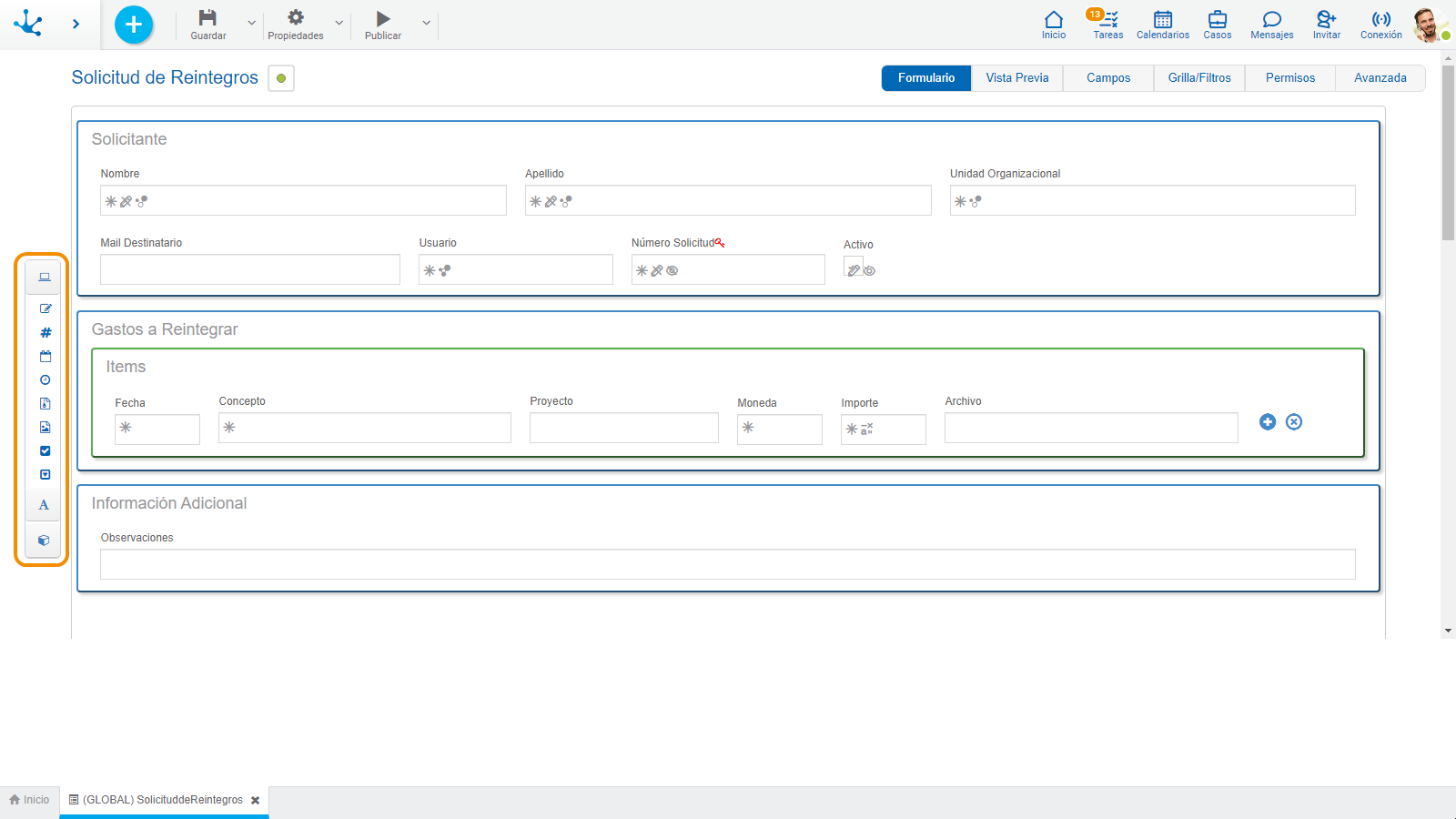
Barra de Herramientas Lateral Izquierda
Es la barra de herramientas que contiene los íconos correspondientes a los diferentes tipos de elementos que pueden definirse en un formulario.
Para su uso, es necesario hacer clic sobre la sección correspondiente de la barra y seleccionar el tipo de elemento a agregar, arrastrándolo hacia el lugar del formulario que se desee.
Separadores
Son figuras rectangulares de color celeste que se visualizan a la derecha e izquierda, o arriba y abajo de los elementos definidos en el área de modelado, al arrastrar con el mouse desde la barra de la izquierda un campo, elemento gráfico o contenedor. Indican las posiciones dentro del área de modelado donde se puede soltar un campo, elemento gráfico o contenedor elegido para incluir en el formulario.

|
Al presionar este icono se despliega un subconjunto de elementos que permiten modelar campos representados por controles dentro del formulario. Cada campo puede tener asociado un tipo de dato, según el control que lo represente.
|
|
•Alfanumérico (Tipo predeterminado) Los valores se guardan respetando mayúsculas y minúsculas ingresadas. •Alfanumérico Mayúscula Los valores se guardan en mayúscula. •Alfanumérico Extenso Funciona como un alfanumérico predeterminado, con la salvedad que permite almacenar textos extensos (usualmente hasta 4GB). •Texto Enriquecido Tiene las características del tipo alfanumérico. Presenta un editor extendido que permite formatear el texto aplicando distintos estilos, colores, tamaños, etc. Ver detalle del uso del control.
|
|
Número •Entero Puede contener valores enteros entre -2147483648 y 2147483647 (se almacenan en 32 bits). •Entero Grande Puede contener valores enteros entre -9223372036854775808 y 9223372036854775807 (se almacenan en 64 bits). •Decimal Si el tipo de dato es decimal, se habilita la selección de cantidad de posiciones decimales (2 a 5).
|
|
•Fecha Permite visualizar una fecha o ingresarla a partir de un selector. Ver detalle del uso del control. •Fecha y Hora Permite visualizar una fecha y una hora o ingresarlas a partir de selectores. Ver detalle del uso del control. •Fecha Local Permite visualizar una fecha o ingresarla a partir de un selector, según la zona horaria correspondiente al calendario del usuario que la utiliza. •Fecha y Hora Local Permite visualizar una fecha y una hora o ingresarlas a partir selectores, según la zona horaria correspondiente al calendario del usuario que las utiliza.
|
|
•Hora Permite visualizar una hora o ingresarla a partir de un selector. Ver detalle del uso del control. •Hora Local Permite visualizar una hora o ingresarla a partir de un selector, según la zona horaria correspondiente al calendario del usuario que la utiliza.
|
|
•Archivo en Base de Datos •Archivo en Carpeta
|
|
•Imagen en Base de Datos Permite utilizar como adjunto del formulario, archivos del usuario de tipo imagen. Las extensiones permitidas son jpg, png, tif, bmp y gif. Ver detalle del uso del control. •Imagen en Carpeta Las imágenes son almacenados en la estructura de archivos de Deyel. Esta opción solamente está disponible en la versión On-Premise.
|
|
Permite modelar campos representados por un control check. Los valores son de tipo lógico “SI/NO”. Se puede visualizar con formato toggle si la propiedad Visualización del campo fue modelada. Ver detalle del uso del control.
|
|
Lista de Valores
Permite modelar campos representados por un control de tipo lista de valores, cuyos valores posibles están predeterminados en base a una lista preexistente o bien se definen en el momento que se modela el campo, en la pestaña "Relación" de las propiedades del mismo. Ver detalle del uso del control.
|
|
Modelado de Elementos Gráficos. Al presionar este icono se despliega un subconjunto de elementos gráficos.
|
|
Título Se utiliza para incluir un texto con un formato destacado.
|
|
Etiqueta Se utiliza para incluir un texto libre y poder ubicarlo en cualquier sección.
|
|
Separador Permite dividir secciones del formulario.
|
|
Espacio Se utiliza para incluir líneas en blanco.
|
|
Permite agregar y eliminar iterativos. Se puede utilizar dentro de contenedores iterativos.
|
|
Los contenedores son elementos gráficos que permiten agrupar otros elementos bajo ciertos criterios.
Para más detalles sobre su configuración y atributos, ver Propiedades de Contenedores. Al presionar sobre este icono se despliega un subconjunto de elementos contenedores.
|
|
Fila Es el agrupamiento que se utiliza en el área de modelado gráfico. Dentro de una fila se puede poner una cantidad ilimitada de elementos, aunque se recomienda que no se exceda el ancho de la ventana ya que la fila se expande aumentando el ancho con respecto a las demás.
Las filas pueden ser desplazadas hacia arriba o hacia abajo moviendo todo su contenido. Para mover una fila se debe mantener presionado el botón izquierdo del mouse con el cursor, haciendo foco sobre la fila que se desea mover y arrastrarla hacia arriba o abajo de otra. Las filas solo pueden ser ordenadas dentro del contenedor donde se encuentran, ya sea el área general o un contenedor creado.
Para eliminar una fila se debe posicionar el mouse sobre la misma, donde se visualiza a la derecha la opción de eliminar
Como mecanismo de prevención de errores, se muestra un aviso de confirmación y si se acepta se elimina la fila y todo su contenido, incluyendo campos.
Si el formulario ya contiene datos, no se permite eliminar filas que contengan campos.
|
|
Se visualiza un rectángulo que puede contener cualquier elemento del formulario (campos, elementos gráficos e inclusive otros contenedores). Puede utilizarse para agrupar secciones del formulario, al que se le agregan operaciones (ocultar, relacionar reglas, etc). El contorno no es visible en el momento de la ejecución.
Para diferenciarlo de otros contenedores, su contorno es de color naranja.
|
|
La diferencia con un contenedor simple es que todo lo que se encuentre dentro del contenedor gráfico se visualiza en modo de ejecución como dentro de un acordeón. Puede utilizarse para agrupar secciones del formulario, al que se le agregan operaciones (ocultar, relacionar reglas, etc). Se puede ver en la vista previa dicho contenedor transformado en acordeón.
Para diferenciarlo de otros contenedores, su contorno es de color azul.
|
|
Contenedor de Múltiples Ocurrencias Puede contener cualquier elemento del formulario (campos, elementos gráficos, e inclusive otros contenedores).
Su principal funcionalidad es que todo el contenido es definido como múltiple, es decir, al ejecutar el formulario se pueden ir generando copias y eliminarlas desde los íconos a la derecha del elemento. Este contenedor se crea conteniendo un par de botones, pero se pueden eliminar en caso que no se requieran.
A diferencia de los demás contenedores, todos los campos que se incluyan dentro se definen como un conjunto de campos de múltiples ocurrencias. Tampoco puede incluir otros contenedores iterativos, ni contenedores simples con la propiedad Grupo de Campos marcada.
Puede utilizarse para agrupar secciones del formulario, al que se le agregan operaciones (ocultar, relacionar reglas, etc). El contorno no es visible en el momento de la ejecución.
Para diferenciarlo de otros contenedores, su contorno es de color verde.
|