Código de Página
Es el área dentro del modelador donde se puede extender la funcionalidad de la entidad y sus elementos mediante código.
Esta área contiene dos pestañas:
•Pestaña JavaScript: Permite escribir funciones personalizadas en JavaScript para agregar interactividad a la entidad, manejar datos dinámicamente, gestionar eventos y realizar integraciones con otros servicios o scripts.
•Pestaña CSS (Cascading Style Sheets): Se utiliza para definir reglas de estilo personalizadas que modifican la apariencia de la entidad y sus elementos. Aquí se pueden aplicar estilos específicos como colores, tamaños, bordes y animaciones, asegurando que el diseño se ajuste a los requerimientos del proyecto.
El área de edición de código se visualiza en la parte inferior de la entidad, a continuación de una barra con íconos. El ícono  en el centro de la barra permite modificar el tamaño del área, mientras que el ícono
en el centro de la barra permite modificar el tamaño del área, mientras que el ícono  en el extremo derecho permite cerrar la misma.
en el extremo derecho permite cerrar la misma.
Opciones del Editor
![]() Permite tener una visión de la entidad modelada, mostrando cómo se visualiza en los distintos dispositivos.
Permite tener una visión de la entidad modelada, mostrando cómo se visualiza en los distintos dispositivos.
 Aumenta el tamaño del panel y llega a cubrir el área de modelado de la entidad.
Aumenta el tamaño del panel y llega a cubrir el área de modelado de la entidad.
 Vuelve el panel a su tamaño anterior.
Vuelve el panel a su tamaño anterior.
![]()
 Cambia el estilo del editor de código a modo oscuro.
Cambia el estilo del editor de código a modo oscuro.
 Cambia el estilo del editor de código al modo anterior.
Cambia el estilo del editor de código al modo anterior.
Pestaña JavaScript
Cada elemento tiene una lista de eventos predefinidos dependiendo del tipo de elemento.

Secciones
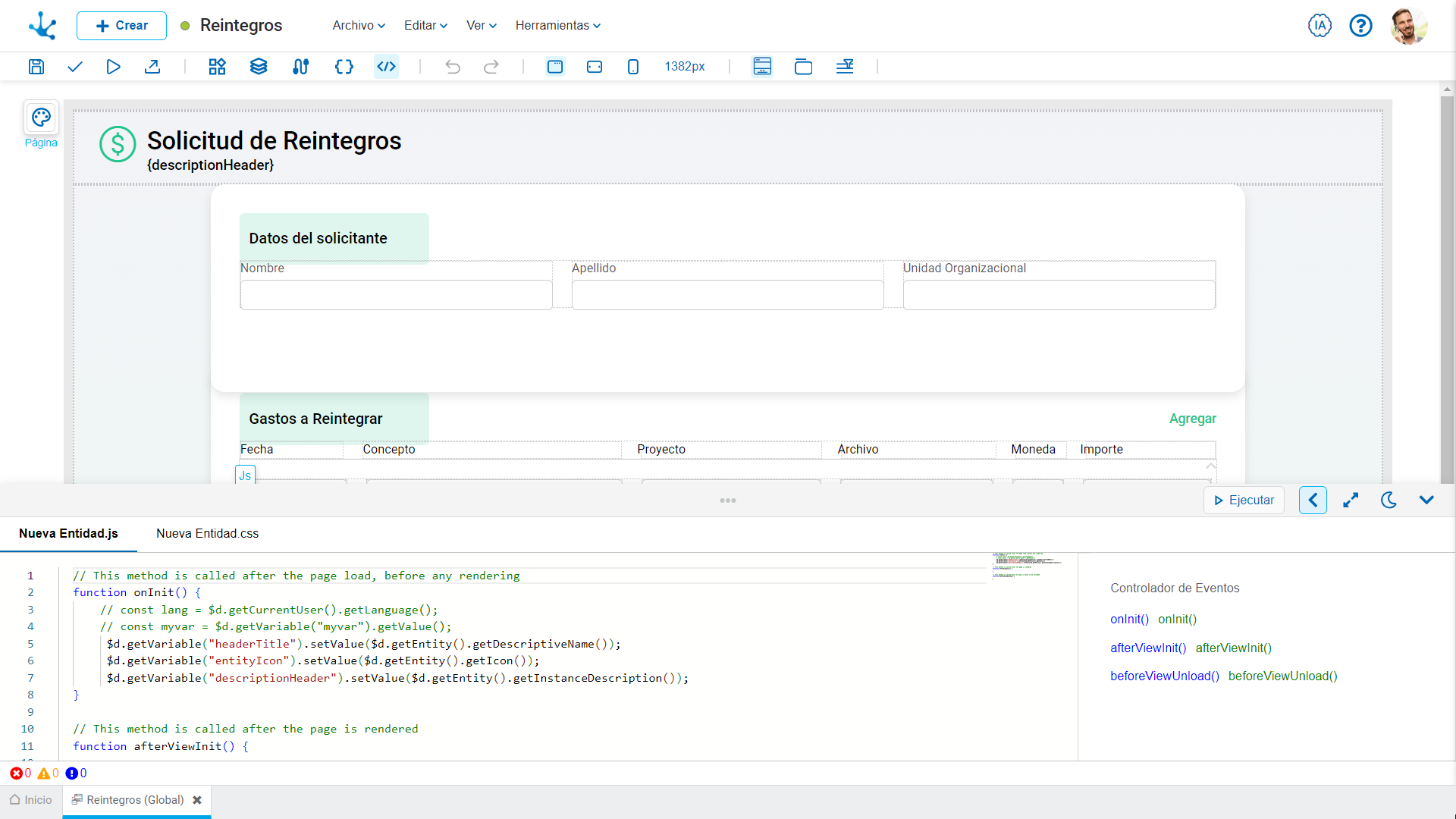
•Editor de código Javascript de la entidad: Permite agregar y modificar las funciones asociadas a los eventos de los elementos o entidad. Incluye una funcionalidad de autocompletado que acelera la escritura al sugerir automáticamente funciones del SDK.
