Progressive Web Application
All Deyel applications are Progressive Web Apps (PWA). These are web applications that use web capabilities to offer an experience similar to that of a native application on the device that the user usually uses, for Android or iOS operating systems, with an optimized interface, quick response, and access to the device's functionalities.
They combine the best of web and native applications, providing an improved and robust user experience on the web. They work on all browsers thanks to the concept of progressive enhancement, are adaptable to different screen sizes, from mobile devices to desktops, and are independent of connectivity, meaning they can operate offline or on low-quality networks.
Progressive enhancement is a strategy that prioritizes basic, functional content for all users while providing enhanced functionality and a richer experience for those with more advanced browsers and devices. This is achieved by first building a basic version of the application and then adding layers of enhancements that take advantage of the more advanced capabilities of modern browsers.
When running Deyel applications, from its “Home” page, they can be installed from the browser on both a desktop and a mobile device. They can be easily added to the device's home screen, without having to go through an app store. They allow the use of "push notifications and other functionalities to maintain user engagement.
Features
PWA applications are characterized by having the following functionalities:
•Progressive: They work for all users, regardless of the browser they use, as they are built from basic content that can then be enhanced with advanced capabilities.
•Responsive: They adapt to different screen sizes, from mobile devices to desktop computers.
•Connectivity independent: They use the concept "service workers" to work offline or on low-quality networks.
•Similar to native apps: They look and work like a native application on the chosen device, providing a similar user experience.
•Upgradable: They are always up-to-date thanks to the update process of the "service workers" concept.
•Safe: They rely on HTTPS to protect the integrity of the application and user data.
•Installable: Users can install them on their device's home screen without needing to go through an app store.
•User engagement: They can send notifications "push" and have additional functionalities to maintain user engagement.
Installation
When running a Deyel application, it can be installed on the selected device following different steps, depending on the browser used.

Desktop computer
Steps for Installation in Google Chrome
1.Open the Chrome browser and go to the URL of the PWA application modeled in Deyel.
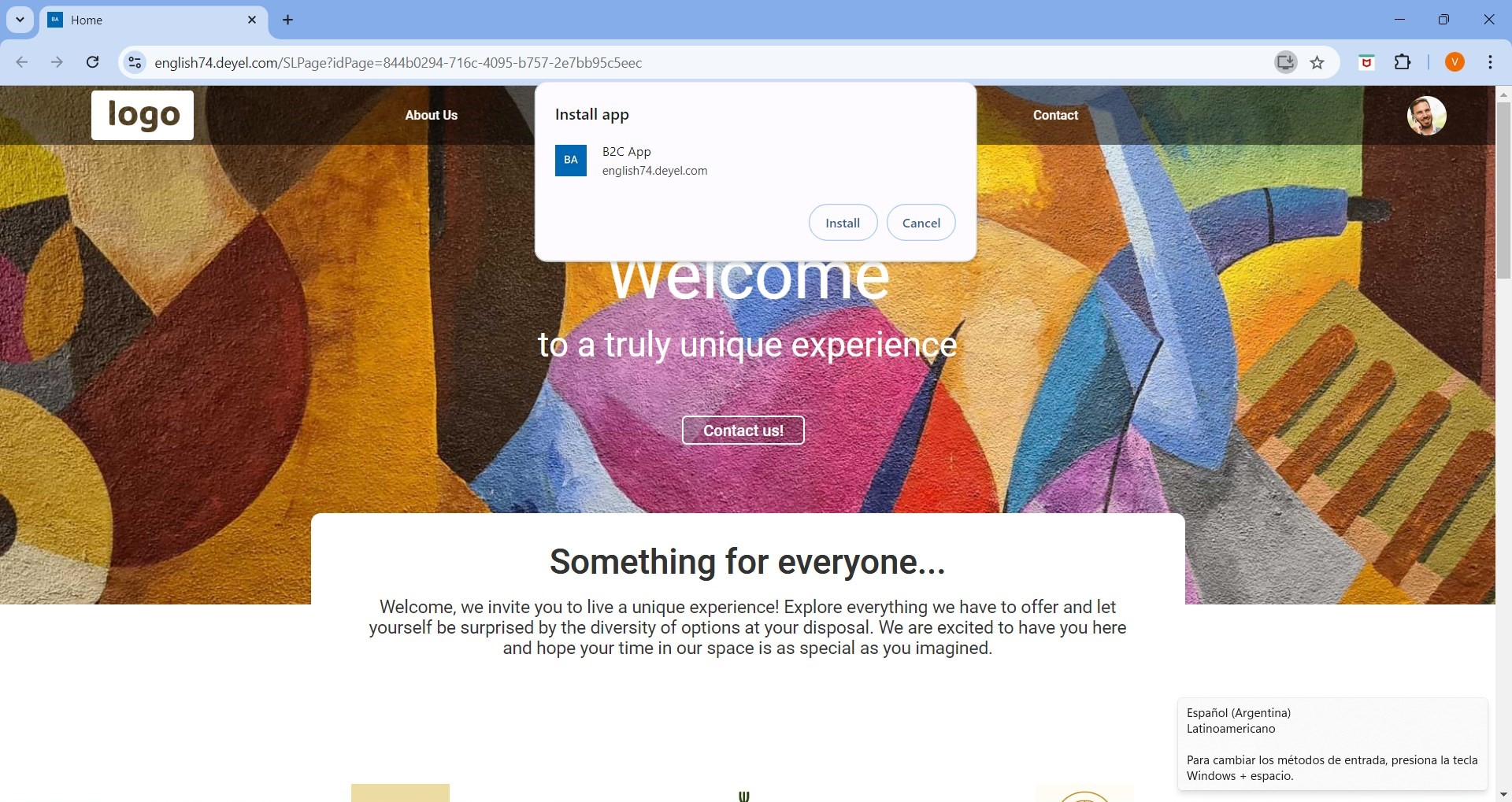
2.Since it is a PWA application, an installation icon is displayed in the browser address bar, usually on the right. Click on the icon, which represents a small computer with an arrow, or, in the three-dot menu at the top right of the browser, select the option "Install <nombre de la aplicación>".
