Contenedor
Para poder crear un diseño adaptativo y estructurado para la página se utilizan cajas contenedoras. Se arrastran los elementos dentro del contenedor y luego se organiza su estilo para diferentes ventanas de visualización. Los elementos se adjuntan automáticamente al contenedor para que cambien de tamaño en relación directa con el mismo.
El modelador de páginas incluye también otros elementos estructurales que facilitan el modelado de campos, mejorando el tiempo de modelado de una página, sin preocuparse por los aspectos estéticos de los campos. Todos los aspectos estéticos de estos elementos están definidos en forma predeterminada para adaptarse a los diferentes breakpoints.
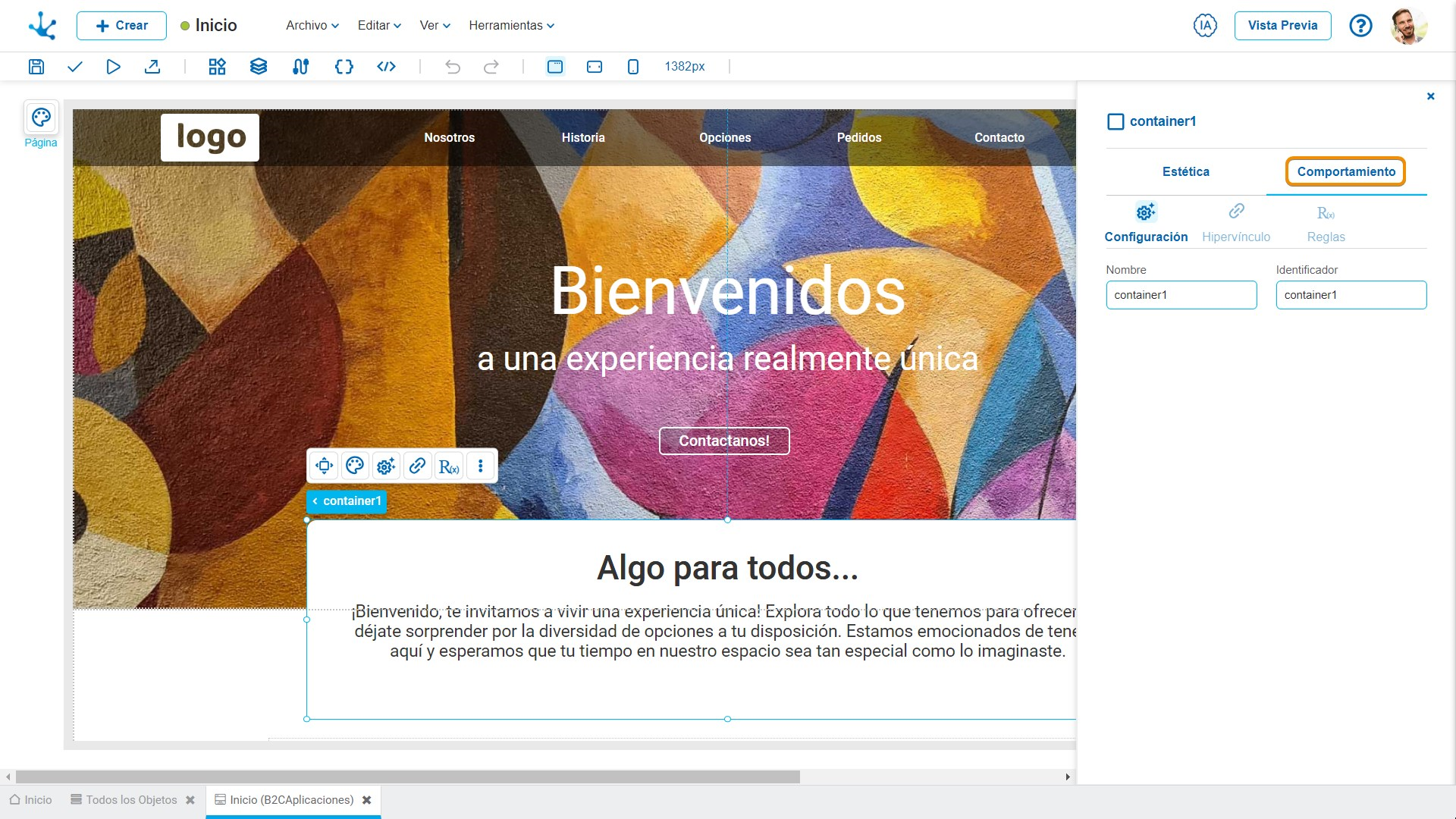
Las propiedades del elemento se encuentran representadas por íconos en su menú contextual, donde también se encuentran disponibles sus operaciones.
Subtipos
Al seleccionar la opción "Contenedor" desde el ícono ![]() en la barra de herramientas superior, se abre una lista con los diferentes subtipos de este elemento, que se pueden arrastrar al área de modelado. Cada subtipo tiene modeladas las propiedades del elemento, predefinidas de una forma específica.
en la barra de herramientas superior, se abre una lista con los diferentes subtipos de este elemento, que se pueden arrastrar al área de modelado. Cada subtipo tiene modeladas las propiedades del elemento, predefinidas de una forma específica.
•Simple
•Color de Fondo
•Borde
•Sombra
•Colapsable
•Grupo Repetitivo de Campos
•Grupo Repetitivo de Tarjetas Colapsable
•Grupo Repetitivo de Cinta Colapsable
Simple
Permite modelar un contenedor de estilo simple. El contenido puede ser cualquier elemento.

Color de Fondo
Permite modelar un contenedor con un color de fondo preestablecido, que puede ser modificado. El contenido puede ser cualquier elemento.

Borde
Permite modelar un contenedor con un color de fondo y un borde preestablecidos, que pueden ser modificados. El contenido puede ser cualquier elemento.

Sombra
Permite modelar un contenedor con un color de fondo, un borde y una sombra preestablecidos, que pueden ser modificados. El contenido puede ser cualquier elemento.

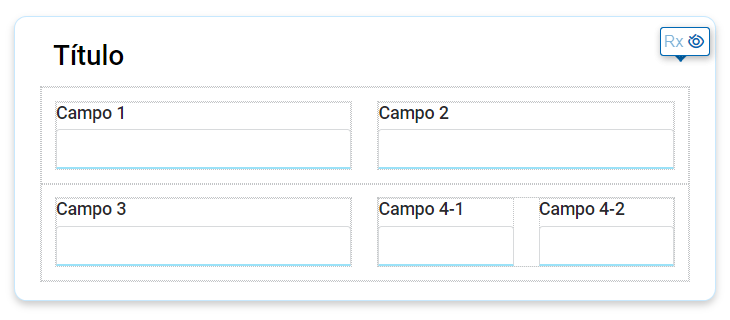
Permite agrupar campos y ofrecer un comportamiento desplegable. Esto significa que su contenido se puede expandir o cerrar fácilmente, al presionar el ícono correspondiente,  o
o  , según el estado del contenedor.
, según el estado del contenedor.
Este contenedor no solo agrupa campos, sino que también puede incluir cualquier otro elemento, proporcionando gran flexibilidad en el diseño.
El contenedor colapsable se utiliza principalmente dentro de elementos de diseño, para organizar visualmente entidades con gran cantidad de campos. Al expandir o contraer el contenedor, se puede ver la información de manera más ordenada, y se facilita la navegación por grupos de datos.

