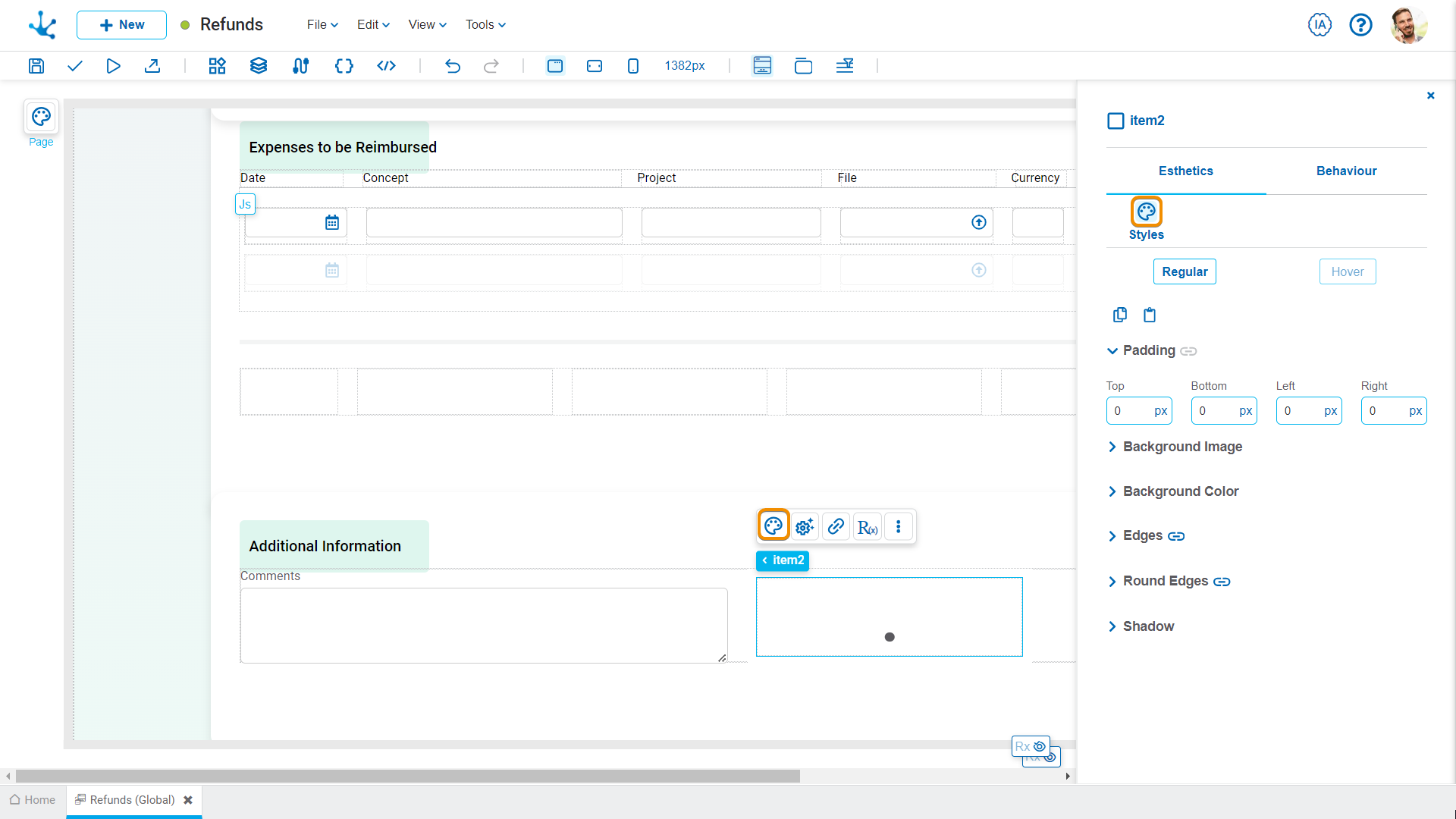
Style Properties
This type of element may take different states and for each of them different values for its properties may be modeled.

This type of element may take different states and for each of them different values for its properties may be modeled.

•Regular: The mouse pointer is not over the element.
•Hover: The mouse pointer is over the element.
Styles
![]() It allows copying the entire current configuration of the style panel for the selected element (Ctrl+Alt+C).
It allows copying the entire current configuration of the style panel for the selected element (Ctrl+Alt+C).
![]() It allows applying the previously copied configuration to another element of the same type (Ctrl+Alt+V).
It allows applying the previously copied configuration to another element of the same type (Ctrl+Alt+V).
Padding

All padding space properties allow to create a space around the item borders (top, bottom, sides) and its content. The padding space configured is inward, while the margin is configured relative to a top item. It can be expressed in pixels (px), percentage (%), viewport width (vw), and viewport height (vh).
![]() Allows values entered in one of the paddings to be copied to the other ones automatically.
Allows values entered in one of the paddings to be copied to the other ones automatically.
![]() Allows to indicate different values for each padding.
Allows to indicate different values for each padding.
Background Image
It allows the addition of a background image to the item.

