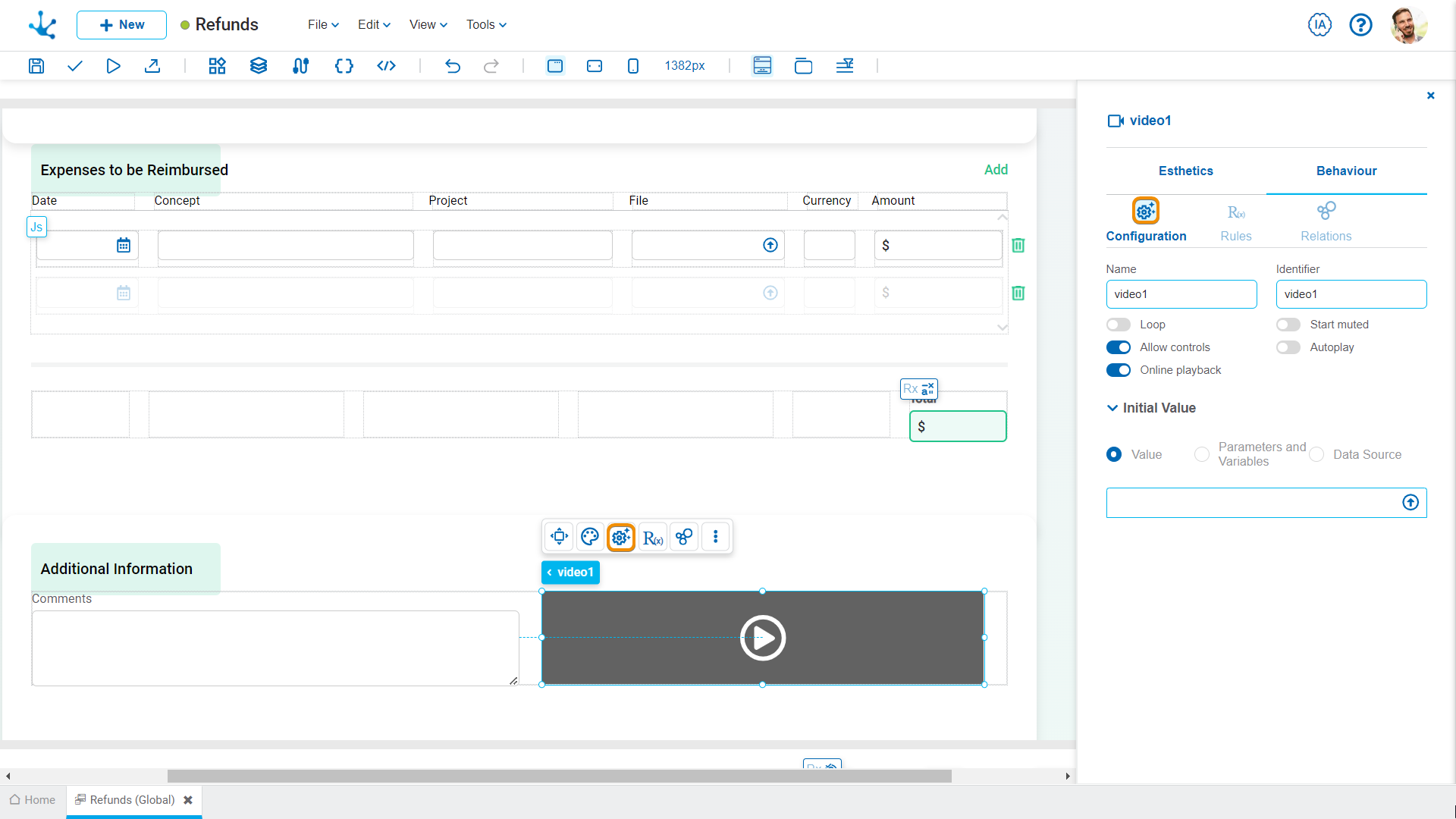
Configuration Properties
The configuration properties panel of an element opens when clicking the icon ![]() of its context menu.
of its context menu.

Name
Name used to reference the element during modeling.
Identifier
Uniquely identifies the element. It is used in the Javascript SDK.
Tooltip
Pop-up message that appears when hovering over an element, providing additional information.

Text
Content of the message being displayed.
Direction
Position of the message in relation to the element (top, bottom, left, or right).
Loop
It allows the video to play on a continuous loop. When the video ends, it automatically restarts from the beginning and continues playing indefinitely.
Start muted
It allows the video to start without sound. The user can enable audio manually if desired.
Allow controls
Enables video playback controls such as play and pause buttons, progress bar, volume, and fullscreen option.
Autoplay
It allows the video to start playing automatically as soon as the entity is loaded. It can be combined with the Start muted property to prevent unexpected audio playback.
Online playback
It allows the video to play online within the entity, rather than opening in a fullscreen player. It is especially useful on mobile devices, where videos often play full screen by default.
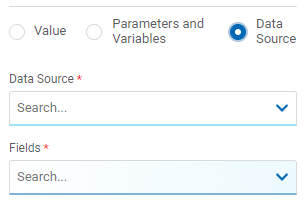
Initial Value
Allows to select the source of the element's content.

It allows adding a video from a file on the user's computer.
Parameters and Variables

Parameters and Variables
Allows to select a parameter or a variable from, whose value is displayed in the element.
This value can be a valid url.
Data Source

Data Source
It allows selecting a previously defined data source within the object.
Fields
It allows selecting a field from the data retrieved in the chosen data source, whose value is displayed in the element.




