Slider
It allows the sequential display of various elements, such as images, videos or any other content in a horizontal sequence. Users can scroll horizontally through the set of elements, either manually using browsing controls or automatically. This improves the user experience, offering a more dynamic and content personalized interaction.
Subtypes
By selecting the “Slider” option from the icon ![]() on the top toolbar, a list with the different subtypes of this element is displayed, which can be dragged to the modeling area. Each subtype has modeled element properties, predefined in a specific way.
on the top toolbar, a list with the different subtypes of this element is displayed, which can be dragged to the modeling area. Each subtype has modeled element properties, predefined in a specific way.
•Dots
•Arrows
Dots
This type of slider uses browsing dots, usually located at the bottom. Each dot represents an element of the set, allowing the user to display and directly select by pressing the corresponding dot.

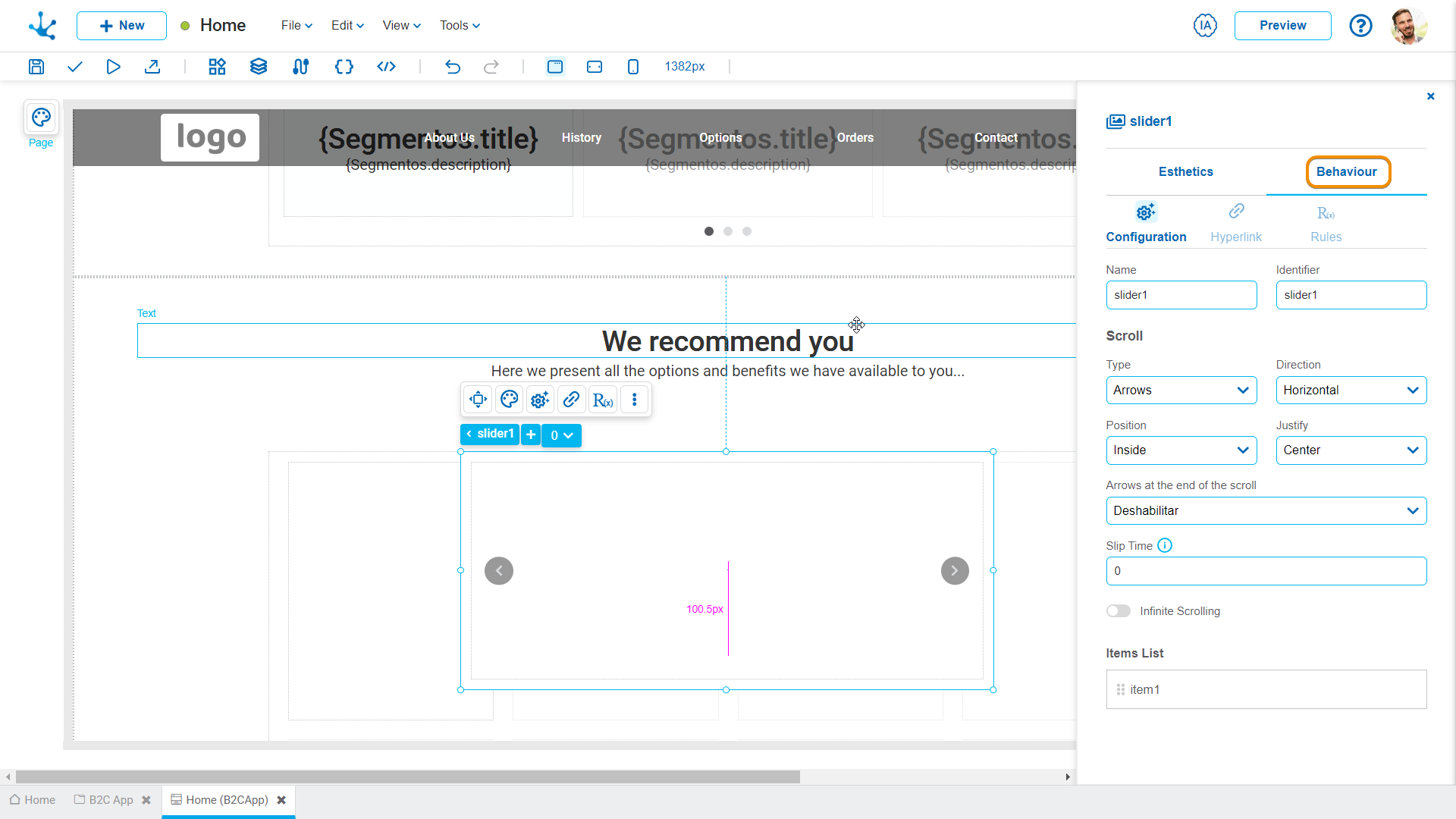
Arrows
This type of slider incorporates browsing arrows located on both sides of it. The arrows allow the user to move forward or backward in the sequence, moving between items one at a time.

