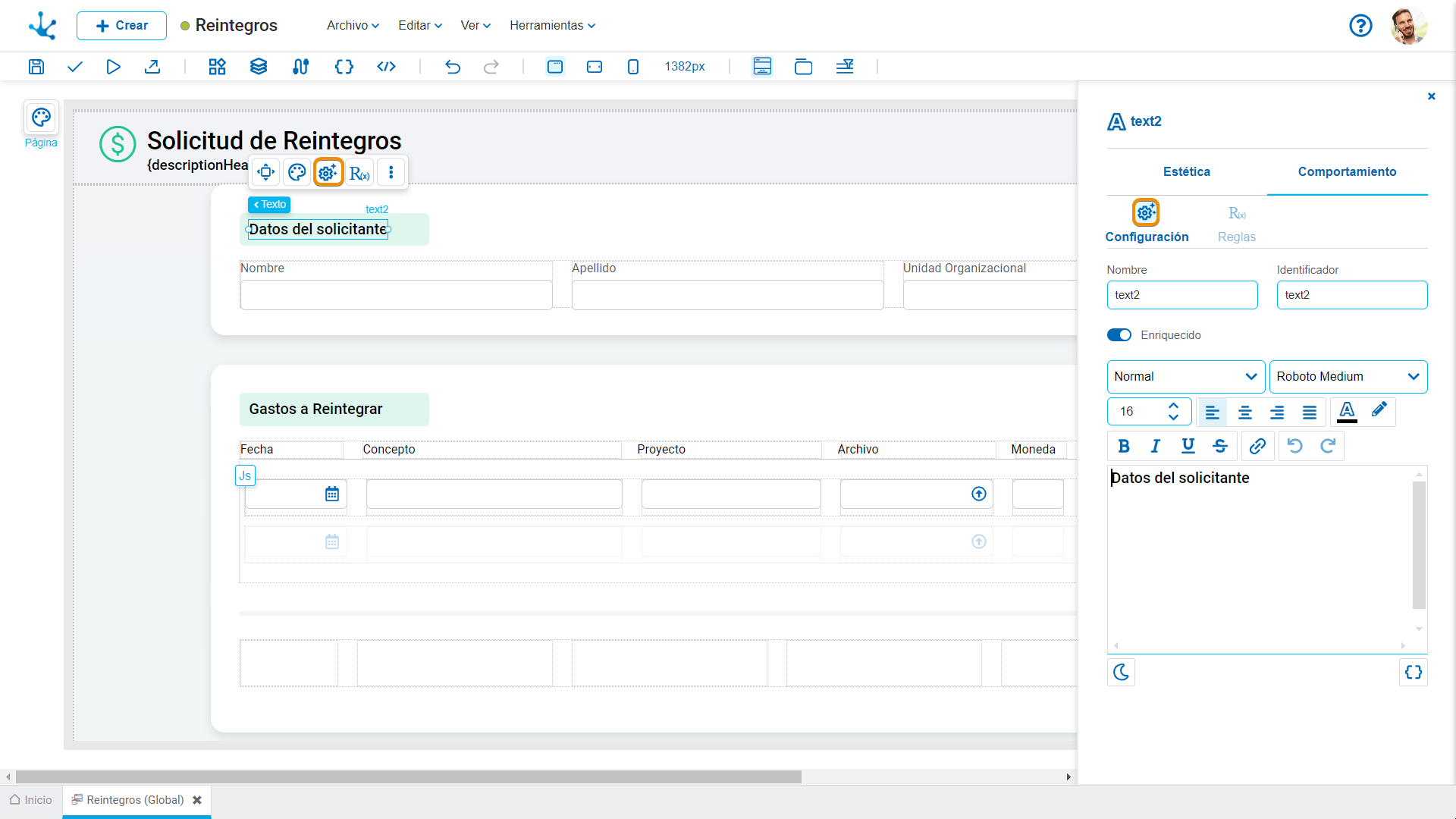
Propiedades de Configuración
El panel de propiedades de configuración de un elemento se abre al presionar el ícono ![]() de su menú contextual.
de su menú contextual.

Nombre
Es el nombre que se utiliza para referenciar el elemento durante el modelado.
Identificador
Identifica unívocamente al elemento. Se utiliza en el SDK de Javascript.
Valor Inicial
Permite seleccionar el origen del contenido del elemento y opcionalmente definir el estilo del texto.

Valor
Permite ingresar un texto que se visualiza en el elemento.
Parámetros y Variables

Parámetros y Variables
Permite seleccionar un parámetro o una variable, cuyo valor se debe visualizar en el elemento.
Fuente de Datos

Fuente de Datos
Permite seleccionar una fuente de datos previamente definida dentro del objeto.
Campos
Permite seleccionar un campo de los recuperados en la fuente de datos elegida, cuyo valor se visualiza en el elemento.
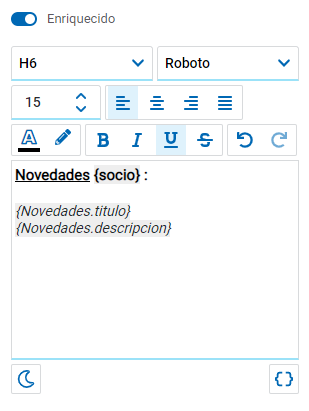
Texto Enriquecido
Permite definir formatos que modifican el aspecto del contenido del elemento texto. Se pueden combinar distintos estilos en el mismo texto, resaltar alguna parte del mismo y agregar más de una fuente de datos o más de un parámetro o variable.

 Cambia el estilo del editor de código a modo oscuro.
Cambia el estilo del editor de código a modo oscuro.
 Cambia el estilo del editor de código al modo anterior.
Cambia el estilo del editor de código al modo anterior.
![]() Permite incorporar el contenido de variables, parámetros e información proveniente de diferentes fuentes de datos al texto.
Permite incorporar el contenido de variables, parámetros e información proveniente de diferentes fuentes de datos al texto.




