Structure Properties
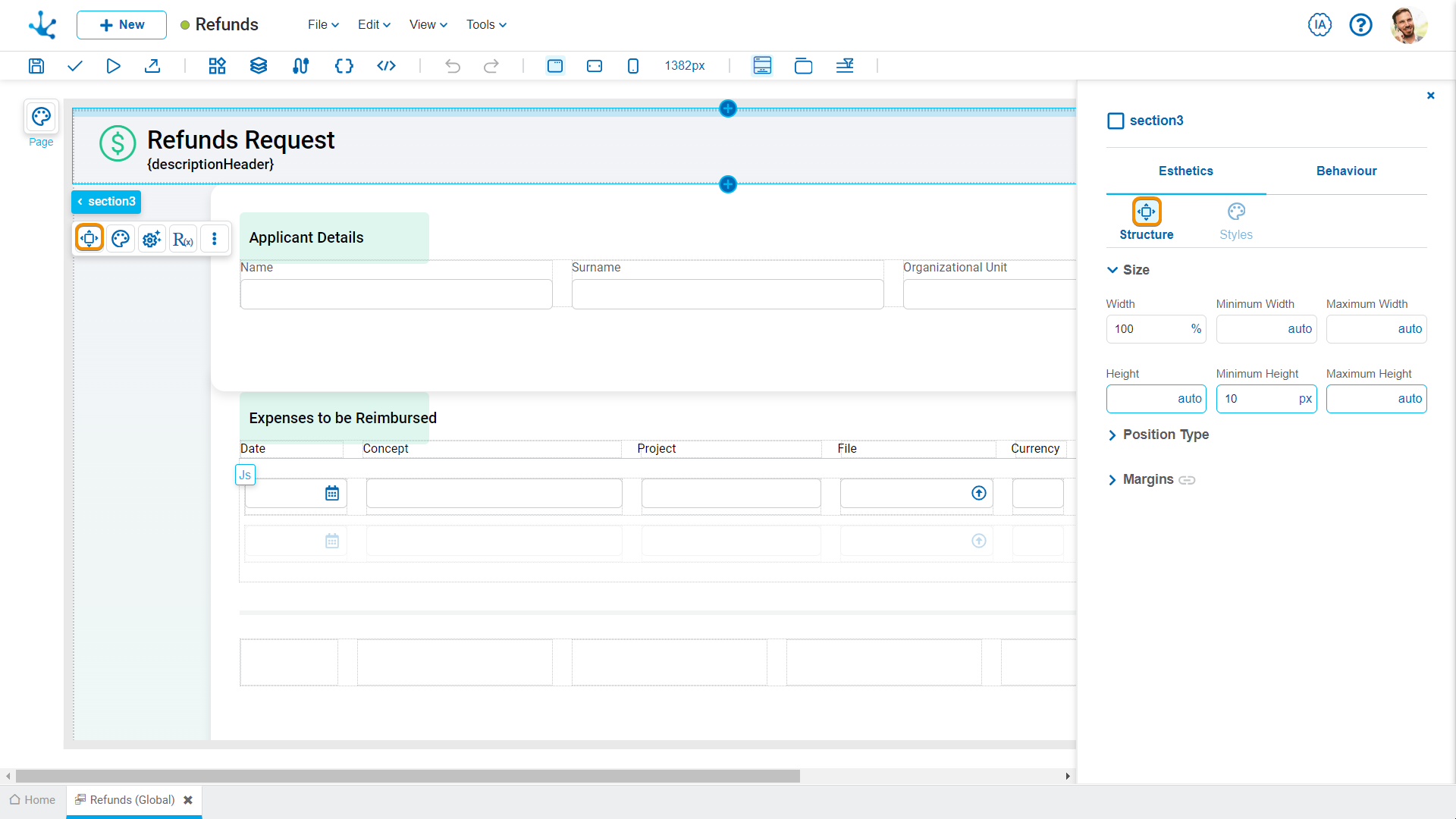
The structure properties panel of a section opens when selecting the icon  of its context menu.
of its context menu.

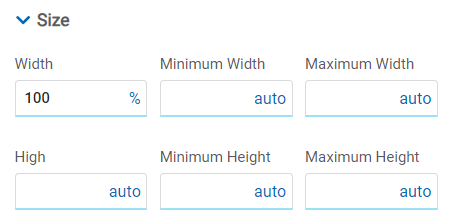
Size

All size properties can be expressed in pixels (px), percentage (%), viewport width (vw), and viewport height (vh). Additionally, for Width and Height properties, the “auto” option is added.
Sections do not allow modifying the Width property.
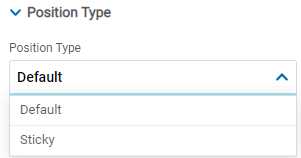
Position Type

Possible Values
•Default: The element has a relative position for the superior element where it was placed (container or section).
•Sticky: It is available only in sections, it allows the section to remain visible while users scroll through it. At first, the section is seen where it has been positioned in the entity, but it "sticks" to the screen as it is scrolled down.
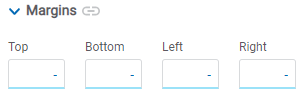
Margins

It allows to define the distance of elements from the borders of their top element. The behavior of margins depends on the docking of the element. It can be expressed in pixels (px), percentage (%), viewport width (vw), and viewport height (vh).
Top
Distance to the top border of the highest ranking element.
Bottom
Distance to the bottom border of the highest ranking element.
Left
Distance to the left border of the highest ranking element.
Right
Distance to the right border of the highest ranking element.