The element properties are represented by icons on its context menu, where its operations are also available.
Classification of Properties
Properties are divided into two groups: esthetic properties and behavior properties.
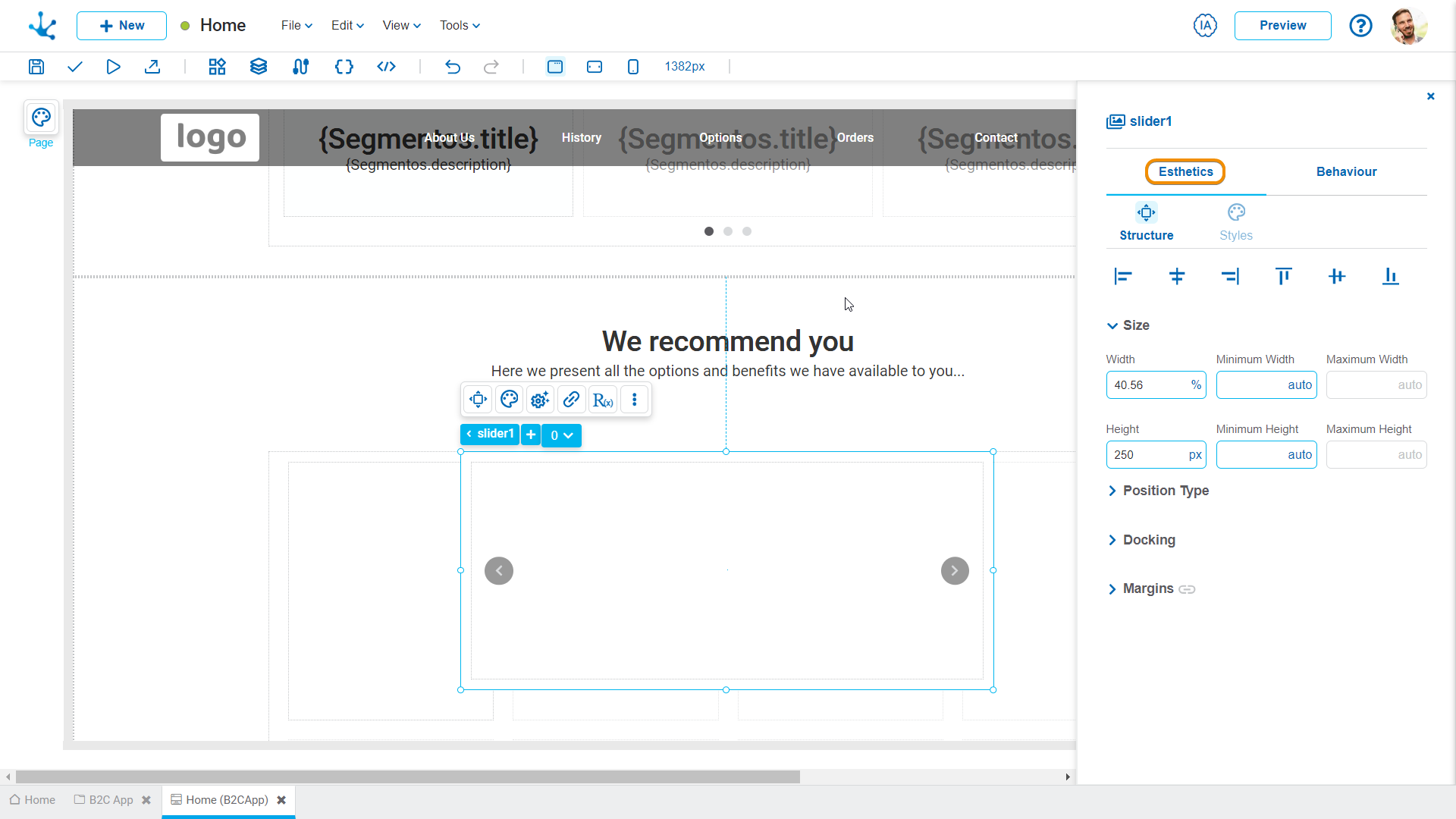
Esthetic Properties
In the esthetic properties panel, the following are grouped:

Behavior Properties
In the behavior properties panel, the following are grouped: