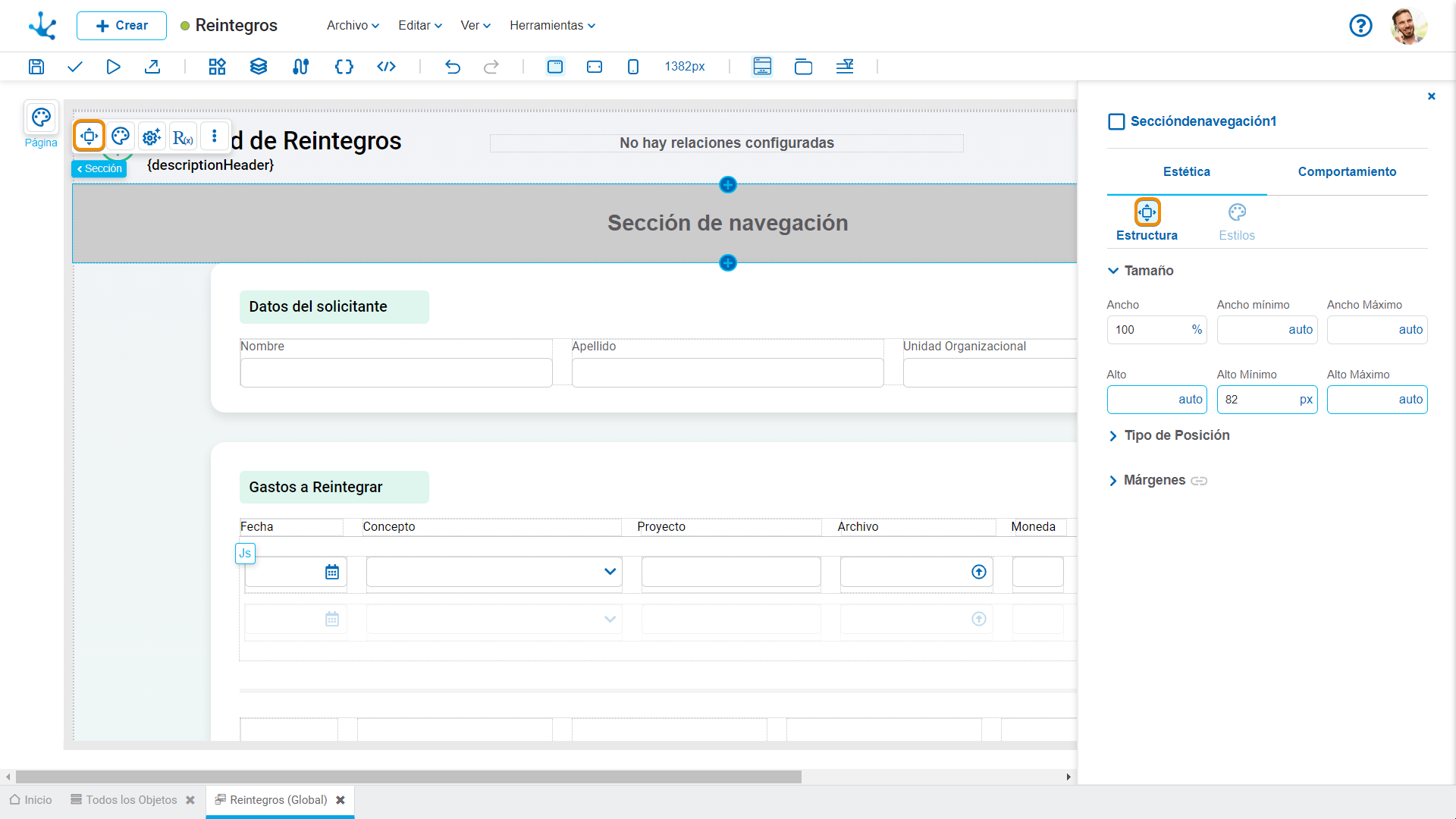
Propiedades de Estructura
El panel de propiedades de estructura de un elemento se abre al seleccionar el ícono  de su menú contextual.
de su menú contextual.

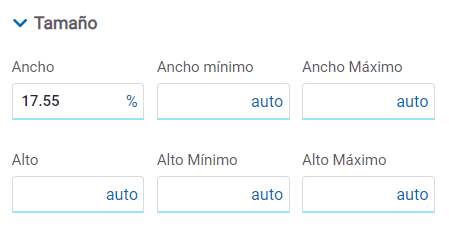
Tamaño

Todas las propiedades de tamaño pueden estar expresadas en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh). Adicionalmente para las propiedades Ancho y Alto se suma la opción “auto’.
En caso de seleccionar porcentaje (%) para las propiedades de ancho y altura, el tamaño se calcula en relación al elemento superior.
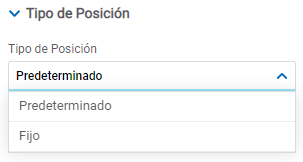
Tipo de Posición
Determina si al momento de ejecución el elemento queda fijo en la página o si se desplaza a medida que se avanza o retrocede con la barra de scroll.

Valores Posibles
•Predeterminado: El elemento tiene una posición relativa respecto al elemento superior donde fue ubicado (contenedor o sección).
•Fijo: Fija el elemento a la página para que siempre esté visible en la misma posición. Permite aumentar la visibilidad de contenido importante.
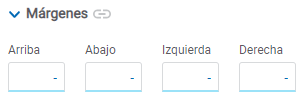
Márgenes

Permite definir la distancia de los elementos hacia los bordes de su elemento superior. El comportamiento de los márgenes dependen del acoplamiento del elemento. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Arriba
Distancia hacia el borde superior del elemento de mayor jerarquía.
Abajo
Distancia hacia el borde inferior del elemento de mayor jerarquía.
Izquierda
Distancia hacia el borde izquierdo del elemento de mayor jerarquía.
Derecha
Distancia hacia el borde derecho del elemento de mayor jerarquía.
![]() Permite que el valor ingresado en uno de los márgenes se copie en los otros automáticamente.
Permite que el valor ingresado en uno de los márgenes se copie en los otros automáticamente.
![]() Permite indicar diferentes valores para cada uno de los márgenes.
Permite indicar diferentes valores para cada uno de los márgenes.




