Modelado de Páginas
El modelador de páginas permite crear interfaces personalizadas que componen la aplicación que se está modelando. Las páginas pueden mostrar información de negocio y definir fuentes de datos de ser necesario.
Las páginas son totalmente adaptables y se ajustan automáticamente a la pantalla o al dispositivo en el que se están viendo para ofrecer la mejor experiencia al usuario, en todo momento. Los elementos se pueden modelar como fijos (tamaño en px), esto significa que su tamaño no cambia, independientemente de la ventana de visualización o fluidos (tamaño en %) que significa que el elemento cambia su tamaño automáticamente según el breakpoint y las preferencias del modelador. Estas unidades de medida ayudan a crear un diseño que se ajuste perfectamente a cualquier ventana de visualización.
Para tener una página lo más adaptable posible es conveniente utilizar medidas relativas permitiendo que los elementos inferiores cambien de tamaño en relación a los elementos superiores, asegurando que los elementos no se superpongan y se vean bien en todo tipo de pantalla, esto se logra estableciendo el tamaño de los elementos de mayor a menor jerarquía.
Los elementos pueden ser arrastrados en cualquier parte de la página, dentro de secciones o contenedores. También se pueden arrastrar dentro de elementos de diseño.
Si bien el modelador de páginas se orienta a realizar modelados sin escribir ni una línea código, existe la posibilidad de extender el funcionamiento de la página y de sus elementos a través de eventos y de SDK de Deyel para JS.

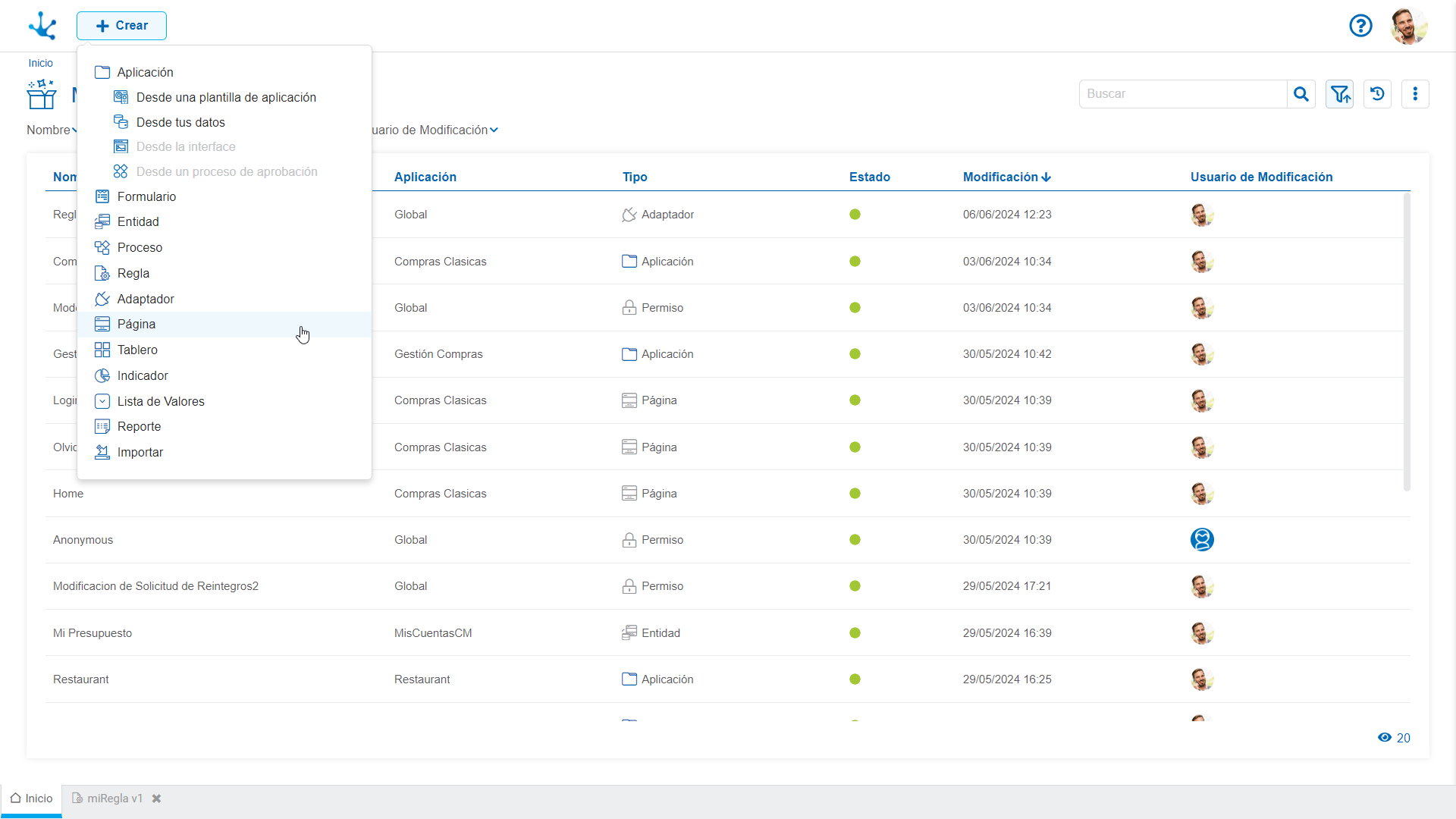
 Este botón se utiliza para crear una página desde la opción
Este botón se utiliza para crear una página desde la opción  Página.
Página.
Las características generales del modelador de páginas y de los elementos que lo componen se describen en los tópicos:





