Propiedades de Estilos
Este tipo de elemento puede tomar distintos estados y para cada uno de ellos modelarse diferentes valores para sus propiedades.


•Regular: el cursor no se encuentra sobre el elemento.
•Encima: el cursor se encuentra sobre el elemento.
Estilos
![]() Permite copiar toda la configuración actual del panel de estilos del elemento seleccionado.
Permite copiar toda la configuración actual del panel de estilos del elemento seleccionado.
![]() Permite aplicar la configuración previamente copiada a otro elemento del mismo tipo.
Permite aplicar la configuración previamente copiada a otro elemento del mismo tipo.
Espacio de Relleno

Todas la propiedades de espacio de relleno permiten crear un espacio entre los bordes (superior, inferior, laterales) del ítem y su contenido. El espacio de relleno configurado es hacia adentro, mientras que el margen se configura en relación a un elemento superior. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
![]() Permite que el valor ingresado en uno de los espacios de relleno se copie en los otros automáticamente.
Permite que el valor ingresado en uno de los espacios de relleno se copie en los otros automáticamente.
![]() Permite indicar diferentes valores para cada uno de los espacios de relleno.
Permite indicar diferentes valores para cada uno de los espacios de relleno.
Imagen de Fondo
Permite agregar una imagen de fondo al ítem.

Seleccionada
La imagen puede subirse desde el equipo donde se está modelando.
Color de Fondo
Permite modelar un color de fondo para el elemento, el mismo puede ser sólido o gradiente y para cada uno se definen diferentes propiedades.
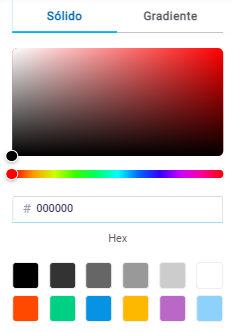
Sólido

Para la opción sólido, además de seleccionar el color desde una paleta se puede definir el grado de transparencia.

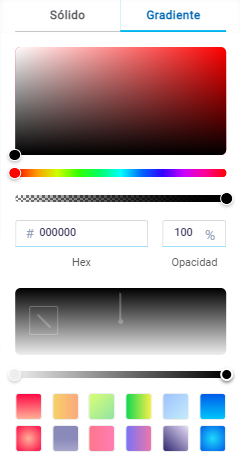
Gradiente

Para la opción gradiente, además de seleccionar el color desde una paleta se puede definir su opacidad y su intensidad según el ángulo seleccionado.

Bordes

Permite definir el estilo de los bordes. Por cada uno se define el tipo, ancho, color y opacidad, esta última en porcentaje.
![]() Permite que el valor ingresado en uno de los bordes se copie en los otros automáticamente.
Permite que el valor ingresado en uno de los bordes se copie en los otros automáticamente.
![]() Permite indicar diferentes valores para cada uno de los bordes.
Permite indicar diferentes valores para cada uno de los bordes.
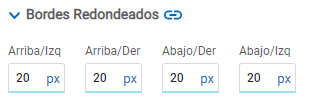
Bordes Redondeados

Permite definir los bordes redondeados en las esquinas de los ítems.
Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
![]() Permite que el valor ingresado en uno de los bordes se copie en los otros automáticamente.
Permite que el valor ingresado en uno de los bordes se copie en los otros automáticamente.
![]() Permite indicar diferentes valores para cada uno de los bordes.
Permite indicar diferentes valores para cada uno de los bordes.
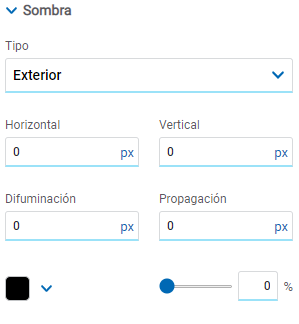
Sombra

Permite definir el efecto de sombra alrededor del ítem.
Tipo
Valores Posibles
•Exterior
•Interior
Horizontal
Tamaño horizontal de la sombra a la derecha del ítem. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Vertical
Tamaño vertical de la sombra debajo del ítem. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Difuminación
Cuanto mayor sea este valor la sombra se vuelve más grande y ligera. Si no se especifica, su valor es 0 y el borde de la sombra es más fuerte. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Propagación
Los valores positivos permiten que la sombra se expanda y crezca, mientras que los valores negativos hacen que la sombra reduzca su tamaño. Si no se especifica, su valor es 0 y la sombra es del mismo tamaño del ítem.
Color
Define el color de la sombra.
Transparencia
Define la transparencia de la sombra.