3.Follow the instructions to install the application.
4.Once installed, the PWA app opens in a separate window and can be found in the device's app menu.
Steps for Installation in Microsoft Edge
1.Open the Edge browser and go to the URL of the PWA application modeled in Deyel.
2.Since it is a PWA application, an installation icon is displayed in the browser address bar, usually on the right. Click on this icon, or, in the three-dot menu at the top right of the browser, select the option "Applications" and then "Install this application".
3.Follow the instructions to install the application.
4.Once installed, the PWA application opens in a separate window and can be found in the device's application menu or home.
Mobile device
Steps for Installation in Google Chrome (Android/iOS)
1.Open the Chrome browser and go to the URL of the PWA application modeled in Deyel.
2.Since it is a PWA application, an installation icon or an "Add to home screen" message is displayed on Android. Click on the icon or message, or alternatively, use the three-dot menu at the top right of the browser, select the option "Add to home screen". On iOS, the share icon should be pressed and the option "Add to home screen" should be selected.
3.Confirm the operation in the window where the application name and the "Add" button are displayed. By pressing this button, the PWA application is installed and can be found on the home screen of the mobile device.
Steps for Installation on Safari (iOS)
1.Open the Safari browser and go to the URL of the PWA application modeled in Deyel.
2.Click on the share icon at the bottom of the browser and select the option "Add to home".
3.Confirm the operation in the window where the application name and the "Add" button are displayed. By pressing this button, the PWA application is installed and can be found on the home screen of the mobile device.
Steps for Installation in Microsoft Edge (Android/iOS)
1.Open the Edge browser and go to the URL of the PWA application modeled in Deyel.
2.Click on the three dots at the top on Android or at the bottom on iOS and select the option "Add to home screen" or "Install this app" depending on the case.
3.Confirm the operation in the window where the application name and the "Add" button are displayed. By pressing this button, the PWA application is installed and can be found on the home screen of the mobile device.
Steps for Installation in Mozilla Firefox (Android)
1.Open the Firefox browser and go to the URL of the PWA application modeled in Deyel.
2.Since the application is a PWA, in the three-dot menu in the top right corner, select "Add to home screen". In this way, Firefox creates a shortcut on the home screen that behaves like a PWA.
3.After confirming the operation, the PWA application can be found on the home screen of the mobile device.