•Controlador de eventos: A la derecha del editor de código se visualiza el controlador de eventos, el mismo contiene el identificador y la lista de eventos del elemento seleccionado. Si no hay ningún elemento seleccionado se despliega la lista de los eventos de la entidad.
•Consola de monitoreo de mensajes: Ubicada debajo del editor de código, esta herramienta avanzada facilita la supervisión y gestión de mensajes durante el desarrollo.
Operaciones de las Funciones JavaScript
Asociar
La entidad tiene definidas en forma predeterminada las funciones JavaScript asociadas a sus eventos, a diferencia de sus elementos que no las tienen.
Para crear y asociar una función JavaScript a un evento se debe seleccionar el mismo en el controlador de eventos, esto habilita el ingreso del nombre de la nueva función. En forma predeterminada se genera un nombre compuesto por el identificador del elemento concatenado con el nombre del evento. Al presionar el ícono ![]() se crea en el área de código la función JavaScript que se asocia al evento y en la lista de eventos se agrega el nombe de la función.
se crea en el área de código la función JavaScript que se asocia al evento y en la lista de eventos se agrega el nombe de la función.
Si el nombre de la función JavaScript ya existe dentro del código, se agrega al nombre automáticamente un número como sufijo.
Seleccionar
Al seleccionar una función JavaScript en el controlador de eventos, el cursor se posiciona sobre la misma en el editor de código.
Desasociar
Para desasociar una función JavaScript de un evento se debe presionar el ícono ![]() que se visualiza al deslizar el cursor sobre la línea en la lista de eventos. De esta manera se elimina la asociación de la función con el evento pero no se elimina del código.
que se visualiza al deslizar el cursor sobre la línea en la lista de eventos. De esta manera se elimina la asociación de la función con el evento pero no se elimina del código.
Si se borra la función JavaScript en el área de código, la misma sigue apareciendo asociada en el controlador de eventos, sin embargo el evento no ejecuta ninguna función y no da error.
Consola de Monitoreo de Mensajes
Se accede a esta consola presionando sobre los íconos correspondientes a los mensajes, que se encuentran en la barra inferior del editor de código.

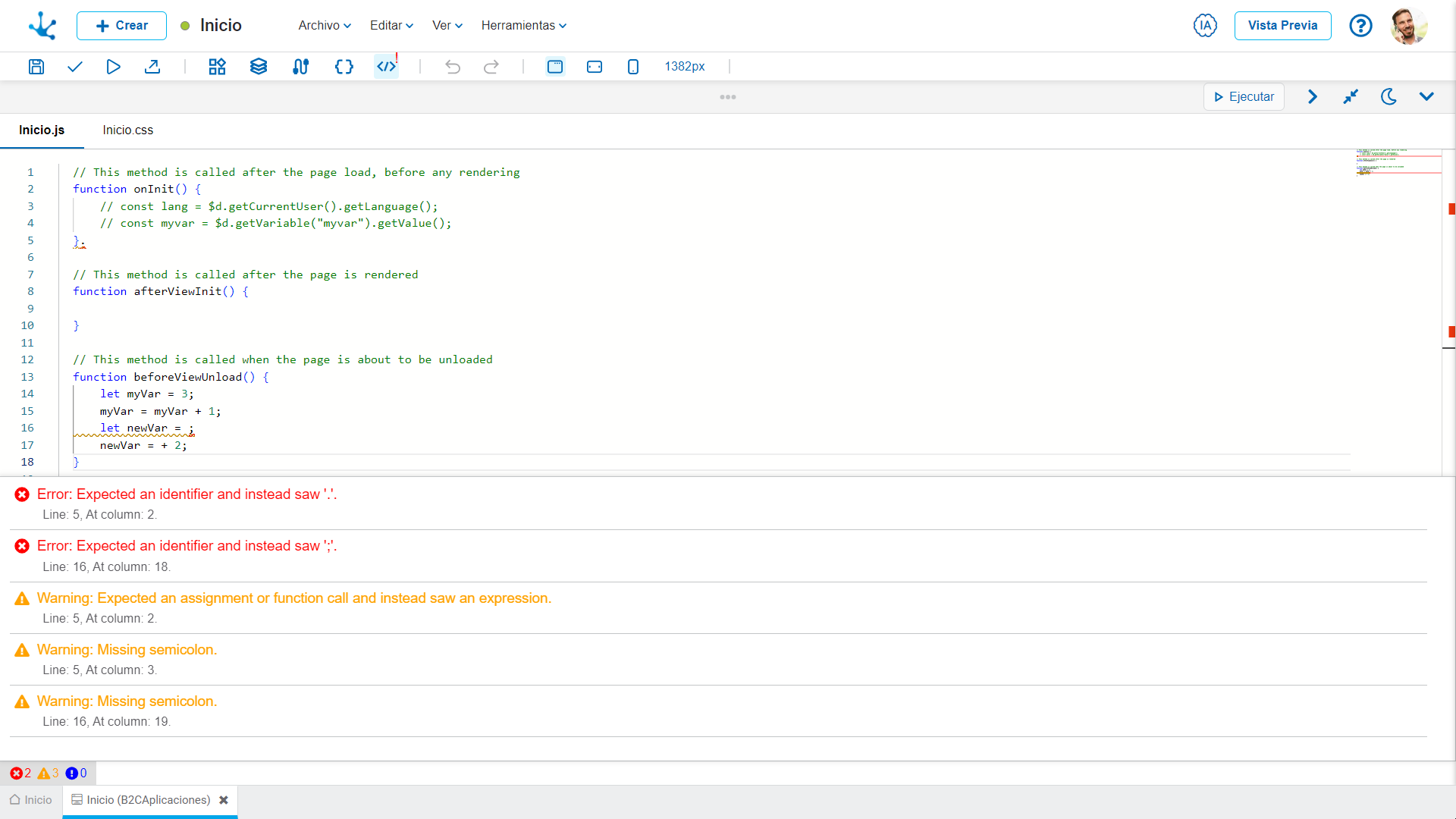
Al acceder a la consola, los mensajes se visualizan de manera ordenada y categorizada. Se proporciona un detalle sobre cada mensaje, incluyendo su ubicación en el código y posibles soluciones. Los mensajes se actualizan en tiempo real, con un monitoreo continuo que permite visualizar los errores y advertencias a medida que se detectan.
Tipos de Mensajes
![]() Errores de Sintaxis: Detecta y notifica errores de sintaxis en el código.
Errores de Sintaxis: Detecta y notifica errores de sintaxis en el código.
![]() Advertencias: Señala posibles problemas que podrían afectar el rendimiento o la calidad del código, proporcionando alertas sobre aspectos que necesiten atención o revisión.
Advertencias: Señala posibles problemas que podrían afectar el rendimiento o la calidad del código, proporcionando alertas sobre aspectos que necesiten atención o revisión.
![]() Información de Uso: Identifica situaciones en la implementación de métodos y funciones, y proporciona recomendaciones para mejorar el código.
Información de Uso: Identifica situaciones en la implementación de métodos y funciones, y proporciona recomendaciones para mejorar el código.
Pestaña CSS
La pestaña de Estilos permite aplicar reglas de CSS para cambiar el aspecto de los elementos dentro de la herramienta de modelado.
Secciones
•Editor de código CSS: Las reglas pueden escribirse manualmente o seleccionando los atributos mediante un asistente, lo que facilita la configuración de colores, fuentes, tamaños, márgenes y otros ajustes visuales.
•Controlador de reglas: A la derecha del editor de código se visualiza el controlador de reglas, el cual permite gestionar y aplicar estilos específicos a los elementos seleccionados. Si no hay ningún elemento seleccionado, no se muestran reglas asociadas, pero al seleccionar un elemento, se pueden agregar, modificar o eliminar estilos personalizados para dicho elemento.

Pasos para cambiar el estilo de un elemento
•Posicionarse en la pestaña CSS: Inicialmente, el panel no contiene reglas de estilo aplicadas.
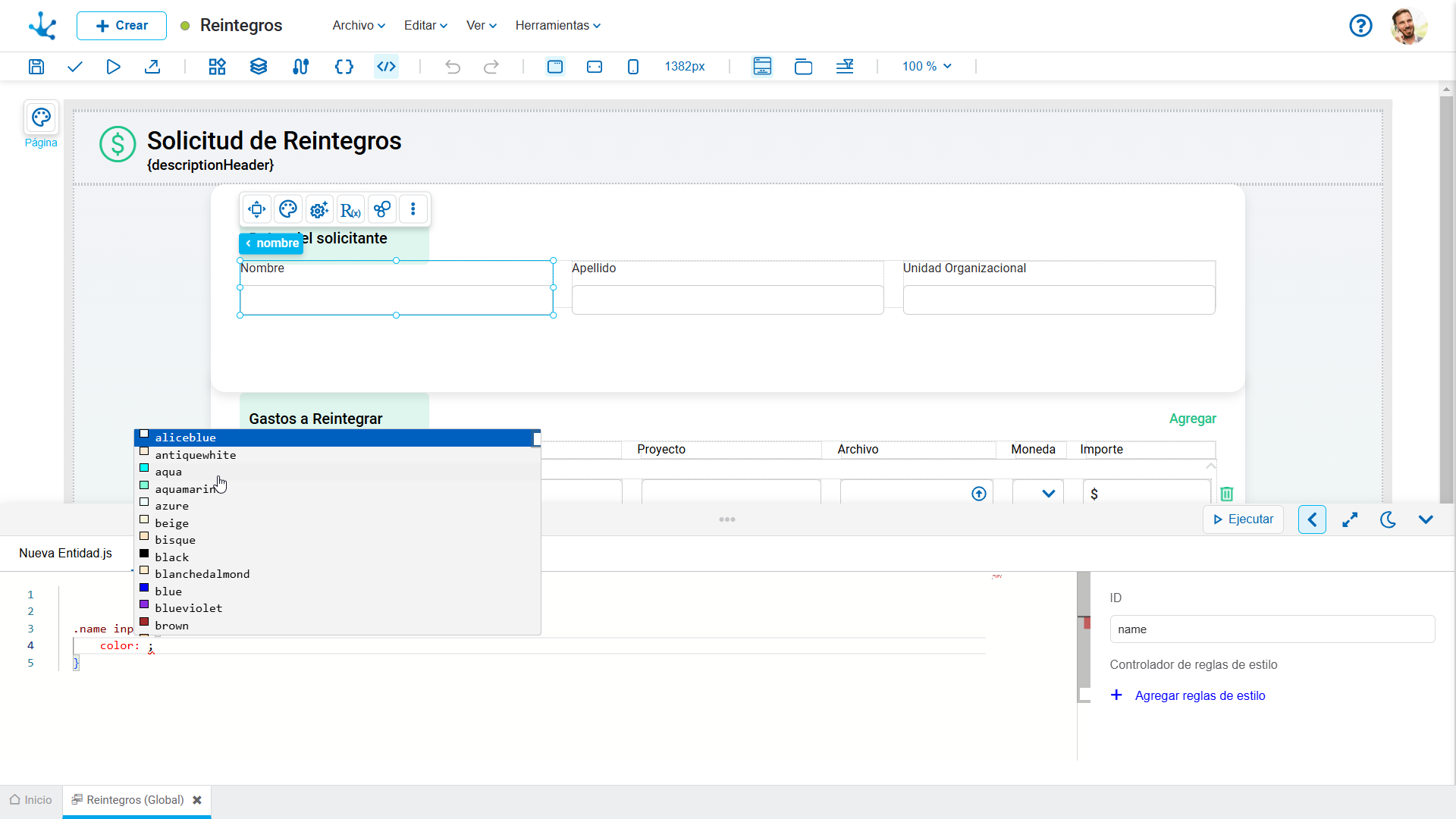
•Seleccionar un elemento: Al hacer clic en un elemento dentro del área de modelado, su ID se muestra en la interfaz. En la sección Controlador de reglas de estilo, se visualiza la opción "+ Agregar regla de estilo".
•Agregar regla de estilo: Al presionar esta opción, se genera automáticamente una regla CSS en el editor de código, nombrada según el identificador del elemento seleccionado. Se pueden crear múltiples reglas para cada elemento.
•Editar la regla: Dentro del cuerpo de la regla, presionar "CTRL + barra espaciadora" para invocar al asistente. Seleccionar el atributo y el valor a modificar para personalizar el diseño según las necesidades.
•Aplicar los cambios: Para visualizar las modificaciones, se debe hacer clic en el botón "Ejecutar" del editor.




