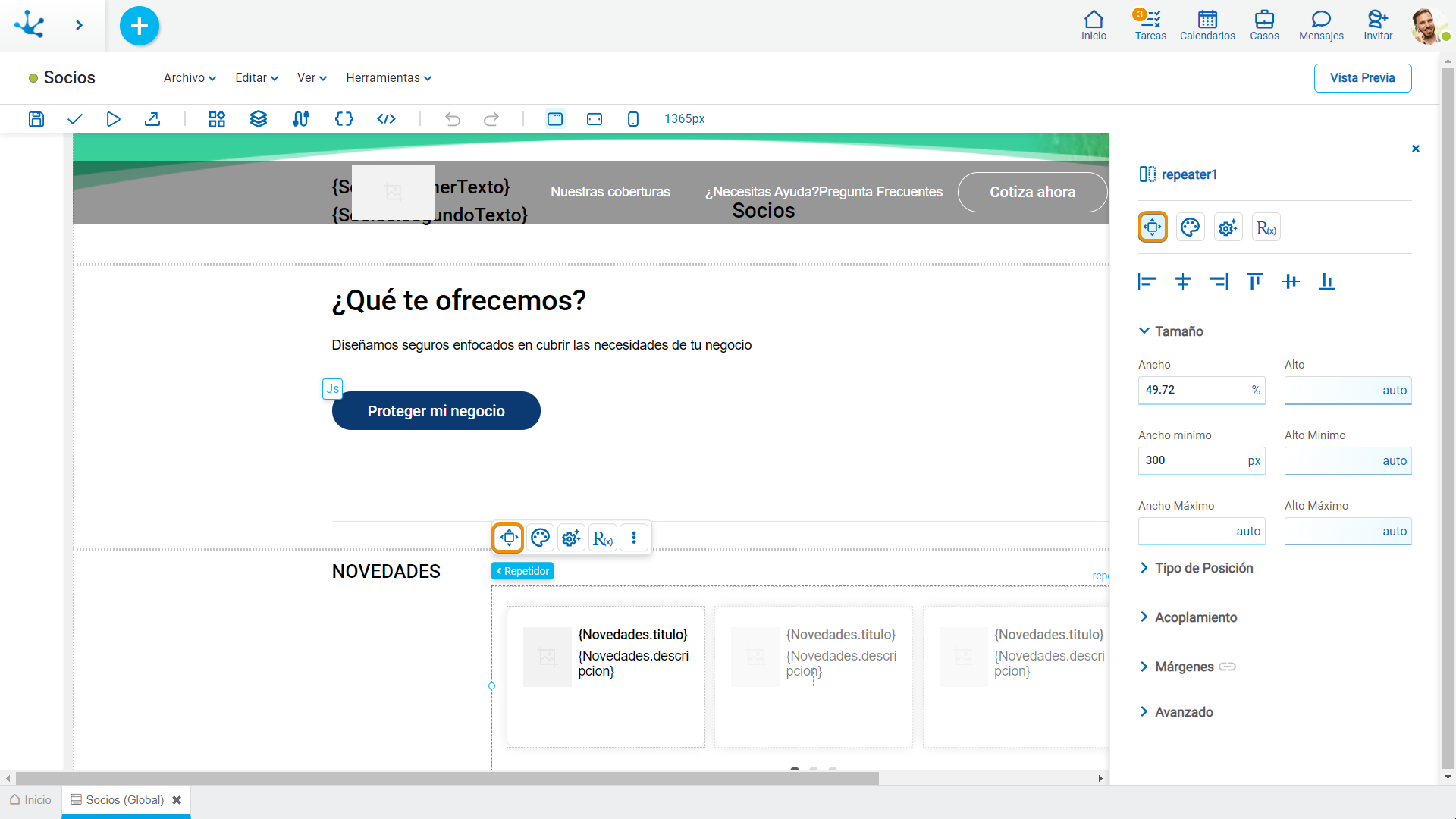
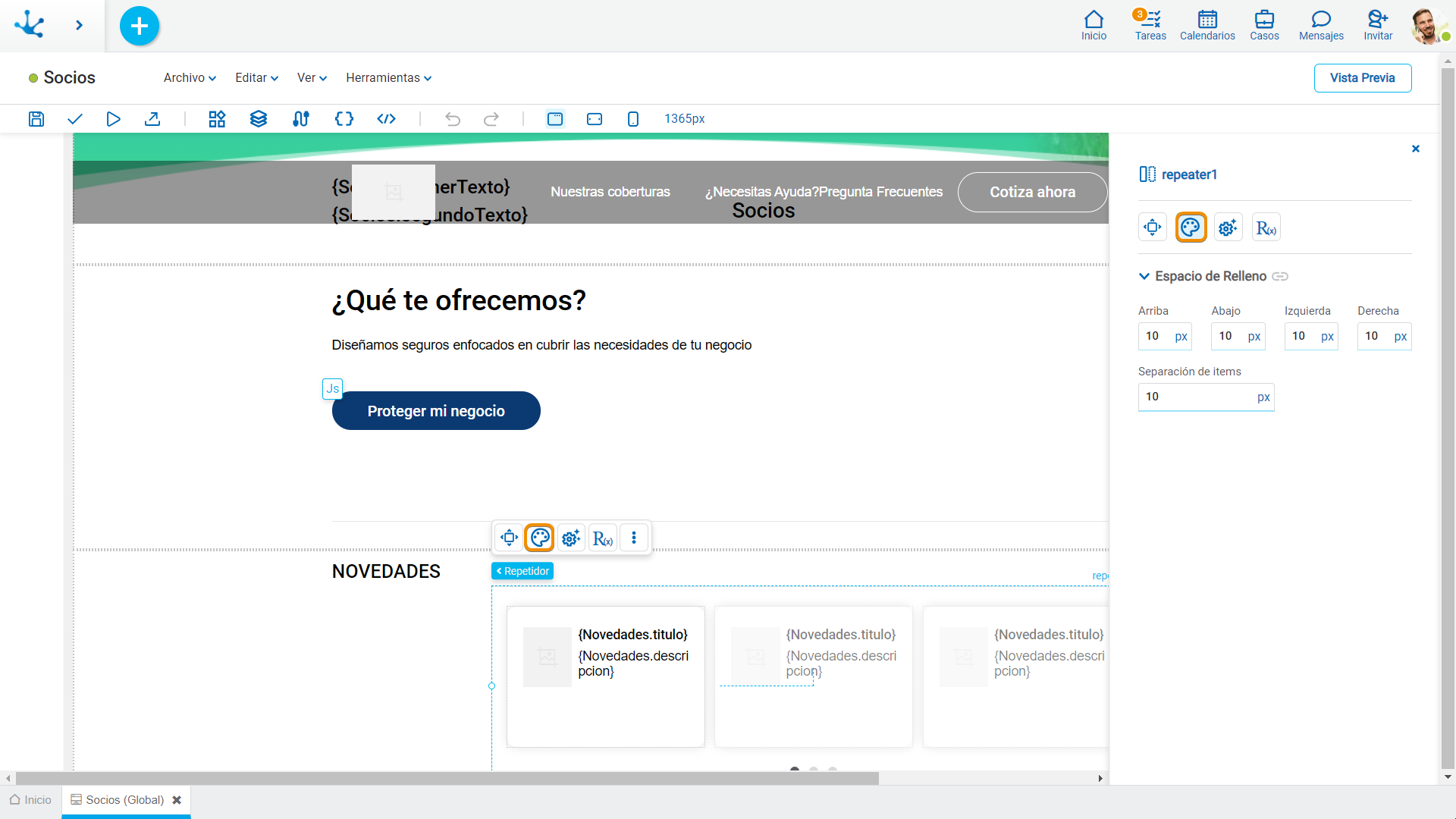
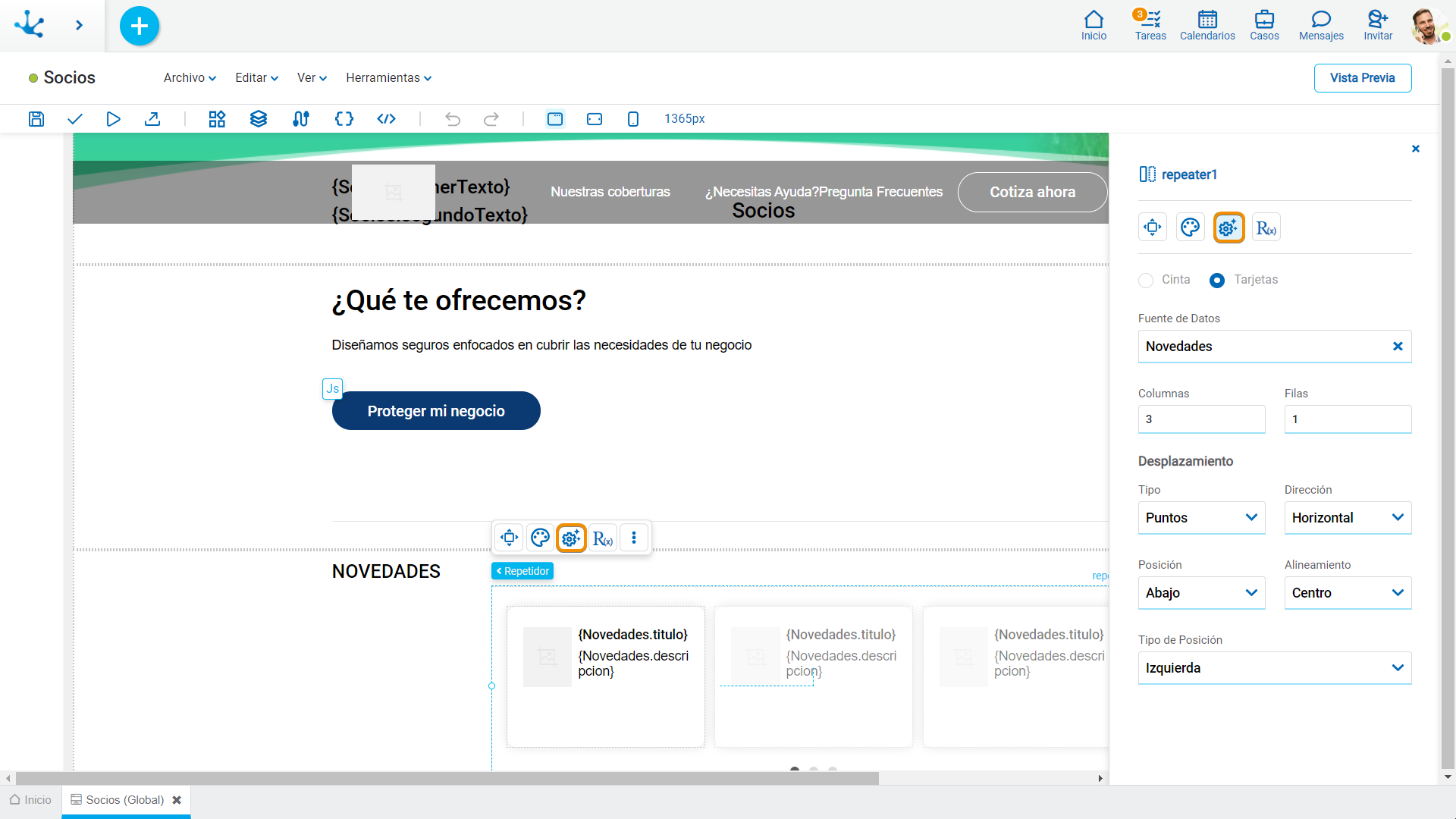
Repetidor
El elemento repetidor permite visualizar un conjunto de instancias recuperadas por una fuente de datos, a diferencia de otros elementos que solo permiten visualizar una sola instancia.
Visualmente es similar al elemento diseño pero solamente se puede modificar el primer ítem y debe tener definida una fuente de datos. Dicho ítem repite tantas veces como instancias se obtengan de la fuente de datos.
Si los ítems incluidos en el repetidor muestran información de las instancias de la fuente de datos definida en el mismo, dicha fuente debe estar previamente configurada.
Las propiedades del elemento se encuentran representadas por íconos en su menú contextual, donde también se encuentran disponibles sus operaciones.
Subtipos
•Tarjetas
•Cinta
Propiedades de Estructura
El panel de propiedades de estructura de un elemento se abre al seleccionar el ícono  del menú contextual.
del menú contextual.

Alineamiento
Permite alinear el elemento al seleccionar uno de los iconos disponibles.
• Alinear a la izquierda.
Alinear a la izquierda.
• Alinear al centro horizontal.
Alinear al centro horizontal.
• Alinear a la derecha.
Alinear a la derecha.
• Alinear arriba.
Alinear arriba.
• Alinear al centro vertical.
Alinear al centro vertical.
• Alinear abajo.
Alinear abajo.
Tamaño

Todas las propiedades de tamaño pueden estar expresadas en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh). Adicionalmente para las propiedades Ancho y Alto se suma la opción “auto’.
En caso de seleccionar porcentaje (%) para las propiedades de ancho y altura, el tamaño se calcula en relación al elemento superior.
Tipo de Posición
Determina si al momento de ejecución el elemento queda fijo en la página o si se desplaza a medida que se avanza o retrocede con la barra de scroll.

Valores Posibles
•Predeterminado: El elemento tiene una posición relativa respecto al elemento superior donde fue ubicado (contenedor o sección).
•Fijo: Fija el elemento a la página para que siempre esté visible en la misma posición. Permite aumentar la visibilidad de contenido importante.
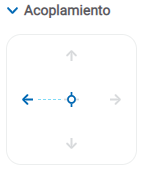
Acoplamiento

Determina la posición vertical y horizontal de los elementos dentro de la sección de la página o del contenedor, cuando se cambia el tamaño de la pantalla.
Cuando se agrega o mueve un elemento dentro de la sección o el contenedor, el modelador lo acopla automáticamente a las esquinas o los bordes más cercanos. También se puede configurar, haciendo clic en las flechas del lado al cual se quiere acoplar o en el centro.
Una vez acoplado el elemento se indica su posición exacta en la propiedad Márgenes. Dependiendo del sentido de las flechas del acoplamiento son los valores que se visualizan automáticamente para los márgenes.
La posición de acoplamiento se indica en el área de modelado mediante líneas de puntos en el elemento.
Márgenes

Permite definir la distancia de los elementos hacia los bordes de su elemento superior. El comportamiento de los márgenes dependen del acoplamiento del elemento. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Arriba
Distancia hacia el borde superior del elemento de mayor jerarquía.
Abajo
Distancia hacia el borde inferior del elemento de mayor jerarquía.
Izquierda
Distancia hacia el borde izquierdo del elemento de mayor jerarquía.
Derecha
Distancia hacia el borde derecho del elemento de mayor jerarquía.
![]() Permite que el valor ingresado en uno de los márgenes se copie en los otros automáticamente.
Permite que el valor ingresado en uno de los márgenes se copie en los otros automáticamente.
![]() Permite indicar diferentes valores para cada uno de los márgenes.
Permite indicar diferentes valores para cada uno de los márgenes.
Avanzado

Nombre
Es el nombre que se utiliza para referenciar el elemento durante el modelado.
Identificador
Identifica unívocamente al elemento. Se utiliza en el SDK de Javascript.
Propiedades de Estilo
El panel de propiedades de estilo de un elemento se abre al seleccionar el ícono  del menú contextual.
del menú contextual.

Espacio de Relleno

Todas la propiedades de espacio de relleno permiten crear un espacio entre los bordes (superior, inferior, laterales) y los elementos inferiores. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Separación de Items
Define la separación entre los ítems del repetidor.
![]() Permite que el valor ingresado en uno de los espacios de relleno se copie en los otros automáticamente.
Permite que el valor ingresado en uno de los espacios de relleno se copie en los otros automáticamente.
![]() Permite indicar diferentes valores para cada uno de los espacios de relleno.
Permite indicar diferentes valores para cada uno de los espacios de relleno.
Propiedades de Configuración
El panel de propiedades de configuración de un elemento se abre al presionar el ícono ![]() del menú contextual.
del menú contextual.

Los ítems pueden repetirse en formato de cinta o tarjetas.
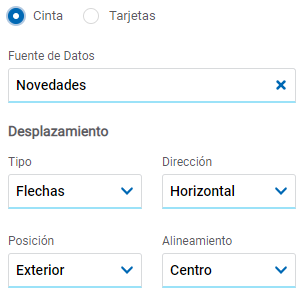
Cinta
Al ejecutar la página los ítems se desplazan dentro del repetidor a medida que se presionan los iconos de avance y retroceso. La cantidad de ítems que se visualizan inicialmente en la cinta depende del tamaño del repetidor.

Fuente de Datos
Permite seleccionar el formulario desde donde se recuperan los datos para mostrar en el repetidor.
Tipo
Si la página se utiliza desde un escritorio se deben seleccionar los iconos  y
y  que indican el avance o retroceso de los ítems en la cinta. En caso que se utilice desde un breakpoint táctil se puede seleccionar la opción “Ninguno” para realizar el desplazamiento.
que indican el avance o retroceso de los ítems en la cinta. En caso que se utilice desde un breakpoint táctil se puede seleccionar la opción “Ninguno” para realizar el desplazamiento.
Si el valor seleccionado es “Flechas” se habilitan las propiedades Posición y Alineamiento.
Valores Posibles
•Flechas
•Ninguno
Dirección
Permite seleccionar la dirección en que se visualizan los ítems dentro del elemento.
Valores Posibles
•Horizontal
•Vertical
Posición y Alineamiento
Selecciona la posición de los íconos de desplazamiento dentro del repetidor.
Valores Posibles
•Si se selecciona para la propiedad Posición los valores “Interior” o “Exterior”, los valores posibles de la propiedad Alineamiento son: “Arriba”, “Centro”, “Abajo”.
•Si se selecciona para la propiedad Posición los valores “Arriba” o “Abajo”, los valores posibles de la propiedad Alineamiento son: “Izquierda”, “Centro”, “Derecha”.
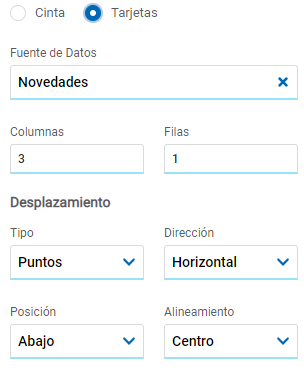
Tarjetas
A diferencia de la cinta, los ítems paginan dentro del repetidor a medida que se presionan los iconos de avance y retroceso. La cantidad de ítems que se visualizan inicialmente en el repetidor depende de los valores modelados en las propiedades Columnas y Filas.

Fuente de Datos
Permite seleccionar el formulario desde donde se recuperan los datos para mostrar en el repetidor.
Columnas
Permite definir la cantidad de columnas en el repetidor.
Filas
Permite definir la cantidad de filas en el repetidor.
Tipo
Permite seleccionar si se visualizan los íconos  o
o  que indican el avance o retroceso de los ítems en el repetidor.
que indican el avance o retroceso de los ítems en el repetidor.
Valores Posibles
•Puntos
•Flechas
Dirección
Permite seleccionar la dirección en que se visualizan los ítems dentro del elemento.
Valores Posibles
•Horizontal
•Vertical
Posición y Alineamiento
Selecciona la posición de los íconos de desplazamiento dentro del repetidor.
Valores Posibles para Posición
•Arriba
•Abajo
•Interior Arriba
•Interior Abajo
Valores Posibles para Alineamiento
•Izquierda
•Centro
•Derecha
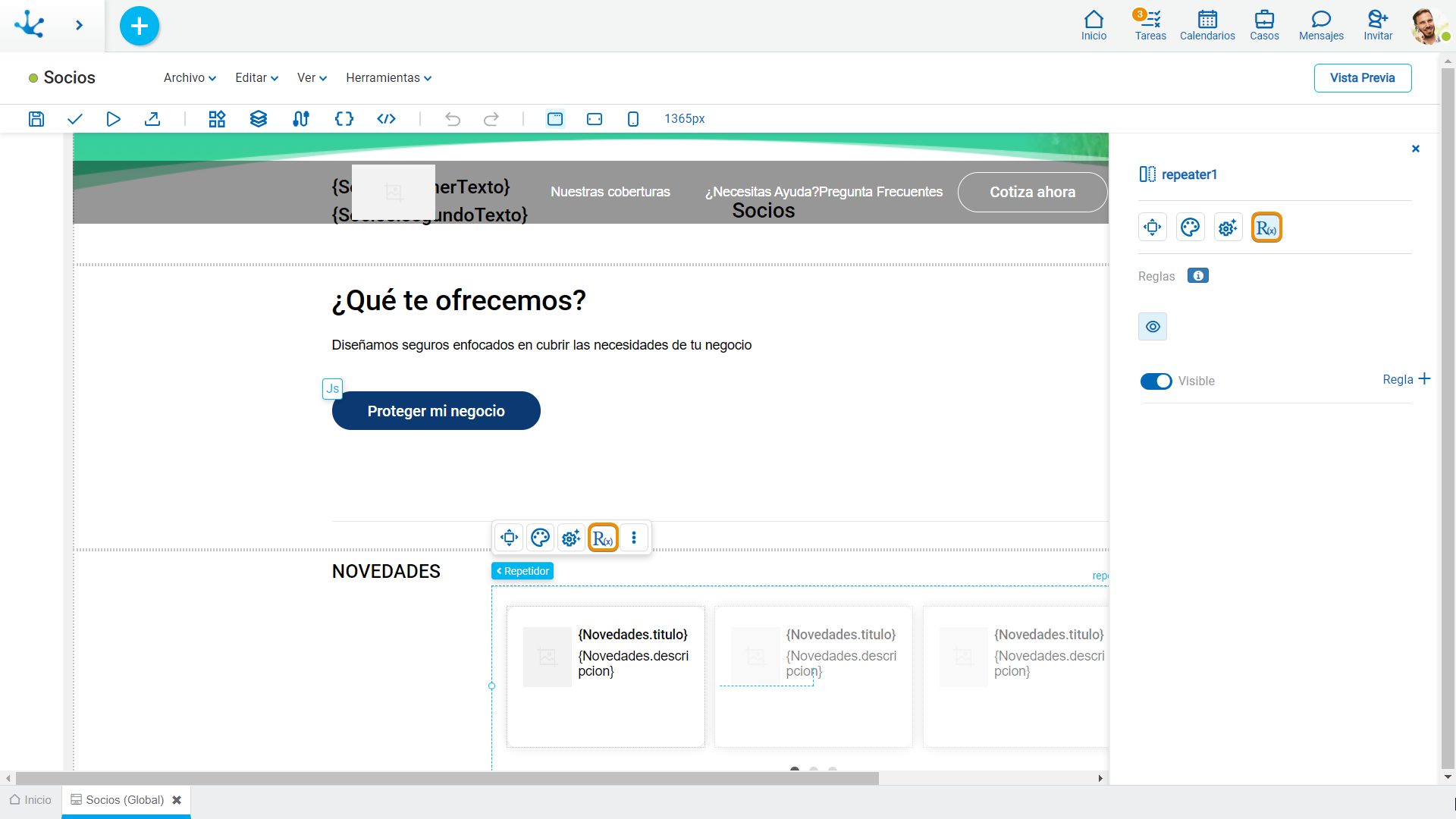
Reglas Embebidas
El panel de propiedades de reglas embebidas de un elemento se abre al seleccionar el ícono ![]() del menú contextual.
del menú contextual.

Propiedades
Reglas
Se pueden definir reglas embebidas de comportamiento, validación y cálculo, asociadas a un elemento, mediante el uso del asistente (ctrl + espacio).
 Muestra ejemplos de sintaxis para escribir las reglas.
Muestra ejemplos de sintaxis para escribir las reglas.
|
Visible |
Indica si el elemento es visible. Si no se marca esta propiedad, el elemento no se visualiza en la página.
|
Operaciones al definir la regla:
|
Guarda la regla nueva o modificada |
|
Cancela la operación |
Operaciones una vez definida la regla:
|
Edita la regla existente |
|
Elimina la regla |





 Visible (predeterminado)
Visible (predeterminado) 

