Modelado
A continuación se describen algunas buenas prácticas que deben considerarse en el modelado de páginas, orientadas a los bloques de información, márgenes, breakpoints, imágenes, fuentes, botones, espacios de relleno y acoplamiento entre otras.
Bloques de información en elementos superiores
•En la Interfaz de usuario agrupar y generar bloques de información dentro de secciones para un mayor control de los elementos que componen cada sección y así facilitar los ajustes necesarios para cada breakpoint.

•Lo mismo aplica a los bloques de información dentro de los contenedores.

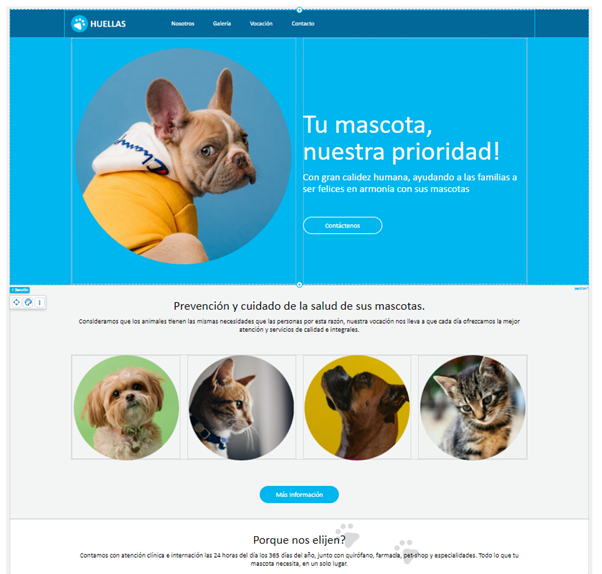
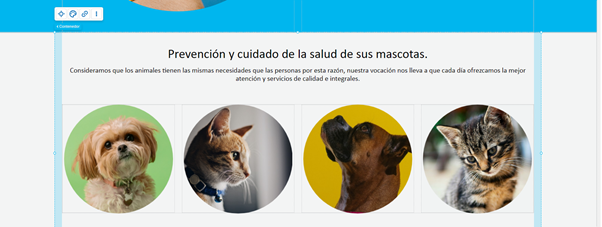
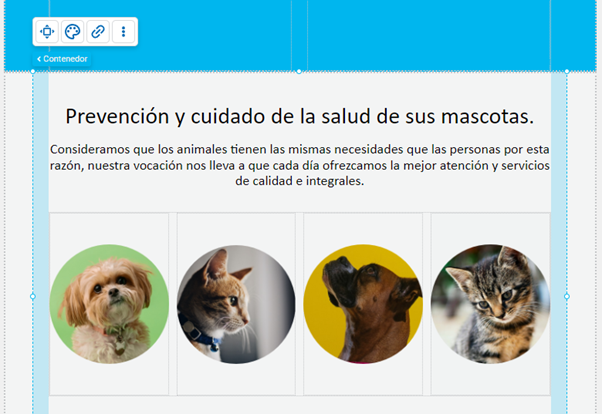
Asignar ancho al contenedor
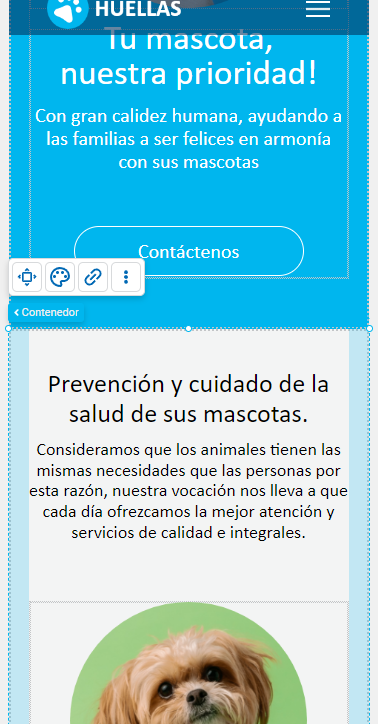
•Asignar un ancho específico a un contenedor permite trabajar con más facilidad los elementos que este contiene.
En este ejemplo el contenedor tiene un ancho específico y todos los elementos que contiene tienen su ancho al 100%. Esto facilita ajustar la visualización de los elementos en los breakpoints restantes.

Márgenes consistentes
•Trabajar con márgenes consistentes entre secciones o grupos de información, genera orden visual y la separación necesaria del contenido.

•De la misma manera, dentro de las secciones y contenedores, tanto los márgenes como los espacios de relleno deben ser consistentes.
•Se debe mantener la igualdad de márgenes en elementos similares cuando se repiten en el modelado y no están dentro de un repetidor.
•Por ejemplo, para modelar tarjetas exactamente iguales un buen consejo es ajustar la primera tarjeta y al lograr el diseño deseado, copiar y pegar para finalmente editar cada una en particular.

Controlar los breakpoints paulatinamente por sección
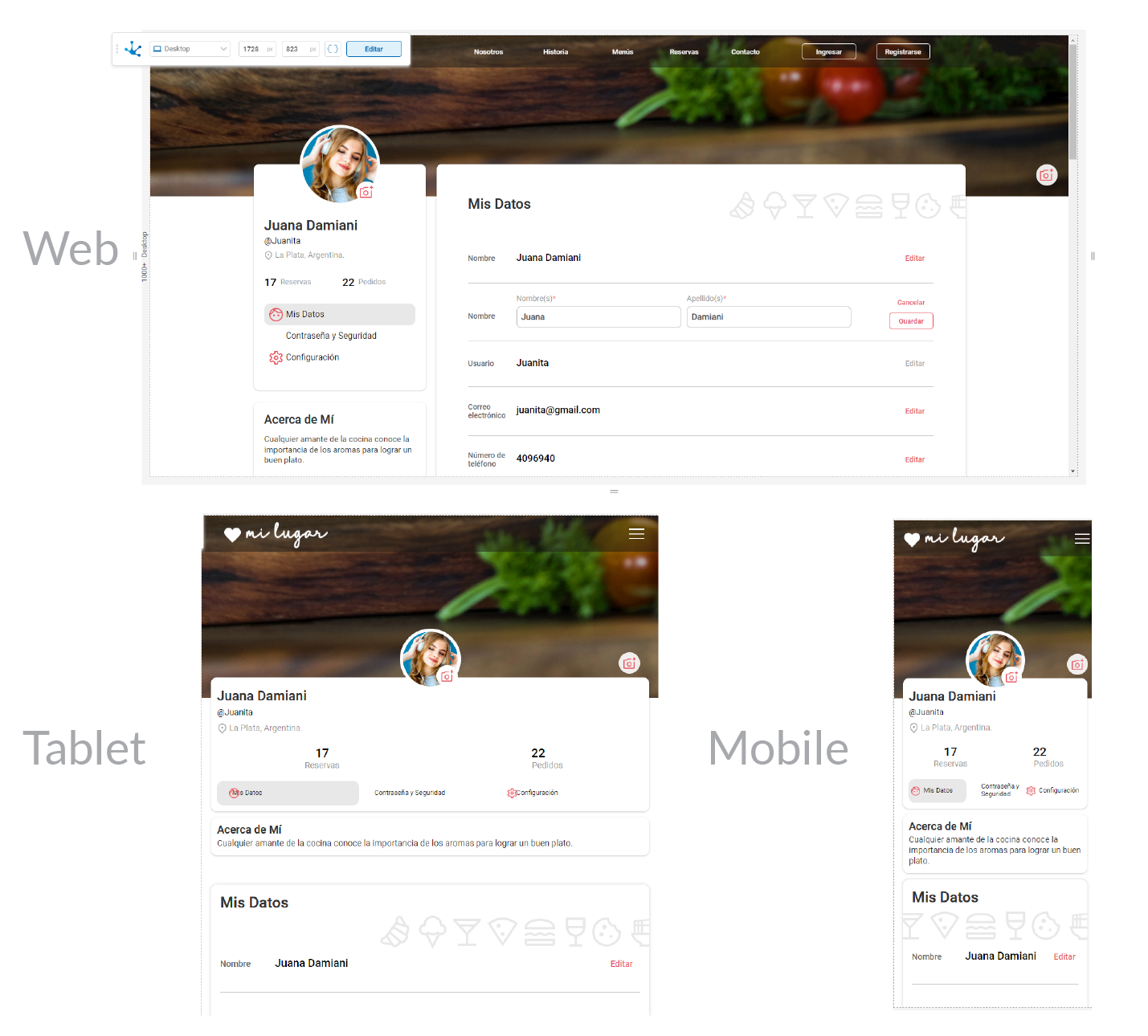
•Al modelar, a medida que va creciendo el contenido es recomendable ir trabajando los breakpoints en forma gradual, esto facilita controlar la correcta posición de los elementos y ajustar los breakpoints mientras se va avanzando con el modelado.