Selected
An image can be uploaded from the computer where it is being modeled.
Background Color
It allows to model a background color for the element, it can be solid or gradient and different properties are defined for each one.
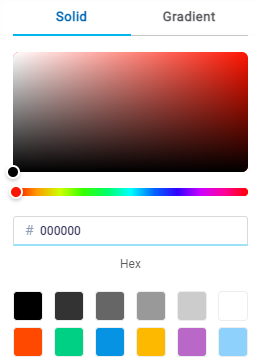
Solid

This option enables not only to select the color from a palette but also to define the degree of transparency.

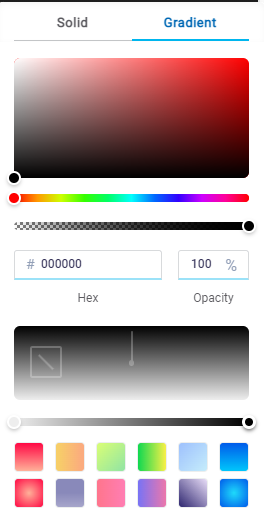
Gradient

This option enables to select not only the color from a palette but also to define its opacity and intensity according to the selected angle.

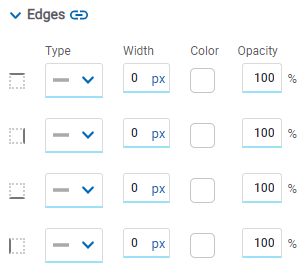
Edges

It allows to define the style of borders. Each one has its type, width, color and opacity defined, the latter as a percentage.
![]() Allows the value entered in one of the borders to be copied to the other ones automatically.
Allows the value entered in one of the borders to be copied to the other ones automatically.
![]() Allows to indicate different values for each border.
Allows to indicate different values for each border.
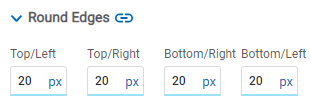
Round Edges

It allows to define the round edges at the corners of items.
It can be expressed in pixels (px), percentage (%), viewport width (vw), and viewport height (vh).
![]() Allows the value entered in one of the borders to be copied to the other ones automatically.
Allows the value entered in one of the borders to be copied to the other ones automatically.
![]() Allows to indicate different values for each border.
Allows to indicate different values for each border.
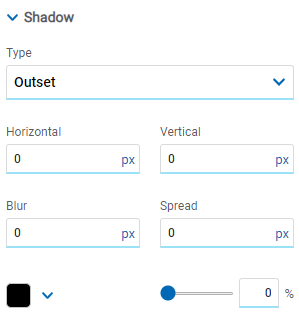
Shadow

Allows to define a shadow effect around the item.
Type
Possible Values
•Outset
•Inset
Horizontal
Horizontal size of the shadow to the right of the item. It can be expressed in pixels (px), percentage (%), viewport width (vw), and viewport height (vh).
Vertical
Vertical size of the shadow below the item. It can be expressed in pixels (px), percentage (%), viewport width (vw), and viewport height (vh).
Blur
The greater this value is, the greater and lighter the shadow becomes. If not specified, its value is 0 and the shadow border is darker. It can be expressed in pixels (px), percentage (%), viewport width (vw), and viewport height (vh).
Spread
Positive values will cause the shadow to expand and grow bigger, while negative values will cause the shadow to shrink. If not specified, its value is 0 and the shadow will have the same size as the item.
Color
Defines the color of the shadow.
Transparency
Defines the transparency of the shadow.
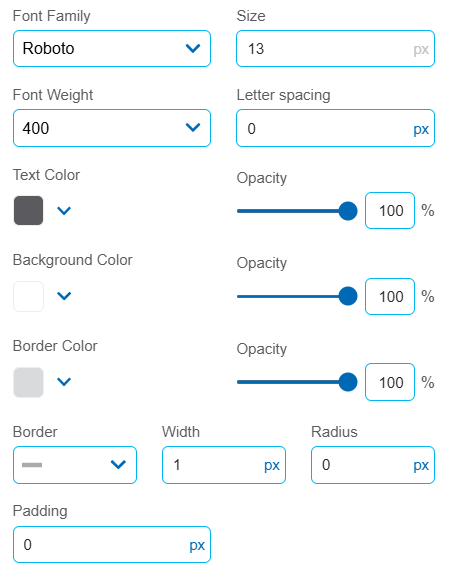
Tooltip

Source
It allows customizing the font, size, thickness and letter spacing of the pop-up message.
Colors
The color and opacity of the text, background and border can be defined. Borders are set uniformly for all sides of the tooltip.
Border
The border type, width, and border radius can be configured.




