Edición Avanzada
Siendo Deyel una plataforma de desarrollo, permite realizar cambios en la funcionalidad predeterminada de un formulario. Esta funcionalidad está orientada a usuarios de TI con conocimientos en desarrollo web.
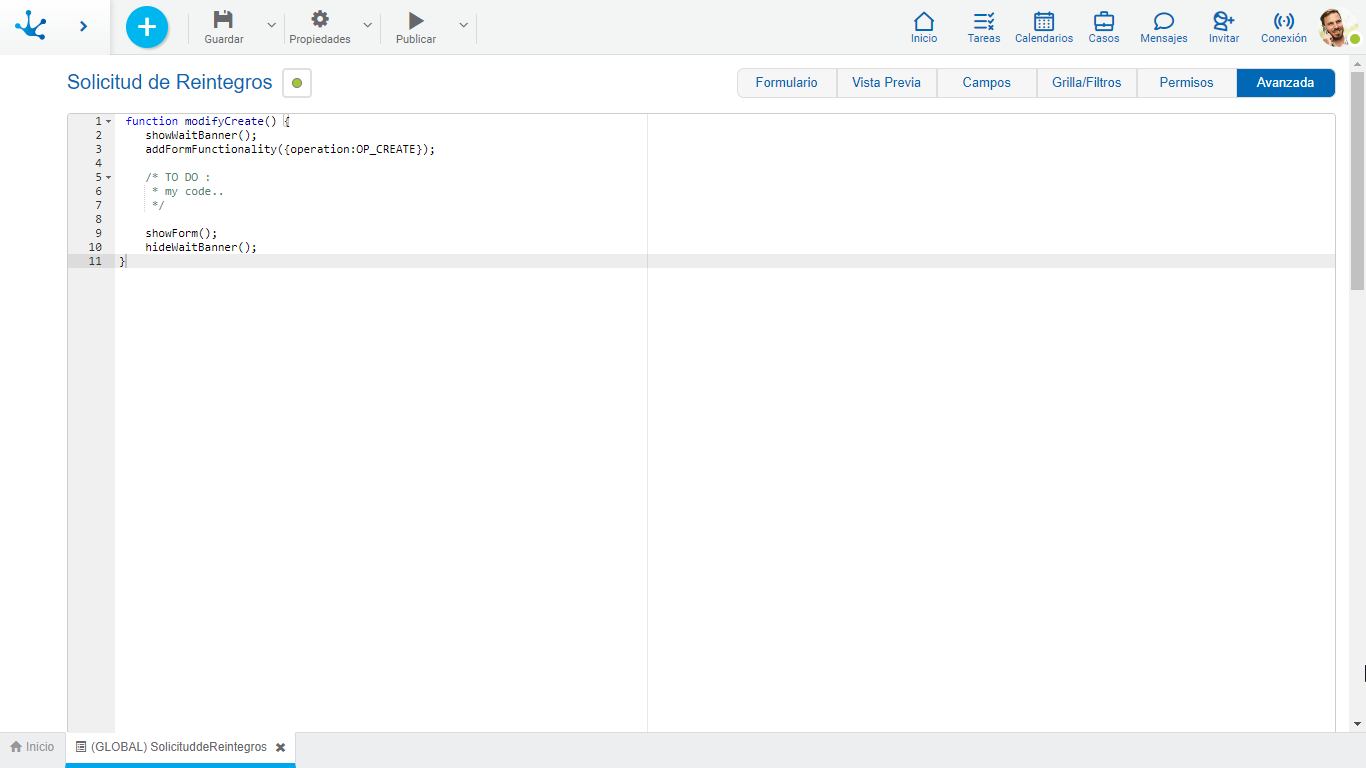
La pestaña “Avanzada” presenta una ventana de edición de código JavaScript que permite aplicar lógica de programación en la interfaz web al utilizar el formulario.
Existe un conjunto de funciones JavaScript implementadas en la plataforma que contienen la lógica y comportamiento predeterminado de los formularios. Dado que es posible que las necesidades de negocio requieran modificar esta lógica, dichas funciones pueden ser reescritas por programadores y aplicar distinto comportamiento a formularios particulares.

Funciones JavaScript Predefinidas
Funciones según la Operación
•modifyCreate(): Se ejecuta al ingresar a la creación de una nueva instancia de formulario.
•modifyUpdate(): Se ejecuta al ingresar a la modificación de una instancia de formulario.
•modifyShow(): Se ejecuta al ingresar a la consulta de una instancia de un formulario.
•modifyDelete(): Se ejecuta al ingresar a la eliminación de una instancia de formulario.
•modifyAfterValidate(): Se ejecuta luego de controlar las validaciones asincrónicas, al confirmar una operación de alta o modificación. Permite realizar operaciones luego de ejecutar validaciones.
•modifyPrint(pNode): Se ejecuta al presionar el botón "Imprimir" de los formularios. Permite modificar la visualización de impresión predeterminada. El parámetro pNode es el nodo Jquery de toda la plantilla html del formulario, puede aplicarse cualquier lógica Javascript para modificar dicho nodo, la cual se ve reflejada solo en la impresión.
Estructura de Funciones JavaScript
Se puede copiar la estructura de las funciones en el área de edición avanzada y modificar el código segón los requerimientos.
Las funciones predefinidas tienen la siguiente estructura:
function modifyCreate() { showWaitBanner(); addFormFunctionality({operation:OP_CREATE}); showForm(); hideWaitBanner(); }
function modifyUpdate() { showWaitBanner(); addFormFunctionality({operation:OP_UPDATE}); showForm(); hideWaitBanner(); }
function modifyDelete() { showWaitBanner(); addFormFunctionality({operation:OP_DELETE}); showForm(); hideWaitBanner(); }
function modifyShow() { showWaitBanner(); addFormFunctionality({operation:OP_SHOW}); hideIterativeButtons(); showForm(); hideWaitBanner(); }
function modifyAfterValidate(){ document.getElementById("form1").submit(); }
function modifyPrint(pNode) { return pNode ; }
|
La variable OPERATION toma los siguientes valores según la operación que se está realizando con el formulario, permitiendo ejecutar diferentes acciones sobre la instancia del formulario.
•"CREATE";
•"UPDATE";
•"SHOW";
•"BROWSE";
•"DELETE";
•"SEARCH";
Funciones Internas a las JavaScript Predefinidas
•showWaitBanner(): Muestra el mensaje de espera.
•addFormFunctionality(): Agrega funcionalidad a los elementos de la vista como contenedores, controles de campos, botones de campos repetibles.
•hideWaitBanner(): Oculta el mensaje de espera si es que está visible.
•showForm(): Muestra el formulario una vez se terminó de ejecutar la lógica necesaria.
Otras Funciones Utiles
Función getCdActivity
En algunos casos en donde el formulario está asociado a un proceso, se realizan diferentes acciones dependiendo de la actividad en ejecución.
Para poder agregar lógica programada existe la función getCdActivity(), la cual retorna el número de actividad en curso.
if(getCdActivity() == 5){
// mostrar contenedor }{ // ocultar contenedor }
|
Funciones de Contenedores
hideContainerById({idContainer:'id'}): Esta función oculta en la interfaz al contenedor indicado en el parámetro 'id'.
showContainerById({idContainer:'id'}): Esta función muestra en la interfaz, al contenedor indicado en el parámetro 'id' (en caso que esté oculto).
Funciones de Contenedores Gráficos
closeContainer({type:0,idContainer:'id'}): Define que un contenedor gráfico se cierre.
type: Indica qué tipo de contenedor es.
•0 para contenedores con estilo Bootstrap.
•1 para contenedores con estilo jQuery.
idContainer: Identifica el contenedor al cual aplicarle la funcionalidad.
openContainer({type:0,idContainer:'id'}): Define que un contenedor gráfico se despliegue.
type: Indica qué tipo de contenedor es.
•0 para contenedores con estilo Bootstrap.
•1 para contenedores con estilo jQuery.
idContainer: Identifica el contenedor al cual aplicarle la funcionalidad.
Funciones de Contenedores de Múltiples Ocurrencias
showIterativesHeaders(): Permite que los contenedores de múltiples ocurrencias, repitan las etiquetas de sus campos en cada fila.
showIterativesHeaders(){
return ["idContainer"]
} |

Tecnología Web Soportada
Además de JavaScript nativo, Deyel permite a programadores utilizar en esta pestaña otras tecnologías web.
•jQuery Version 2.1.4 sitio oficial https://jquery.com/
•Bootstrap 3.3 sitio oficial https://getbootstrap.com/docs/3.3/
•Font awesome sitio oficial https://fontawesome.com/v4.7.0/
Estas tecnologías ya están incluídas en la plataforma, cualquier funcionalidad de las mismas que el usuario programador quiera utilizar no requiere que el mismo incluya algo adicional.




