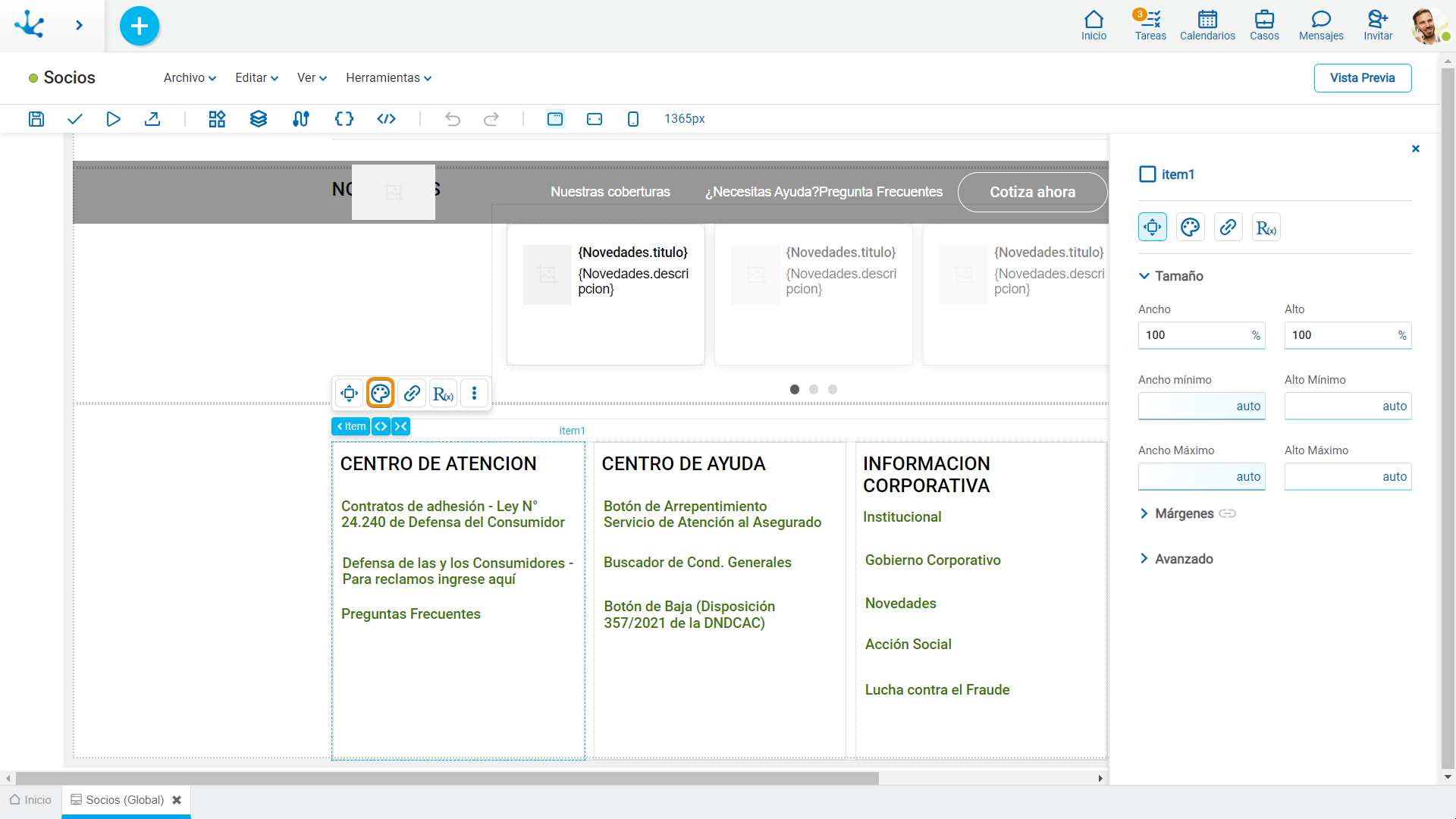
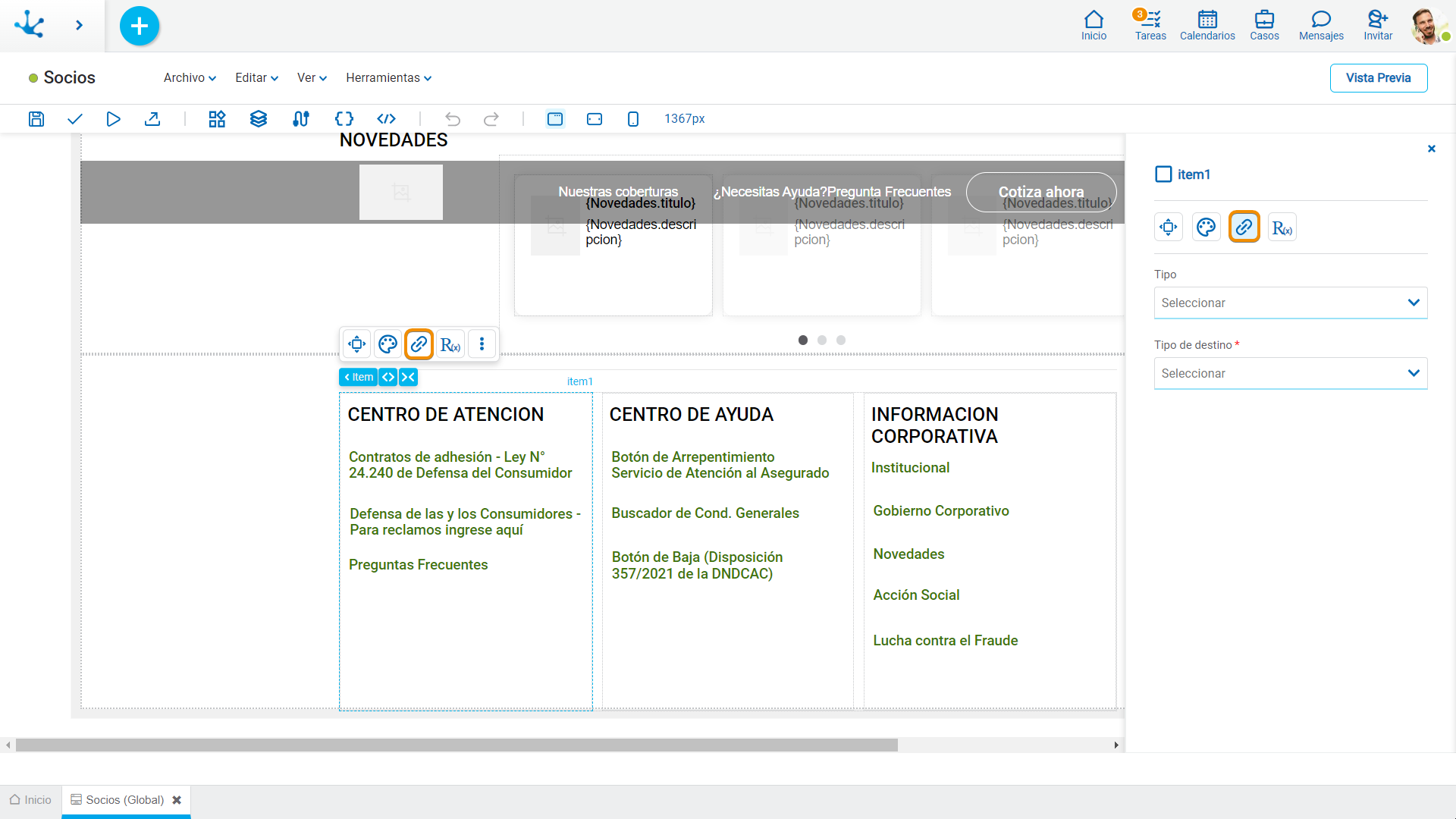
Item
Se pueden incluir ítems al diseño y definir sus características mediante el modelado de sus propiedades.
Operaciones
Agregar
Permite agregar un ítem al diseño haciendo clic en el ícono ![]() del menú contextual del elemento.
del menú contextual del elemento.

