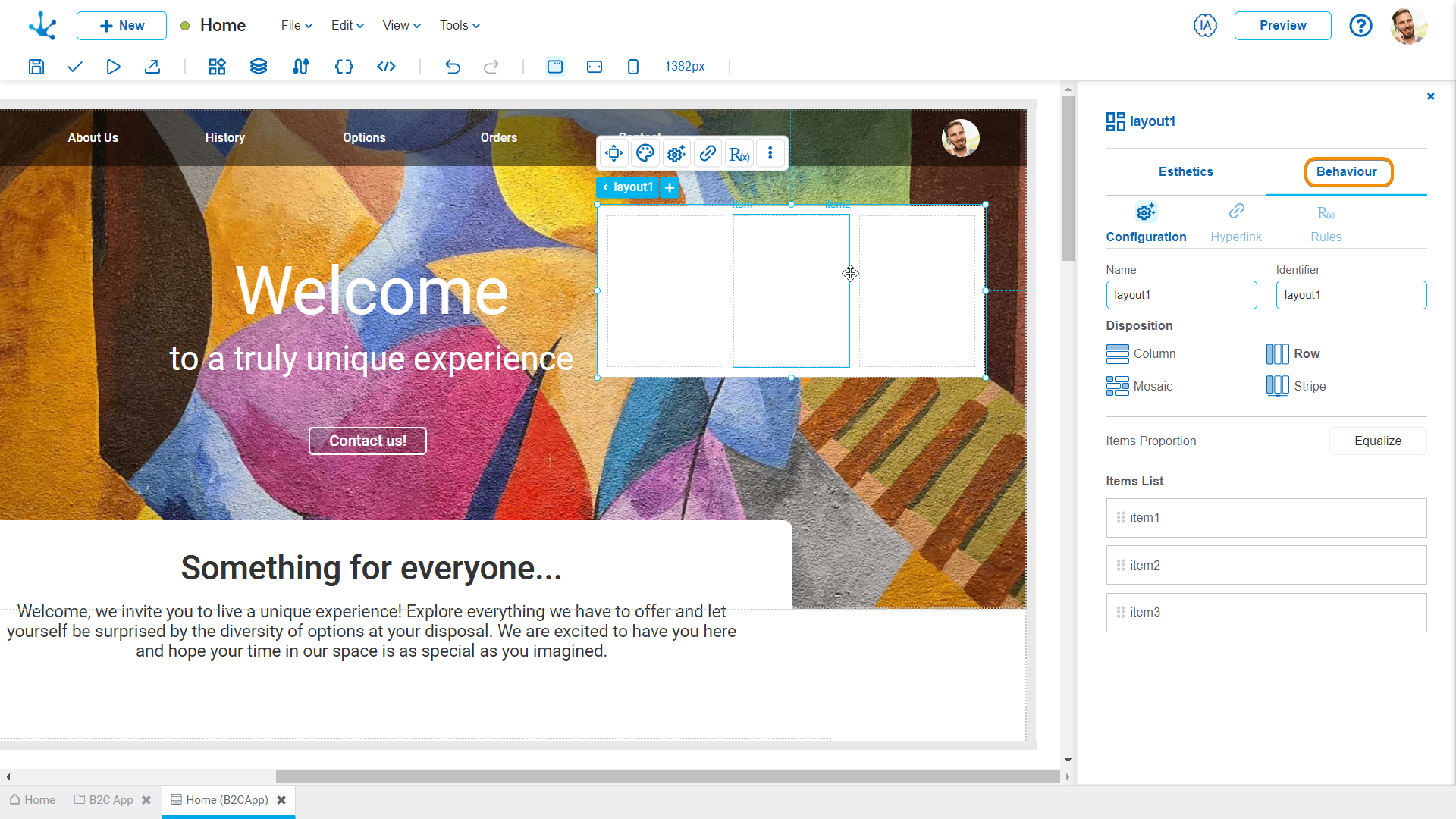
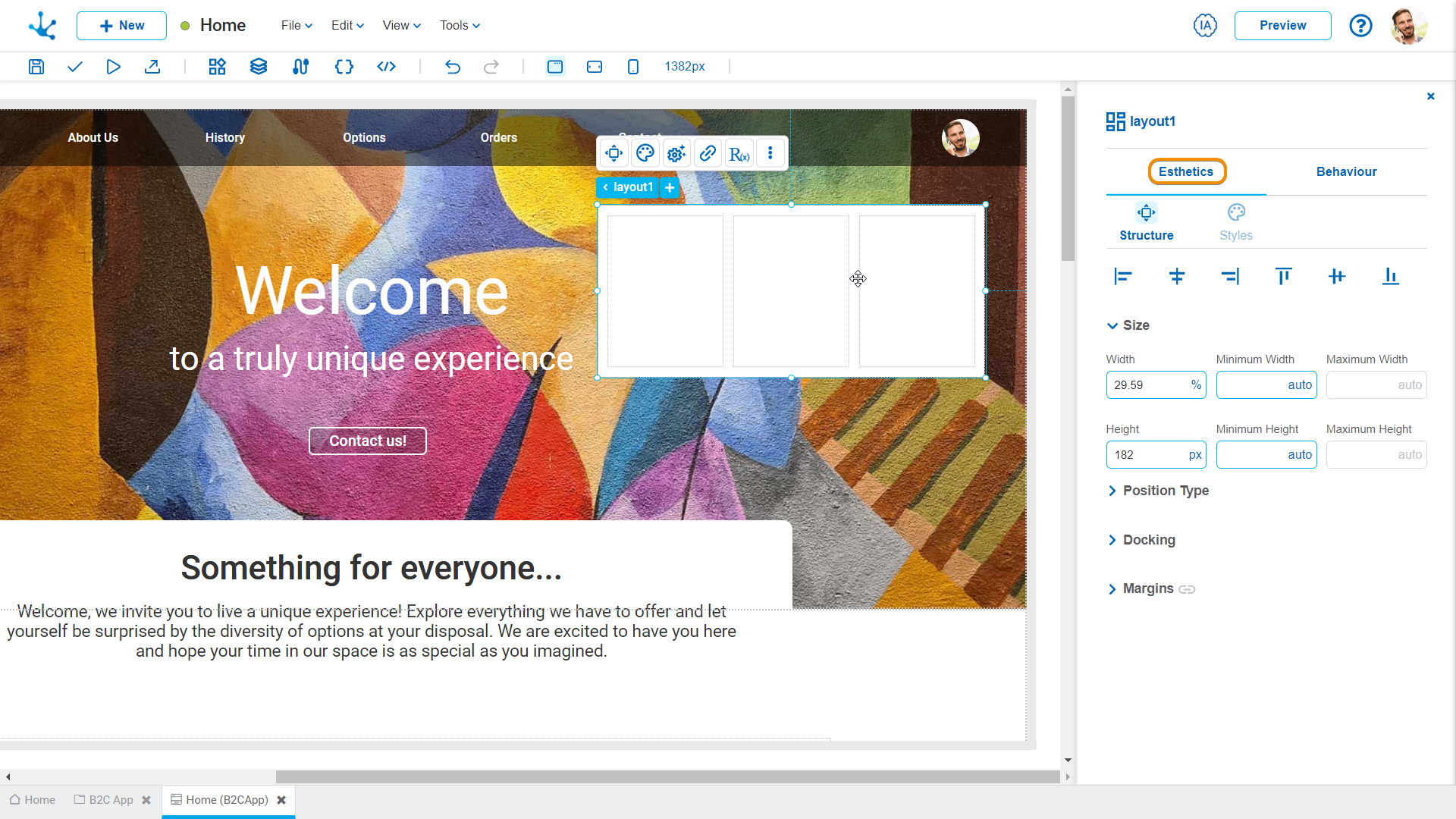
Classification of Properties
Properties are divided into two groups: esthetic properties and behavior properties.
Esthetic Properties
In the esthetic properties panel, the following are grouped:

Behavior Properties
In the behavior properties panel, the following are grouped: