Hyperlink Properties
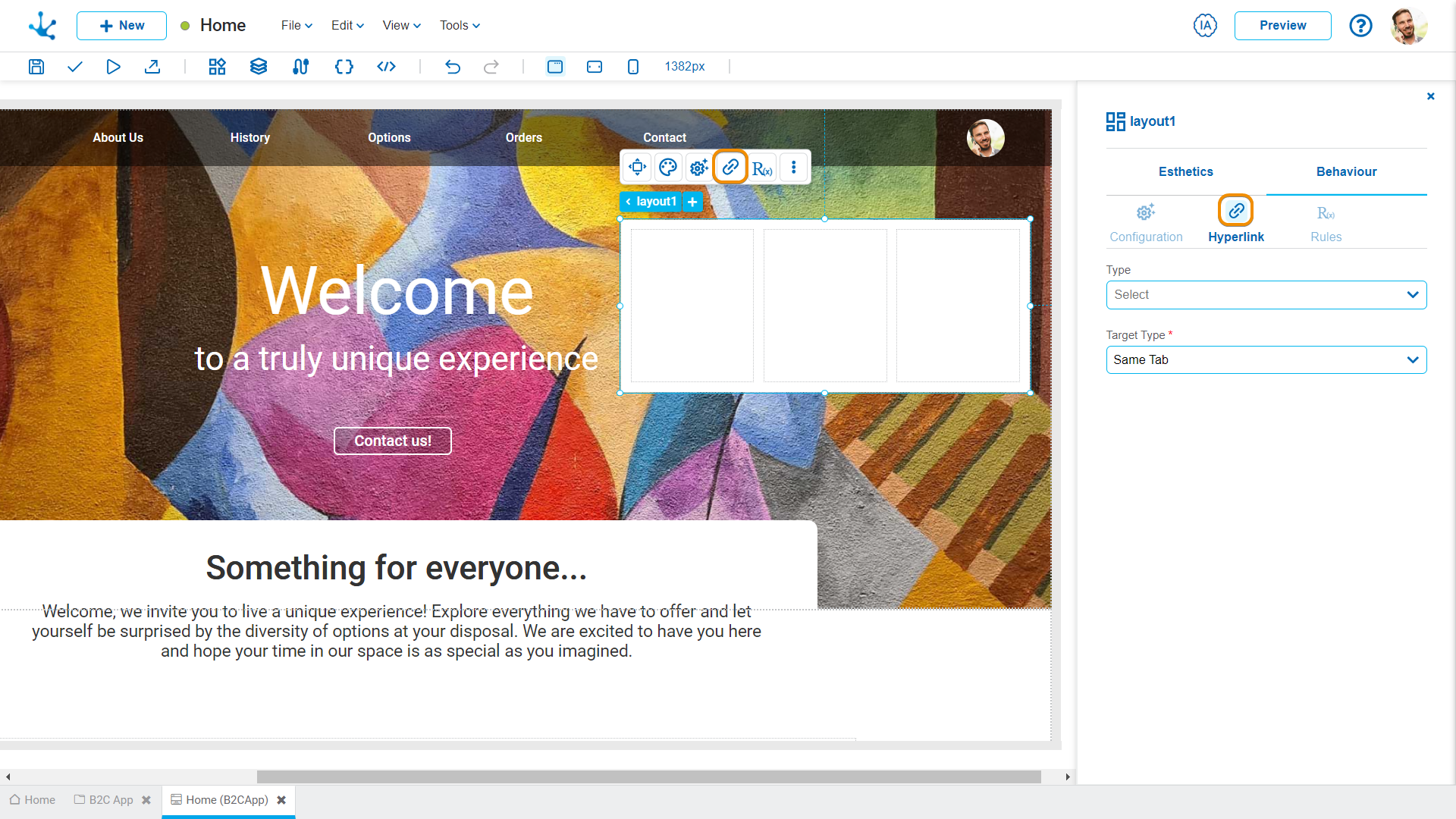
The hyperlink properties panel of an element opens when clicking the icon ![]() of its context menu.
of its context menu.

Define the behavior of the element when selecting it. Different properties are enabled depending on the type of object selected.
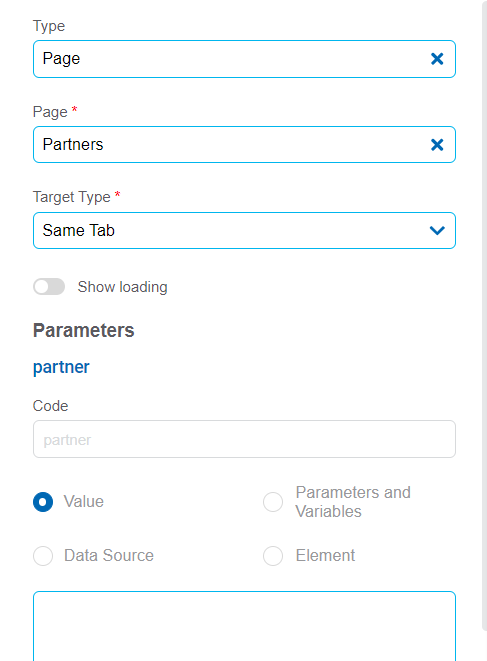
Page

Page
The pages modeled in the environment are displayed.
Destination Type
The available options for opening the object are displayed.
Possible Values
•Same Tab
•New Window
•Modal: selecting this option enables additional properties.
Modal Horizontal Size
Defines its width.
Modal Vertical Size
Defines its height.
•Iframe: selecting this option enables an additional property.
Destination Iframe
Expands the iframes previously defined on the object.
•Top Iframe: defines the iframe that contains the specific element where the hyperlink is being applied as destination.
•Parent Iframe: defines the iframe that contains the entire current object as destination.
Show loading
Shows the loading icon and disables the user interaction until the redirection is over.
Parameters
If there are parameters, their value can be specified with text, parameters and variables or data source.
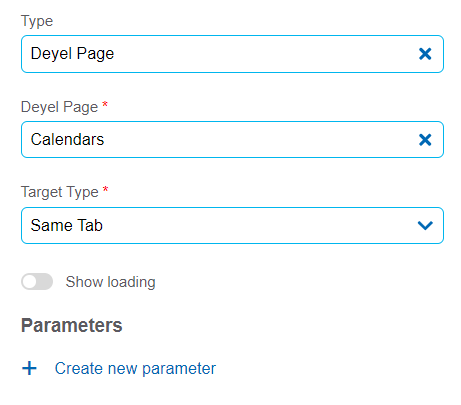
Deyel Page

Deyel Page
The pages belonging to Deyel are displayed.
Destination Type
The available options for opening the object are displayed.
Possible Values
•Same Tab
•New Window
•Modal: selecting this option enables additional properties.
Modal Horizontal Size
Defines its width.
Modal Vertical Size
Defines its height.
•Iframe: selecting this option enables an additional property.
Destination Iframe
Expands the iframes previously defined on the object.
•Top Iframe: defines the iframe that contains the specific element where the hyperlink is being applied as destination.
•Parent Iframe: defines the iframe that contains the entire current object as destination.
Show loading
Shows the loading icon and disables the user interaction until the redirection is over.
Parameters
Allows sending parameters to the selected object type.
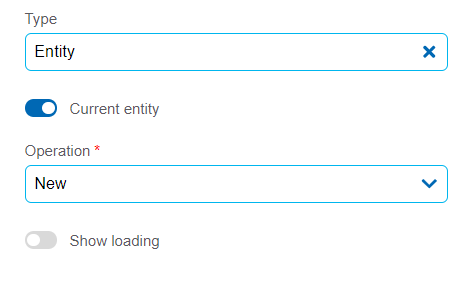
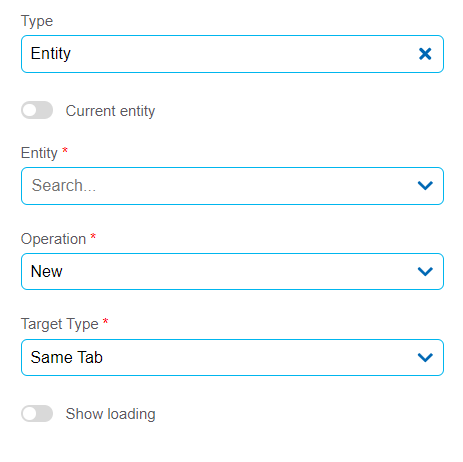
Entity

Current Entity
If this property is checked, the operation applies directly to the entity being modeled.
Operation
Defines the operation made when selecting the object.
Possible Values
•New: Indicates that the current entity panel is opened for the creation of an instance.
•Modify: Indicates that the current entity panel is opened for the update of an instance.
•Delete: Indicates that the current entity panel is opened for the deletion of an instance.

Entity
If the property Current Entity, is not checked, the entities modeled in the environment are displayed.
Operation
Defines the operation made when selecting the object.
Possible Values
•New: The panel of the entity selected in the previous property is opened to create an instance.
•Update The panel of the entity selected in the previous property is opened to update an instance.
•Show: The panel of the entity selected in the previous property is opened to show an instance.
•Grid: Indicates that the grid of the entity selected in the previous property is opened.
Destination Type
The available options for opening the object are displayed.
Possible Values
•Same Tab
•New Window
•Modal: selecting this option enables additional properties.
Modal Horizontal Size
Defines its width.
Modal Vertical Size
Defines its height.
•Iframe: selecting this option enables an additional property.
Destination Iframe
Expands the iframes previously defined on the object.
•Top Iframe: defines the iframe that contains the specific element where the hyperlink is being applied as destination.
•Parent Iframe: defines the iframe that contains the entire current object as destination.
Show loading
Shows the loading icon and disables the user interaction until the redirection is over.
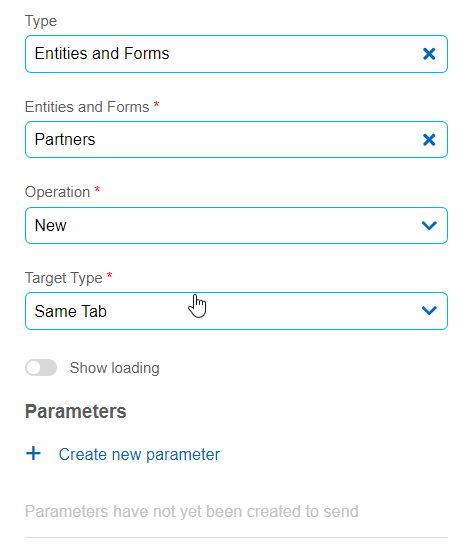
Forms

Forms
The forms modeled in the environment are displayed.
Operation
Defines the operation made when selecting the object.
Possible Values
•Create: Indicates that the panel of the object selected in the previous property is opened for the creation of an instance.
•Update: Indicates that the panel of the object selected in the previous property is opened for the update of an instance.
•Show: Indicates that the panel of the object selected in the previous property is opened for the query of an instance.
•Grid: Indicates that the grid of the object selected in the previous property is opened.
Destination Type
The available options for opening the object are displayed.
Possible Values
•Same Tab
•New Window
•Modal: selecting this option enables additional properties.
Modal Horizontal Size
Defines its width.
Modal Vertical Size
Defines its height.
•Iframe: selecting this option enables an additional property.
Destination Iframe
Expands the iframes previously defined on the object.
•Top Iframe: defines the iframe that contains the specific element where the hyperlink is being applied as destination.
•Parent Iframe: defines the iframe that contains the entire current object as destination.
Show loading
Shows the loading icon and disables the user interaction until the redirection is over.
Parameters
Allows sending parameters to the selected object type.
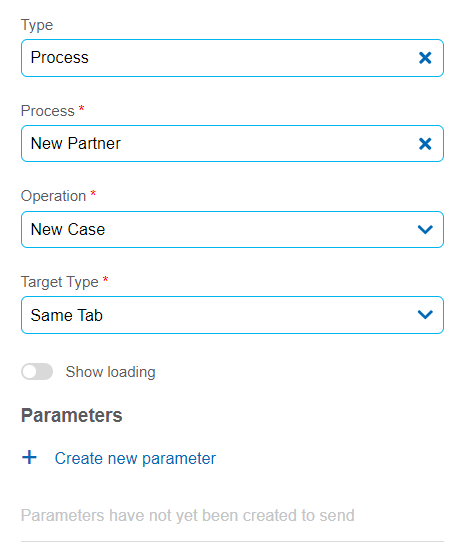
Process

Process
The processes modeled in the environment are displayed.
Operation
Defines the operation made when selecting the object.
Destination Type
The available options for opening the object are displayed.
Possible Values
•Same Tab
•New Window
•Modal: selecting this option enables additional properties.
Modal Horizontal Size
Defines its width.
Modal Vertical Size
Defines its height.
•Iframe: selecting this option enables an additional property.
Destination Iframe
Expands the iframes previously defined on the object.
•Top Iframe: defines the iframe that contains the specific element where the hyperlink is being applied as destination.
•Parent Iframe: defines the iframe that contains the entire current object as destination.
Show loading
Shows the loading icon and disables the user interaction until the redirection is over.
Parameters
Allows sending parameters to the selected object type.
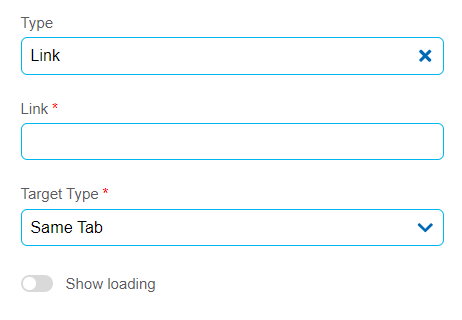
Link

Link
Allows to enter any link.
Destination Type
The available options for opening the object are displayed.
Possible Values
•Same Tab
•New Window
•Modal: selecting this option enables additional properties.
Modal Horizontal Size
Defines its width.
Modal Vertical Size
Defines its height.
•Iframe: selecting this option enables an additional property.
Destination Iframe
Expands the iframes previously defined on the object.
•Top Iframe: defines the iframe that contains the specific element where the hyperlink is being applied as destination.
•Parent Iframe: defines the iframe that contains the entire current object as destination.
Show loading
Shows the loading icon and disables the user interaction until the redirection is over.
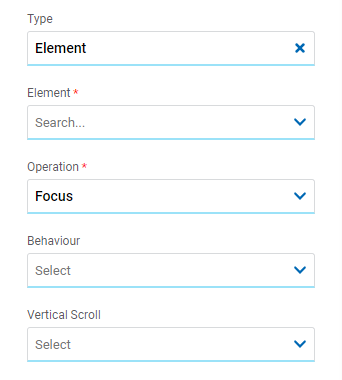
Element

Element
The modeled elements in the object are displayed.
Operation
Defines the operation made when selecting the element.
Possible Values
•Focus
•Show
•Hide
•Show/Hide
Behaviour
Establishes the transition of the animation. It is only modelable if the "Focus" operation was selected.
Possible Values
•Auto
•Smooth
Vertical Scroll
It is only modelable if the "Focus" operation was selected.
Possible Values
•Start: Moves to the start of the selected element.
•Closest: Moves to the closest position to the selected element from the element the event fires.
•Center: Moves to the center of the selected element.
•End: Moves to the end of the selected element.
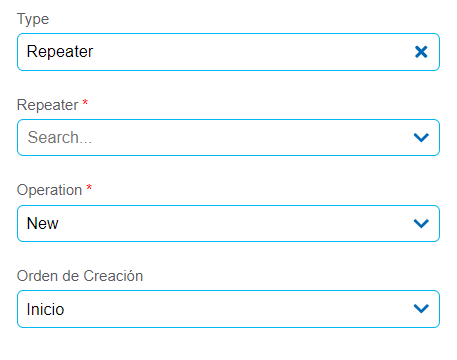
Repeater

Repeater
The modeled repeaters from the object are displayed.
Operation
Defines the operation made when selecting the element.
Possible Values
•New: Allows for the creation of an item within the repeater. If this option is selected the additional properties are enabled.
Creation Order
It indicates in which position the new item of the container is added.
Possible Values
•Home
•End
•Delete: Allows for the deletion of an item within the repeater.
Case

Case
Show case information.
Operation
Defines the operation made when selecting the element.
Possible Values
•Show Detail
•Show Graphic Execution
Destination Type
The available options for opening the object are displayed.
Possible Values
•Expanded Panel
•Modal: if this option is selected the additional properties are enabled.
Modal Horizontal Size
Define its width.
Modal Vertical Size
Define its height.
Back

It allows associating the event to go back in the browser to the element.
LogIn with IDM

Allows login with IDM.
Show loading
Shows the loading icon and disables the user interaction until the redirection is over.
Logout

Allows logging the user out.
Show loading
Shows the loading icon and disables the user interaction until the redirection is over.
Close Session with Confirmation

Displays a confirmation modal to logout the user.
Install PWA

Allows to install the application in the browser.