Mover
El cambio de posición de un ítem se realiza en el panel de propiedades de configuración del diseño.
Cambiar Tamaño
Se puede cambiar el tamaño de un ítem tanto desde su menú contextual utilizando los íconos  para aumentar su tamaño y
para aumentar su tamaño y  para reducirlo, como desde su panel de propiedades de estructura.
para reducirlo, como desde su panel de propiedades de estructura.

Menú Contextual
Al hacer clic con el botón derecho del mouse sobre el ítem, se despliega un segundo menú contextual cuyas opciones corresponden a operaciones que se pueden realizar sobre el ítem seleccionado. El mismo menú se despliega presionando el ícono  de la paleta.
de la paleta.
•Cortar (Ctrl+X)
•Copiar (Ctrl+C)
•Pegar (Ctrl+V)
•Duplicar (Ctrl+D)
•Bloquear/Desbloquear: Al bloquear un ítem no se puede mover hasta que sea desbloqueado.
•Ocultar: Oculta el ítem en el breakpoint donde se está trabajando y en los breakpoints menores. Una vez oculto puede volver a mostrarse desde Capas.
•Eliminar (Supr)
•Propiedades
Propiedades de Estructura
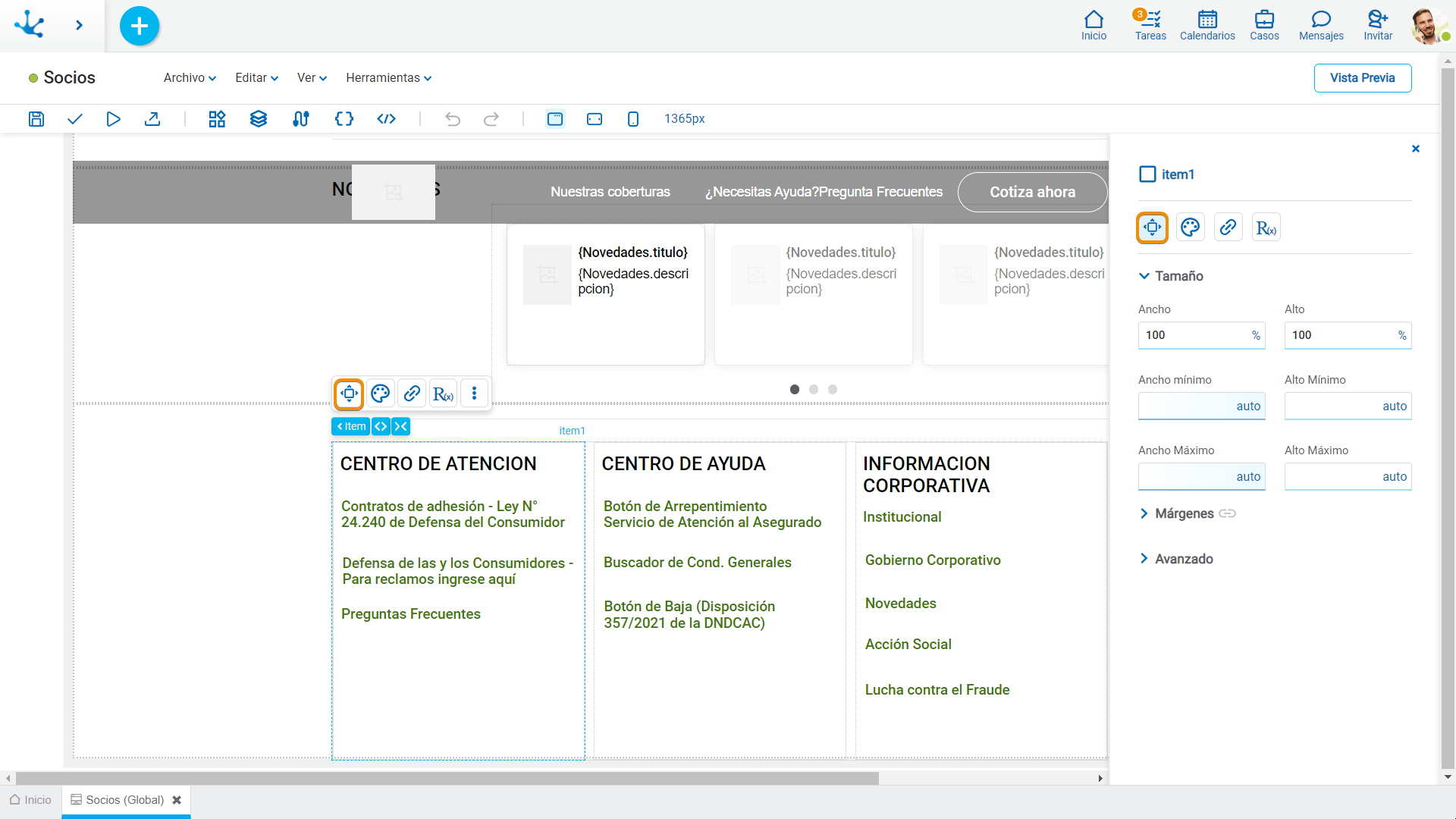
El panel de propiedades de estructura de un ítem se abre al seleccionar el ícono  del menú contextual.
del menú contextual.

Tamaño

Todas las propiedades de tamaño pueden estar expresadas en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh). Adicionalmente para las propiedades Ancho y Alto se suma la opción “auto’.
En caso de seleccionar porcentaje (%) para las propiedades de ancho y altura, el tamaño se calcula en relación al elemento superior.
Márgenes

Permite definir la distancia de los ítems entre si y de los ítems hacia los bordes del elemento que los contiene. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Arriba
Distancia hacia el borde superior del elemento que lo contiene.
Abajo
Distancia hacia el borde inferior del elemento que lo contiene.
Izquierda
Distancia hacia el borde izquierdo del elemento que lo contiene o hacia el ítem anterior.
Derecha
Distancia hacia el borde derecho del elemento que lo contiene o hacia el ítem posterior.
![]() Permite que el valor ingresado en uno de los márgenes se copie en los otros automáticamente.
Permite que el valor ingresado en uno de los márgenes se copie en los otros automáticamente.
![]() Permite indicar diferentes valores para cada uno de los márgenes.
Permite indicar diferentes valores para cada uno de los márgenes.
Avanzado

Nombre
Es el nombre que se utiliza para referenciar el ítem durante el modelado.
Identificador
Identifica unívocamente al ítem. Se utiliza en el SDK de Javascript.
Propiedades de Estilo
El panel de propiedades de estilo de un ítem se abre al seleccionar el ícono  del menú contextual.
del menú contextual.

Este tipo de elemento puede tomar distintos estados y para cada uno de ellos modelarse diferentes valores para sus propiedades.

•Regular: el cursor no se encuentra sobre el elemento.
•Encima: el cursor se encuentra sobre el elemento.
Espacio de Relleno

Todas la propiedades de espacio de relleno permiten crear un espacio entre los bordes (superior, inferior, laterales) del ítem y su contenido. El espacio de relleno configurado es hacia adentro, mientras que el margen se configura en relación a un elemento superior. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
![]() Permite que el valor ingresado en uno de los espacios de relleno se copie en los otros automáticamente.
Permite que el valor ingresado en uno de los espacios de relleno se copie en los otros automáticamente.
![]() Permite indicar diferentes valores para cada uno de los espacios de relleno.
Permite indicar diferentes valores para cada uno de los espacios de relleno.
Imagen de Fondo
Permite agregar una imagen de fondo al ítem.

Seleccionada
La imagen puede subirse desde el equipo donde se está modelando.
Color de Fondo
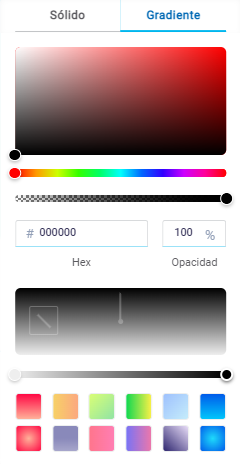
Permite modelar un color de fondo para el elemento, el mismo puede ser sólido o gradiente y para cada uno se definen diferentes propiedades.
Sólido

Para la opción sólido, además de seleccionar el color desde una paleta se puede definir el grado de transparencia.

Gradiente

Para la opción gradiente, además de seleccionar el color desde una paleta se puede definir su opacidad y su intensidad según el ángulo seleccionado.

Bordes

Permite definir el estilo de los bordes. Por cada uno se define el tipo, ancho, color y opacidad, esta última en porcentaje.
![]() Permite que el valor ingresado en uno de los bordes se copie en los otros automáticamente.
Permite que el valor ingresado en uno de los bordes se copie en los otros automáticamente.
![]() Permite indicar diferentes valores para cada uno de los bordes.
Permite indicar diferentes valores para cada uno de los bordes.
Bordes Redondeados

Permite definir los bordes redondeados en las esquinas de los ítems.
Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
![]() Permite que el valor ingresado en uno de los bordes se copie en los otros automáticamente.
Permite que el valor ingresado en uno de los bordes se copie en los otros automáticamente.
![]() Permite indicar diferentes valores para cada uno de los bordes.
Permite indicar diferentes valores para cada uno de los bordes.
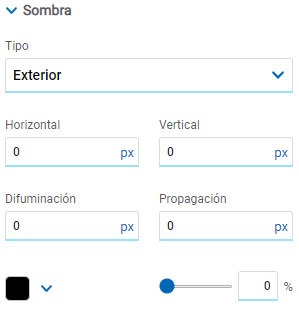
Sombra

Permite definir el efecto de sombra alrededor del ítem.
Tipo
Valores Posibles
•Exterior
•Interior
Horizontal
Tamaño horizontal de la sombra a la derecha del ítem. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Vertical
Tamaño vertical de la sombra debajo del ítem. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Difuminación
Cuanto mayor sea este valor la sombra se vuelve más grande y ligera. Si no se especifica, su valor es 0 y el borde de la sombra es más fuerte. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Propagación
Los valores positivos permiten que la sombra se expanda y crezca, mientras que los valores negativos hacen que la sombra reduzca su tamaño. Si no se especifica, su valor es 0 y la sombra es del mismo tamaño del ítem.
Color
Define el color de la sombra.
Transparencia
Define la transparencia de la sombra.
Propiedades de Hipervínculo
El panel de propiedades de hipervínculo de un ítem se abre al presionar el ícono ![]() del menú contextual.
del menú contextual.

Definen el comportamiento del ítem al seleccionarlo. Se habilitan propiedades diferentes dependiendo del tipo de objeto seleccionado.
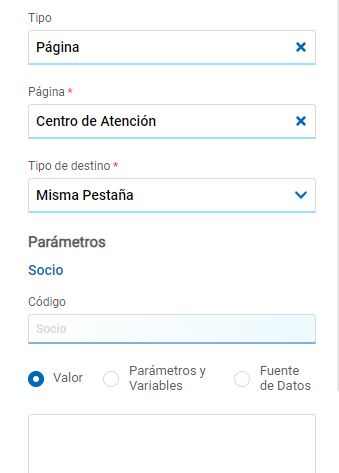
Página

Página
Se despliegan las páginas modeladas en el ambiente.
Tipo de Destino
Se despliegan las opciones disponibles para abrir el objeto.
Valores Posibles
•Misma Pestaña
•Nueva Ventana
•Modal: si se selecciona esta opción se habilitan propiedades adicionales.
Tamaño Horizontal del Modal
Define su ancho.
Tamaño Vertical del Modal
Define su alto.
•Iframe: se selecciona esta opción y se habilita una propiedad adicional.
Iframe de Destino
Despliega los iframes definidos previamente en la página.
Parámetros
En el caso de poseer parámetros se puede especificar su valor con texto, parámetros y variables o fuente de datos.
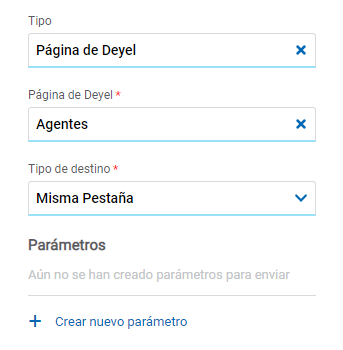
Página de Deyel

Página de Deyel
Se despliegan las páginas propias de Deyel.
Tipo de Destino
Se despliegan las opciones disponibles para abrir el objeto.
Valores Posibles
•Misma Pestaña
•Nueva Ventana
•Modal: si se selecciona esta opción se habilitan propiedades adicionales.
Tamaño Horizontal del Modal
Define su ancho.
Tamaño Vertical del Modal
Define su alto.
•Iframe: se selecciona esta opción y se habilita una propiedad adicional.
Iframe de Destino
Despliega los iframes definidos previamente en la página.
Parámetros
Permite enviar parámetros al tipo de objeto seleccionado.
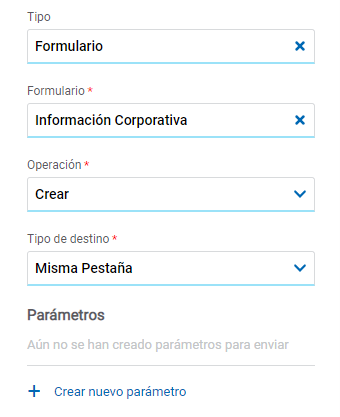
Formulario

Formulario
Se despliegan los formularios modelados en el ambiente.
Operación
Define la operación que se realiza al seleccionar el objeto.
Valores Posibles
•Crear: Indica que se abre el panel del formulario seleccionado en la propiedad anterior para la creación de una instancia.
•Grilla: Indica que se abre la grilla del formulario seleccionado en la propiedad anterior.
Tipo de Destino
Se despliegan las opciones disponibles para abrir el objeto.
Valores Posibles
•Misma Pestaña
•Nueva Ventana
•Modal: si se selecciona esta opción se habilitan propiedades adicionales.
Tamaño Horizontal del Modal
Define su ancho.
Tamaño Vertical del Modal
Define su alto.
•Iframe: se selecciona esta opción y se habilita una propiedad adicional.
Iframe de Destino
Despliega los iframes definidos previamente en la página.
Parámetros
Permite enviar parámetros al tipo de objeto seleccionado.
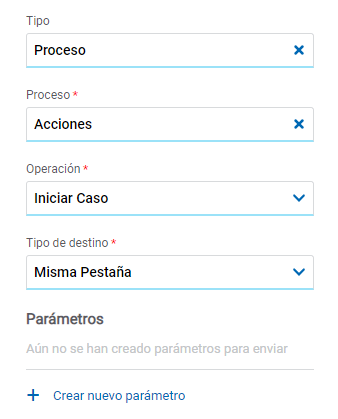
Proceso

Proceso
Se despliegan los procesos modelados en el ambiente.
Operación
Define la operación que se realiza al seleccionar el objeto.
Tipo de Destino
Se despliegan las opciones disponibles para abrir el objeto.
Valores Posibles
•Misma Pestaña
•Nueva Ventana
•Modal: si se selecciona esta opción se habilitan propiedades adicionales.
Tamaño Horizontal del Modal
Define su ancho.
Tamaño Vertical del Modal
Define su alto.
•Iframe: se selecciona esta opción y se habilita una propiedad adicional.
Iframe de Destino
Despliega los iframes definidos previamente en la página.
Parámetros
Permite enviar parámetros al tipo de objeto seleccionado.
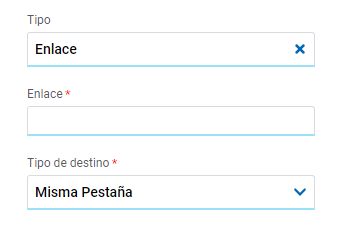
Enlace

Enlace
Permite ingresar cualquier enlace.
Tipo de Destino
Se despliegan las opciones disponibles para abrir el objeto.
Valores Posibles
•Misma Pestaña
•Nueva Ventana
•Modal: si se selecciona esta opción se habilitan propiedades adicionales.
Tamaño Horizontal del Modal
Define su ancho.
Tamaño Vertical del Modal
Define su alto.
•Iframe: se selecciona esta opción y se habilita una propiedad adicional.
Iframe de Destino
Despliega los iframes definidos previamente en la página.
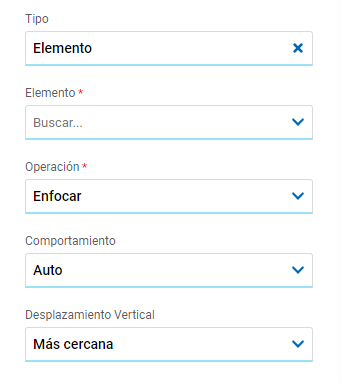
Elemento

Elemento
Se despliegan los elementos modelados en la página.
Operación
Define la operación que se realiza al seleccionar el elemento.
Valores Posibles
•Enfocar
•Mostrar
•Ocultar
•Mostrar/Ocultar
Comportamiento
Establece la transición de la animación. Solamente es modelable si se seleccionó la operación "Enfocar".
Valores Posibles
•Auto
•Suave
Desplazamiento Vertical
Solamente es modelable si se seleccionó la operación "Enfocar".
Valores Posibles
•Inicio: Se desplaza al inicio del elemento seleccionado.
•Más cercana: Se desplaza a la posición más cercana del elemento seleccionado desde el elemento que dispara el evento.
•Centro: Se desplaza al centro del elemento seleccionado.
•Final: Se desplaza al final del elemento seleccionado.
Volver

Permite asociar al elemento el evento para volver atrás del navegador.
Reglas Embebidas
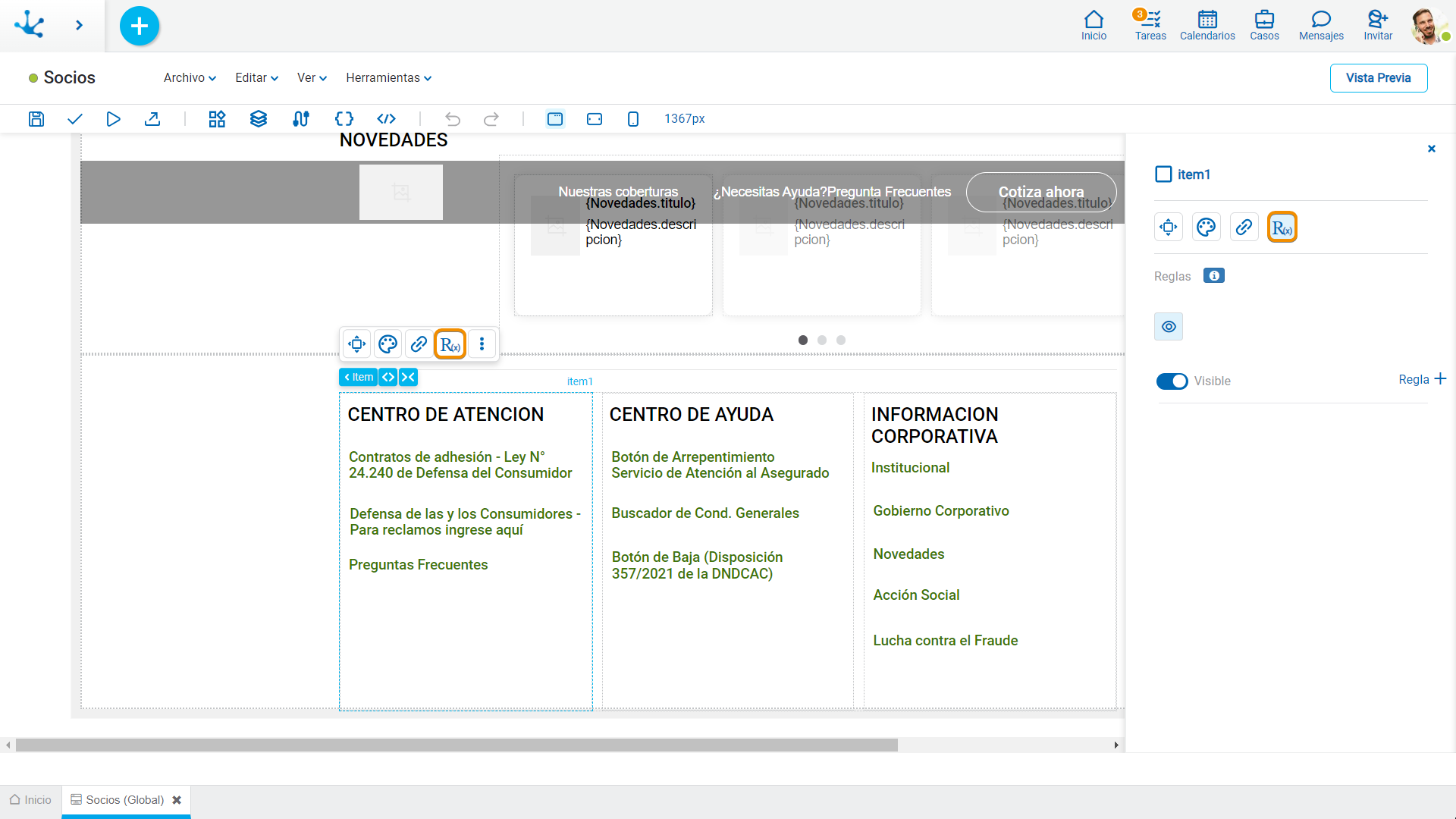
El panel de propiedades de reglas embebidas de un elemento se abre al seleccionar el ícono ![]() del menú contextual.
del menú contextual.

Propiedades
Reglas
Se pueden definir reglas embebidas de comportamiento, validación y cálculo, asociadas a un elemento, mediante el uso del asistente (ctrl + espacio).
 Muestra ejemplos de sintaxis para escribir las reglas.
Muestra ejemplos de sintaxis para escribir las reglas.
|
Visible |
Indica si el elemento es visible. Si no se marca esta propiedad, el elemento no se visualiza en la página.
|
Eventos
Los items permiten utilizar diferentes eventos.
Evento |
Descripción |
|---|---|
onMouseIn() |
Se ejecuta cuando el cursor se posiciona sobre el elemento. |
onMouseOut() |
Se ejecuta cuando el cursor se desplaza fuera del elemento. |
onClick() |
Se ejecuta al hacer clic en el elemento. |
onDoubleClick() |
Se ejecuta al hacer doble clic en el elemento. |
onInit() |
Se ejecuta antes de cargar el elemento. |
afterViewInit() |
Se ejecuta después de presentar el elemento. |
onViewportEnter() |
Se ejecuta cuando el elemento es visible. |
onViewportLeave() |
Se ejecuta cuando el elemento deja de ser visible. |





 Visible (predeterminado)
Visible (predeterminado) 

