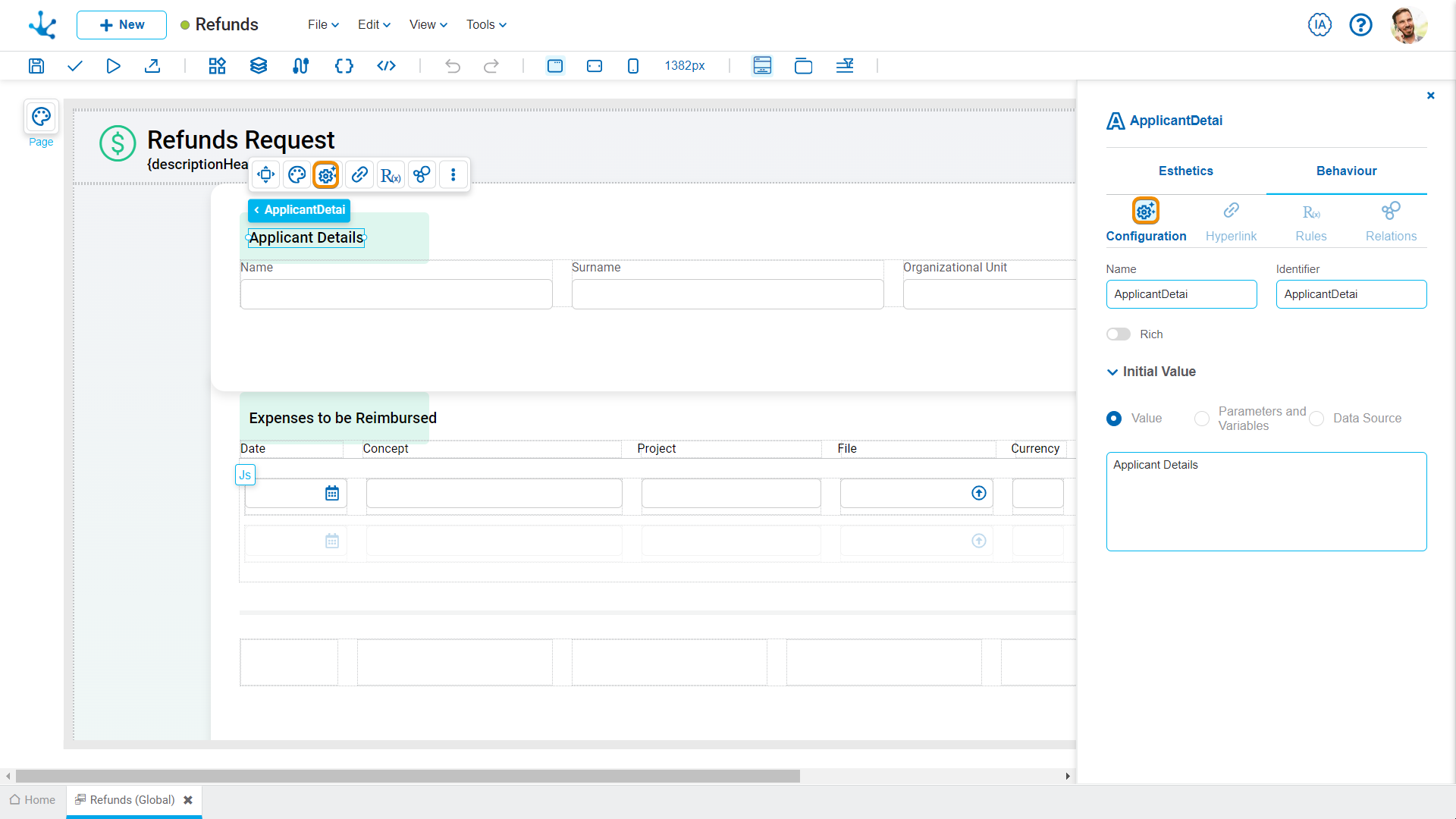
Configuration Properties
The configuration properties panel of an element opens when clicking the icon ![]() of its context menu.
of its context menu.

Name
Name used to reference the element during modeling.
Identifier
Uniquely identifies the element. It is used in the Javascript SDK.
Initial Value
It allows selecting the source of the element's content and optionally defining the text style.

Value
Allows to enter a text that is displayed in the element.
Parameters and Variables

Parameters and Variables
Allows to select a parameter or a variable from, whose value is displayed in the element.
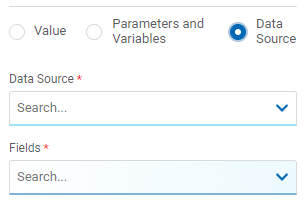
Data Source

Data Source
It allows selecting a previously defined data source within the object.
Fields
It allows selecting a field from the data retrieved in the chosen data source, whose value is displayed in the element.
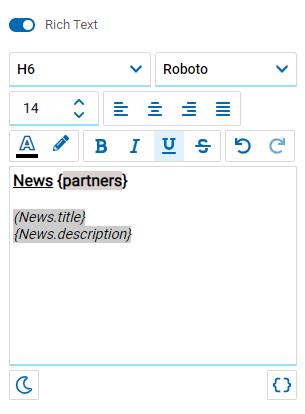
Rich Text
It allows defining formats that modify the appearance of the text element's content. Different styles can be combined in the same text, some parts can be highlighted, and more than one data source, parameter, or variable can be added.

 Changes the style of the code editor to dark mode.
Changes the style of the code editor to dark mode.
 Changes the style of the code editor to the previous mode.
Changes the style of the code editor to the previous mode.
![]() It allows the incorporation of the content of variables, parameters, and information from different data sources into the text.
It allows the incorporation of the content of variables, parameters, and information from different data sources into the text.