Imágenes: tamaños y resoluciones
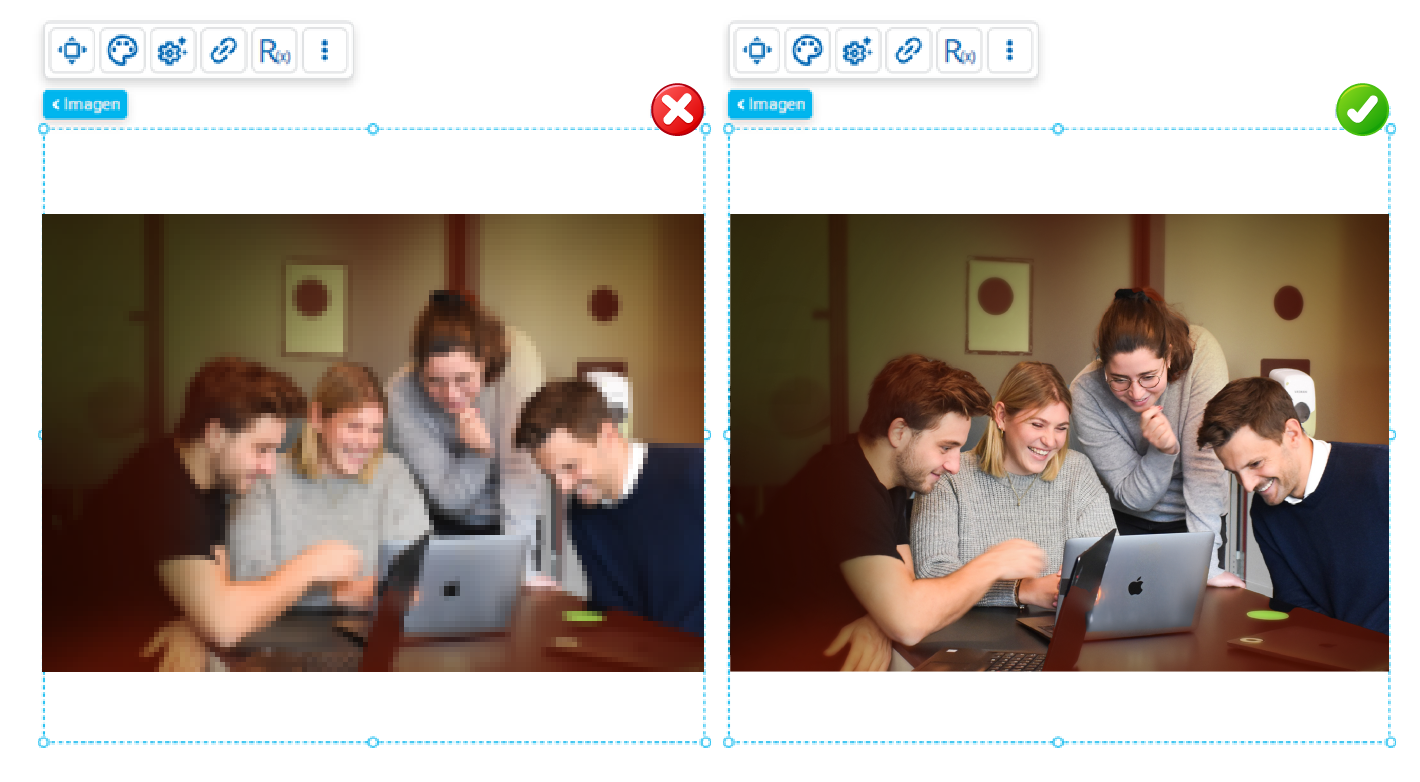
•Al modelar un elemento imagen, el tamaño en que se va a utilizar en la página debe ser igual al original o inferior.
Por ejemplo, si el tamaño de una imagen modelada es pequeño y es usada como fondo de una sección en un equipo de escritorio, no se verá nítida y el resultado no será el esperado.
•Lo ideal es que las imágenes tengan formato jpg o png y utilicen una resolución de 72dpi, para optimizar el peso de la página.
•Para los íconos lo mejor es el formato svg porque no pierde definición, para las fotos lo mejor es jpg porque los archivos son más livianos y si se quiere usar transparencia se recomienda el uso de png.
•Las imágenes deben estar optimizadas para su uso en la web, los formatos más comunes son JPG, PNG, GIF y su resolución debe ser 72 dpi.
•El formato JPG es ideal para fotografías, PNG para imágenes con transparencias, GIF para animaciones breves. En cambio para íconos o logos se recomienda el uso de SVG ya que pueden ser escalados sin pérdida de definición.
•Existen nuevos formatos de imágen como WebP y AVIF que ofrecen mayor compresión e imágenes de calidad con archivos más livianos. Si bien la mayoría de los navegadores los admiten, es recomendable verificar la compatibilidad antes de su uso.