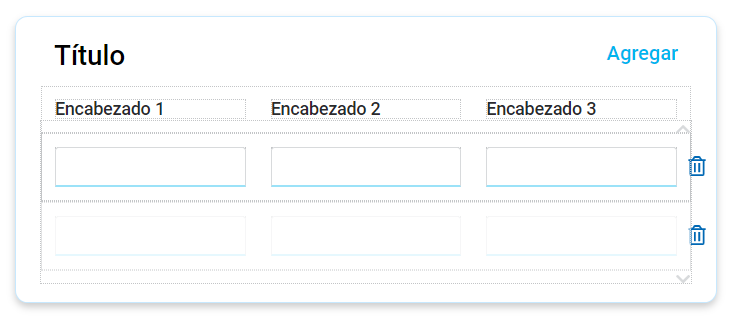
Permite organizar estructuras de campos repetitivos en forma de grilla, con descripciones para cada campo y encabezados para las columnas. Además, al ser una estructura repetitiva, incluye la facilidad para agregar y eliminar filas dentro de la grilla.

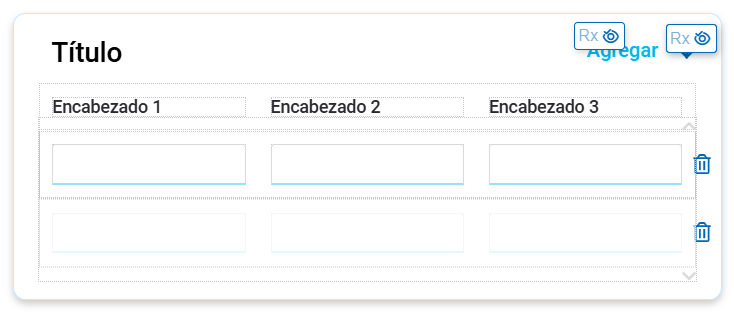
Grupo Repetitivo de Tarjetas Colapsable
Permite organizar estructuras de campos repetitivos en forma de grilla, con descripciones para cada campo y encabezados para las columnas. Además, al ser una estructura repetitiva, incluye la facilidad para agregar y eliminar filas dentro de la grilla.
Este contenedor tiene un tamaño fijo, y los ítems se desplazan página por página dentro del repetidor, mediante los íconos ![]() y
y ![]() . En el panel de propiedades de configuración del repetidor, se modela que es de subtipo “tarjeta” y la cantidad de filas a paginar.
. En el panel de propiedades de configuración del repetidor, se modela que es de subtipo “tarjeta” y la cantidad de filas a paginar.
El grupo repetitivo de cinta colapsable es ideal para guardar varias instancias del mismo tipo de información y, al mismo tiempo, facilitar la visualización de entidades con muchos campos.

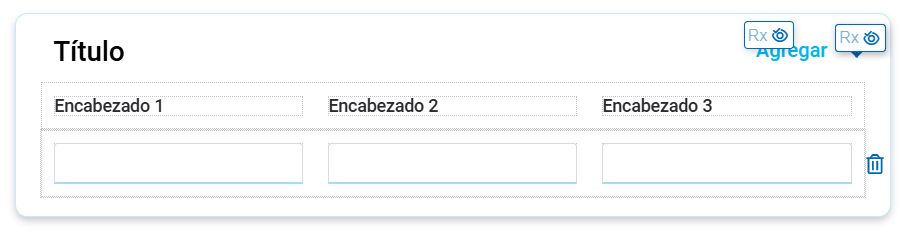
Grupo Repetitivo de Cinta Colapsable
Permite organizar estructuras de campos repetitivos en forma de grilla, con descripciones para cada campo y encabezados para las columnas. Además, al ser una estructura repetitiva, incluye la facilidad para agregar y eliminar filas dentro de la grilla.
Este contenedor se expande indefinidamente a medida que se agregan nuevos ítems, ofreciendo mayor flexibilidad. En el panel de propiedades de configuración del repetidor, se modela que es de subtipo “cinta”.
El grupo repetitivo de cinta colapsable es ideal para guardar varias instancias del mismo tipo de información y, al mismo tiempo, facilitar la visualización de entidades con muchos campos.

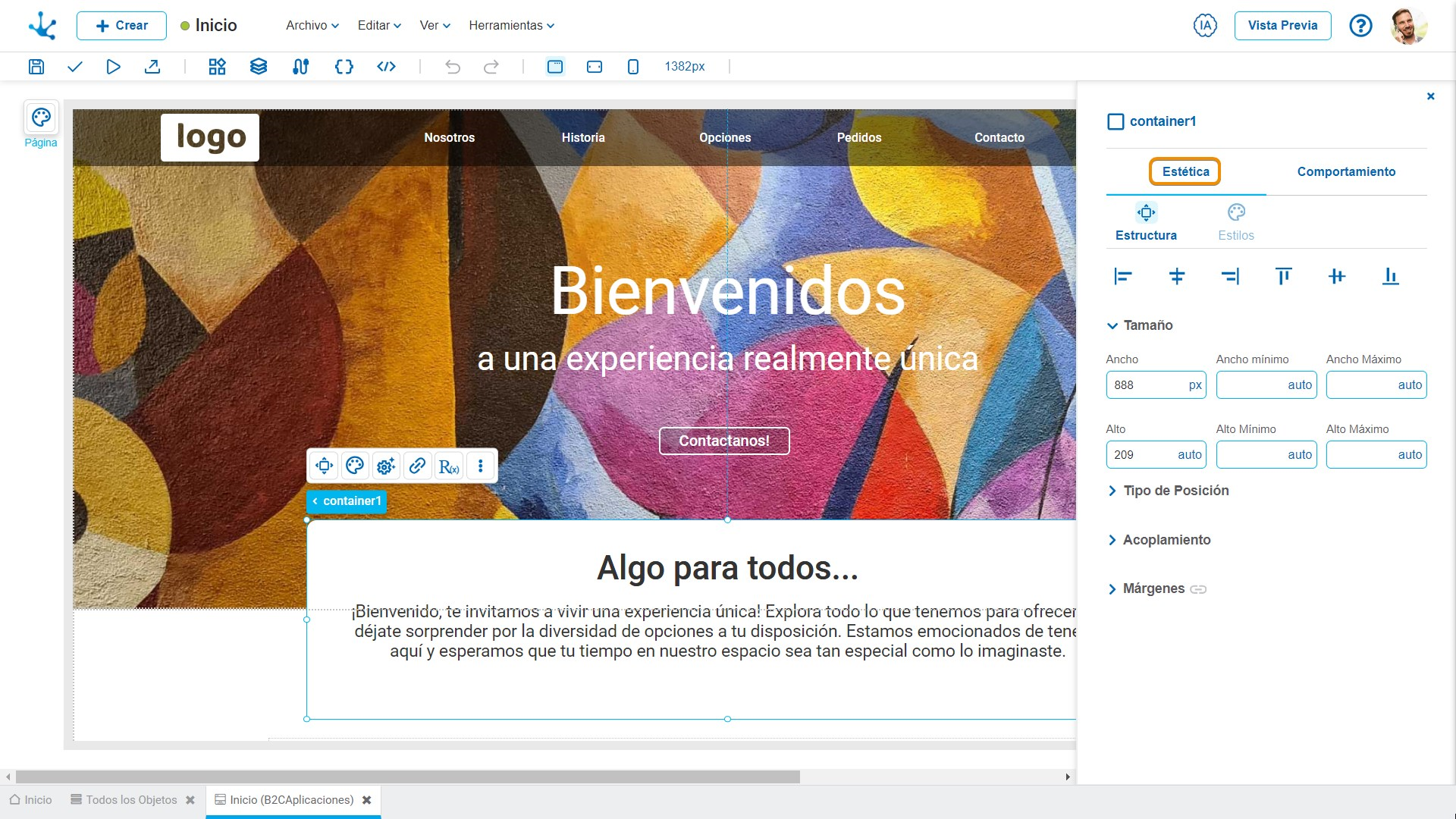
Clasificación de Propiedades
Las propiedades se dividen en dos grupos, las propiedades de estética y las propiedades de comportamiento.
Propiedades de Estética
En el panel de propiedades de estética se agrupan:

Propiedades de Comportamiento
En el panel de propiedades de comportamiento se agrupan: