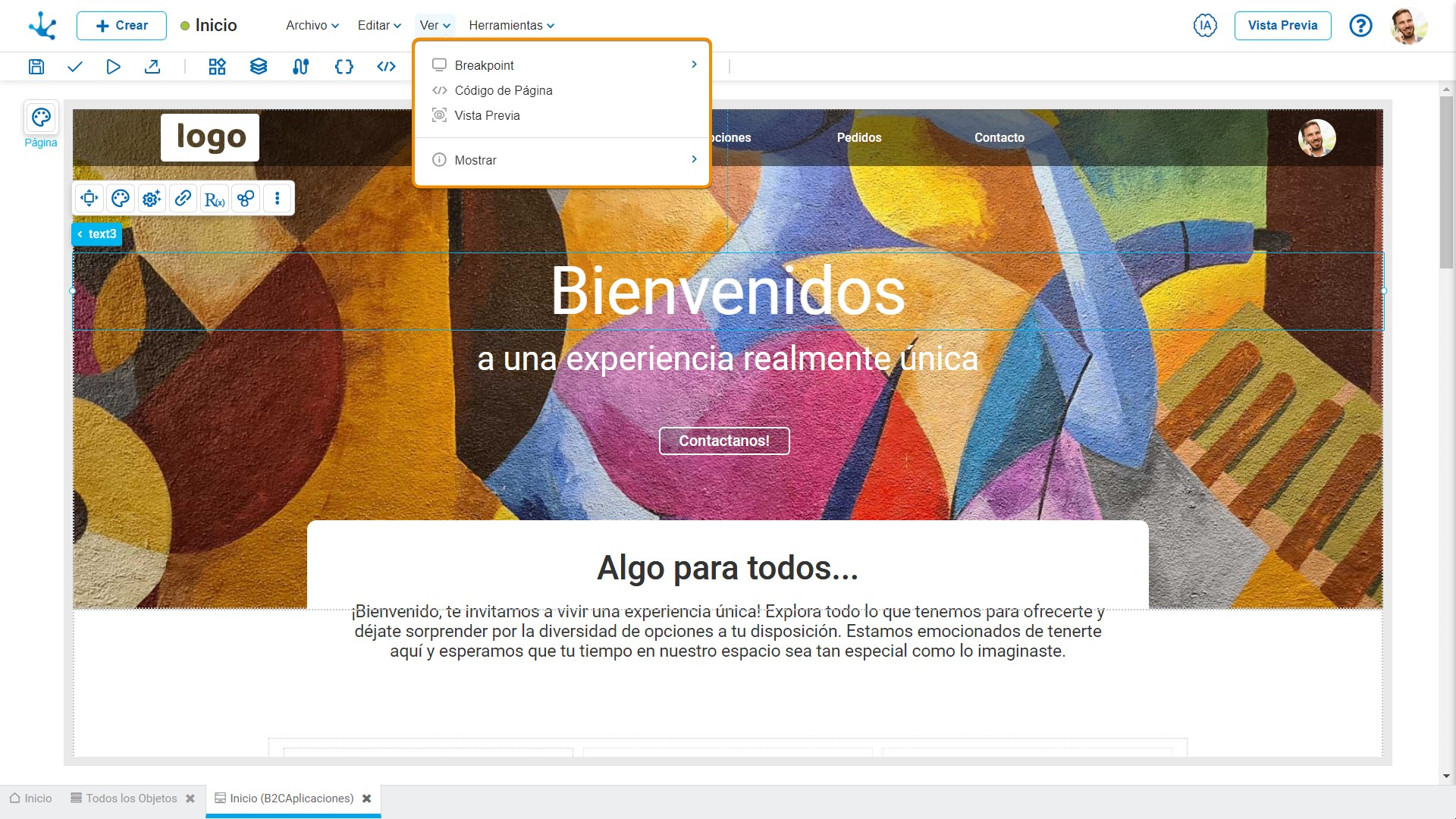
Submenú Ver
Este submenú se abre haciendo clic en la opción “Ver” y permite seleccionar diferentes formas de visualización de la página.

Permiten que los usuarios siempre vean la mejor versión de su página, independientemente del dispositivo desde el que la estén viendo.
El modelador incluye los breakpoints más comunes (escritorio, tableta y móvil), los mismos permiten adaptar la página a los tamaños de pantalla individuales definiendo lo que prevalece en el diseño. Se puede reorganizar los estilos, elegir que elementos mostrar u ocultar y personalizar el diseño en cada uno de los breakpoints.
Al hacer clic sobre “Breakpoint” se despliega un submenú secundario, donde se pueden seleccionar las opciones:
•Equipo de Escritorio
•Tablet
•Móvil
![]() Zoom
Zoom
Seleccionar "Zoom" permite ajustar el tamaño de la visualización del área de modelado, mediante opciones predefinidas como 25%,50%, 75%, 90%, 100%, 125%, 150% y 200%. También se puede utilizar el atajo Ctrl+ para acercar y Ctrl- para alejar. Otra opción para ajustar el tamaño es mantener presionada la tecla Ctrl y usar la rueda del mouse.
![]() Código de Página
Código de Página
Al seleccionar esta opción se abre o se cierra un área de edición de código en el margen inferior del área de modelado.
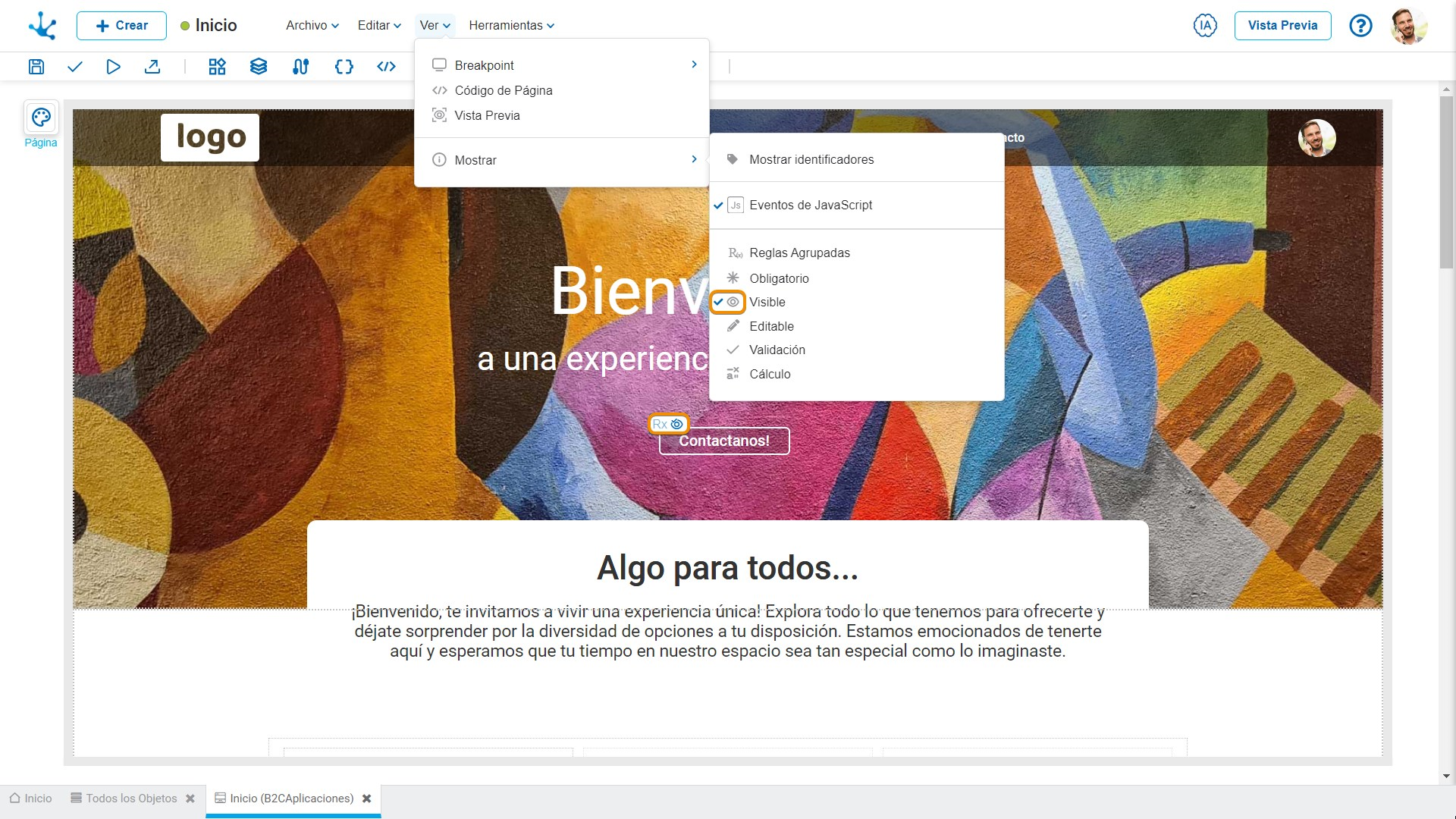
![]() Mostrar
Mostrar
Esta funcionalidad permite mostrar u ocultar el conjunto de íconos visuales que indican el comportamiento que afecta a los elementos.
Al hacer clic sobre la opción "Mostrar" se despliega un submenú secundario, donde se pueden seleccionar los íconos correspondientes a las reglas modeladas que se deben visualizar para cada elemento.
•Eventos de JavaScript
•Reglas Agrupadas
•Obligatorio
•Visible
•Editable
•Validación
•Cálculo