Fuentes
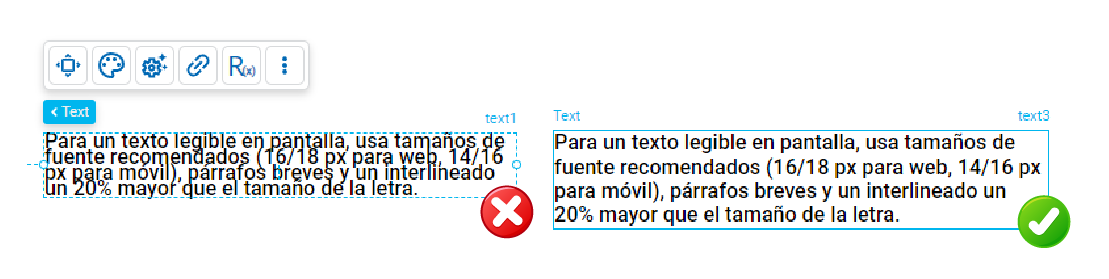
•Al modelar un elemento texto, el mismo debe poder leerse con claridad. Para ello, es recomendable no usar tamaños inferiores a los recomendados tanto para una interfaz web (para cuerpo de texto 16/18 px) como para una móvil (para cuerpo de texto 14/16 px).
•Los bloques de texto deben ser cortos y concisos ya que los párrafos largos son difíciles de leer en pantalla. Si son muy anchos dificultan la lectura.
•El Interlineado debe ser adecuado, la proporción recomendada es un 20% mayor que el tamaño de la letra.

Contraste
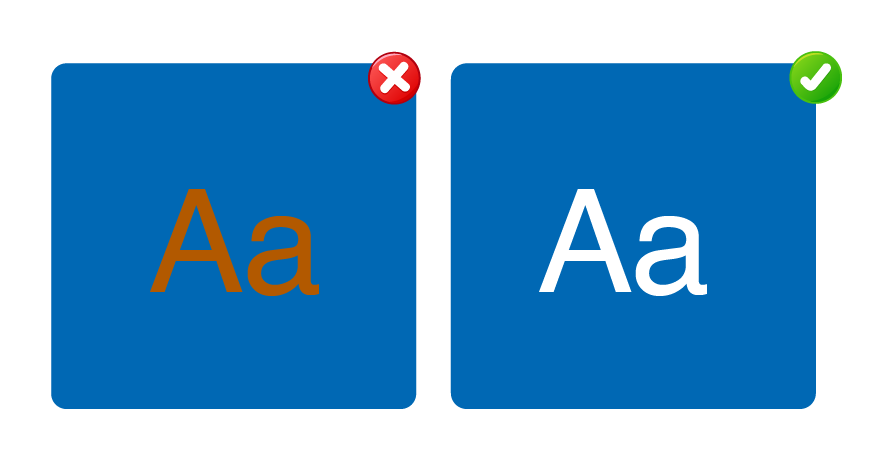
•Debemos asegurarnos siempre un buen contraste entre el texto y el fondo para asegurar la legibilidad.

Botones
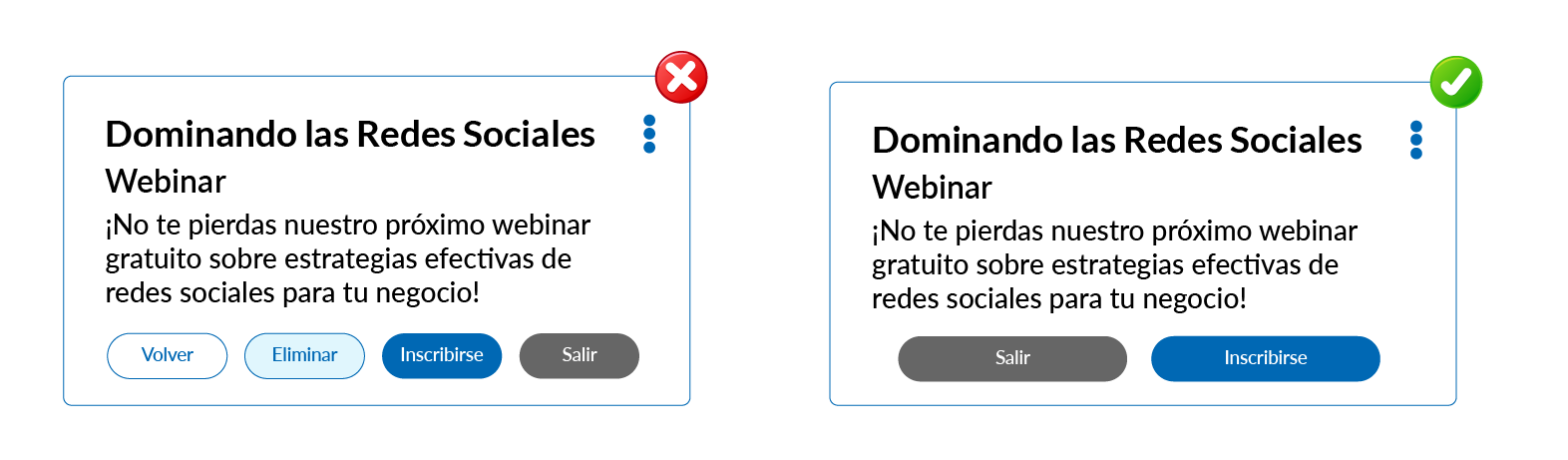
•No se deben agregar demasiados botones por grupos de información y se debe diferenciar cuál corresponde al llamado a la acción principal.
•Tratar de generar la menor cantidad de pasos y clics en la interacción con el usuario.

Nombres e identificadores de los elementos
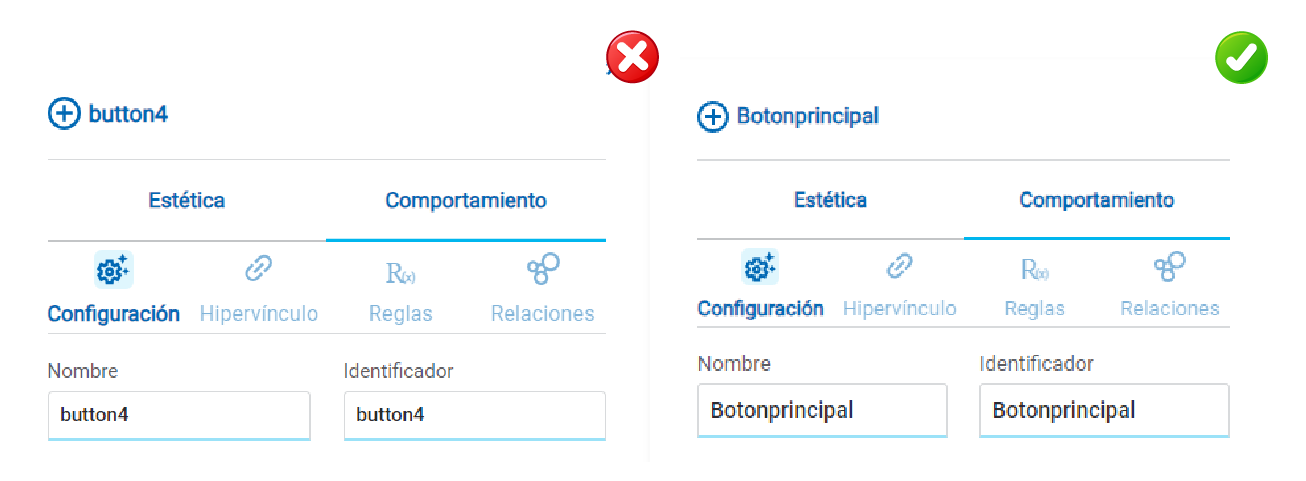
•Los identificadores y nombres de los elementos de una página deben ser descriptivos, permitiendo realizar consultas fácilmente al utilizar el menú de capas y en el modelado de reglas embebidas. También puede resultar útil al modelar el comportamiento mediante el uso de scripting.
•Los nombres e identificadores de los elementos de una página deben ser descriptivos. Los nombres se utilizan para referenciar los elementos dentro del modelado mientras que los identificadores se utilizan cuando se hace referencia a los campos en Deyel SDK para JavaScript. Cuando se utiliza la facilidad de capas, se pueden buscar los elementos tanto por el nombre como por el identificador.

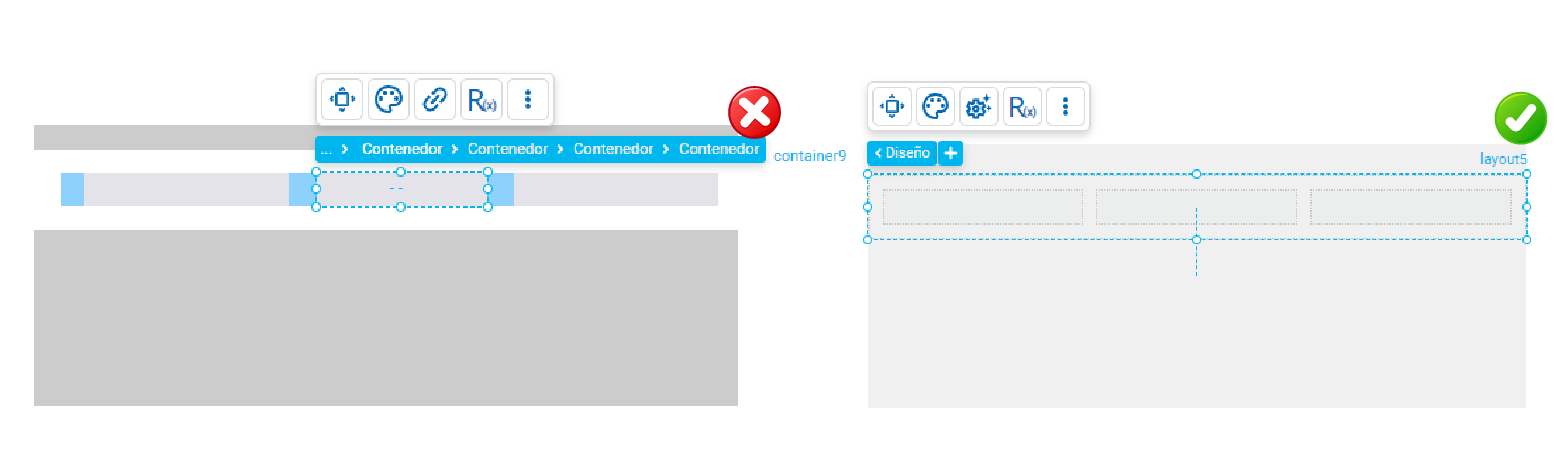
Estructura simple
•Evitar el anidamiento excesivo de los elementos de una página.
Por ejemplo, si se agregan contenedores innecesarios, se dificulta el modelado. Si un contenedor ocupa el mismo tamaño que la sección, contenedor o ítem que lo contiene, entonces el mismo se puede quitar.

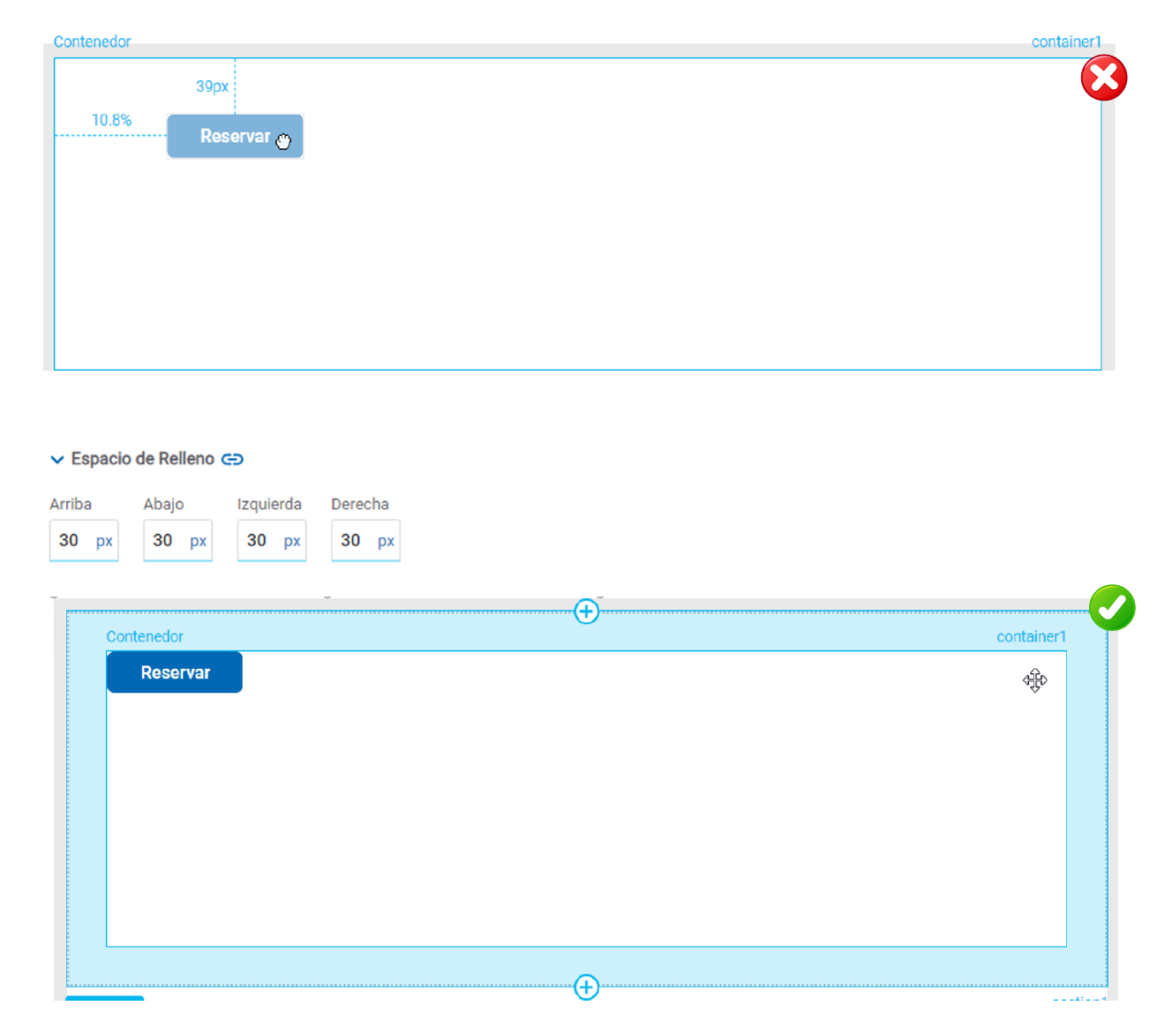
Espacio de relleno
•Alinear elementos dentro de un contenedor utilizando el “espacio de relleno”, en lugar de hacerlo manualmente. Además permite controlar más fácilmente los espacios.
Por ejemplo, utilizar:

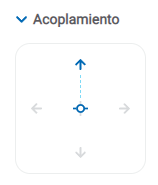
Acoplamiento
•Acoplar los elementos hacia el lado que debe quedar fijo cuando el mismo cambia de tamaño.

También pueden ser de utilidad los íconos de alineamiento, para acoplar hacia una una posición específica y quitar el margen automáticamente si es necesario.

Elementos en una misma fila
Cuando se modelan dos o más elementos orientados horizontalmente se recomienda usar un elemento “Diseño” de tipo fila para contenerlos. Esto permite que la página sea responsive y no se solapen dichos elementos.

Elementos en una misma columna
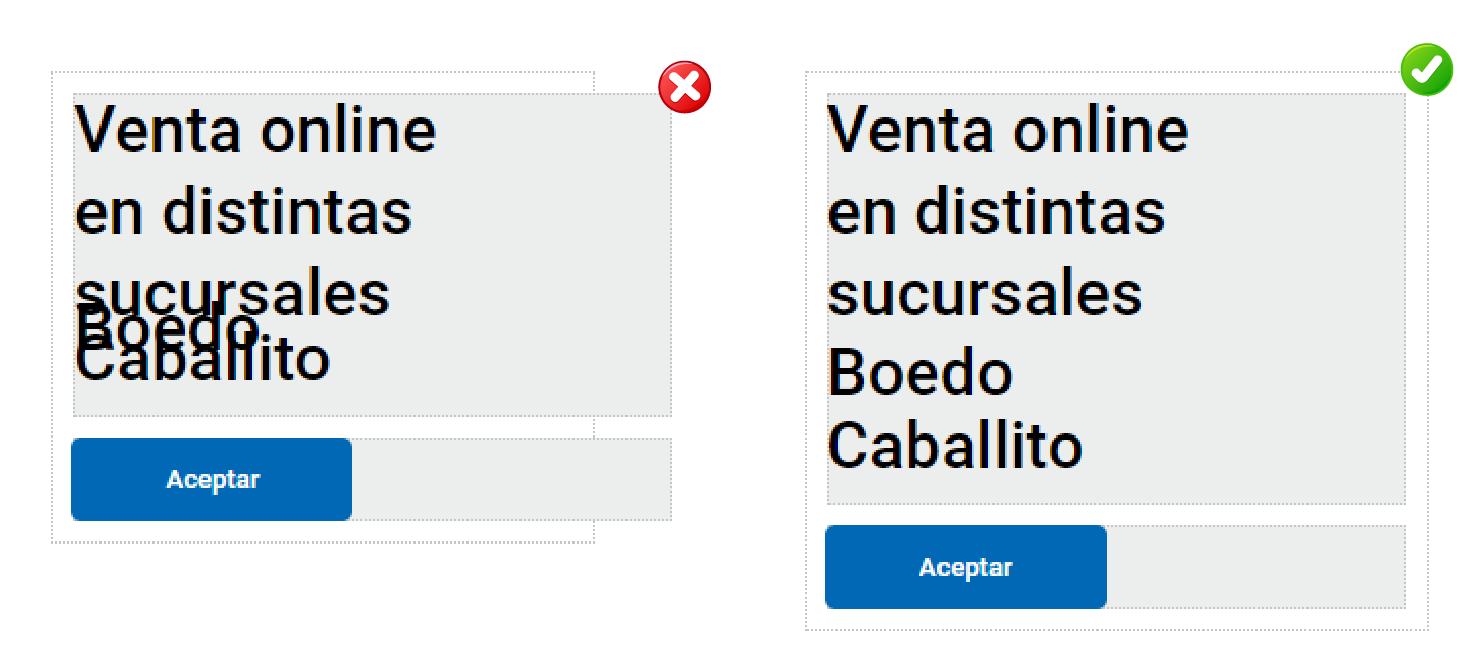
•Cuando se modelan dos o más elementos orientados verticalmente se recomienda usar un elemento “Diseño” de tipo columna para contenerlos.
Si existen items dentro del diseño que son de tamaño variable, se debe indicar que el alto del item sea “automático”. Esto asegura que no se solapen entre sí.

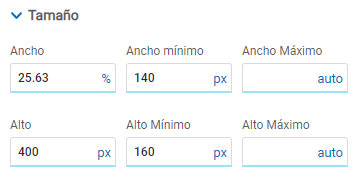
Tamaño mínimo
•Se deben modelar las propiedades “Alto Mínimo” y “Ancho Mínimo” de un elemento para evitar que su contenido se desborde o se muestre de manera no deseada si se reduce el tamaño de la ventana del navegador. Esto mejora la experiencia de usuario y garantiza que el diseño de la página se mantenga legible y funcional en diferentes tamaños de ventana del navegador.