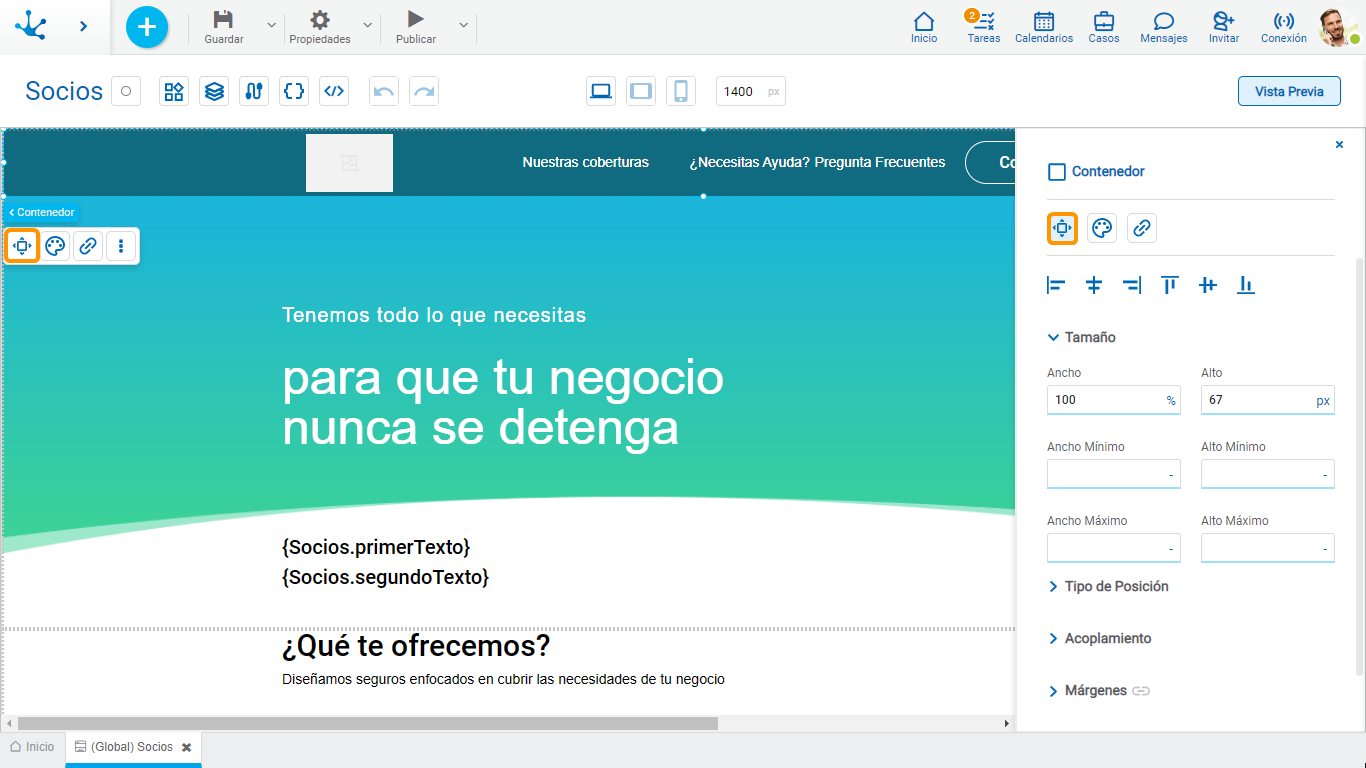
Contenedor
Para poder crear un diseño adaptativo y estructurado para la página se utilizan cajas contenedoras. Se arrastran los elementos dentro del contenedor y luego se organiza su estilo para diferentes ventanas de visualización. Los elementos se adjuntan automáticamente al contenedor para que cambien de tamaño en relación directa con el mismo.
Las propiedades del elemento se encuentran representadas por íconos en su menú contextual, donde también se encuentran disponibles sus operaciones.
Subtipos
•Simple
•Color de Fondo
•Borde
•Sombra
Propiedades de Estructura
El panel de propiedades de estructura de un elemento se abre al seleccionar el ícono  del menú contextual.
del menú contextual.

Alineamiento
Permite alinear el elemento al seleccionar uno de los iconos disponibles.
• Alinear a la izquierda.
Alinear a la izquierda.
• Alinear al centro horizontal.
Alinear al centro horizontal.
• Alinear a la derecha.
Alinear a la derecha.
• Alinear arriba.
Alinear arriba.
• Alinear al centro vertical.
Alinear al centro vertical.
• Alinear abajo.
Alinear abajo.
Tamaño

Todas las propiedades de tamaño pueden estar expresadas en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh). Adicionalmente para las propiedades Ancho y Alto se suma la opción “auto’.
En caso de seleccionar porcentaje (%) para las propiedades de ancho y altura, el tamaño se calcula en relación al elemento superior.
Tipo de Posición
Determina si al momento de ejecución el elemento queda fijo en la página o si se desplaza a medida que se avanza o retrocede con la barra de scroll.

Valores Posibles
•Predeterminado: El elemento tiene una posición relativa respecto al elemento superior donde fue ubicado (contenedor o sección).
•Fijo: Fija el elemento a la página para que siempre esté visible en la misma posición. Permite aumentar la visibilidad de contenido importante.
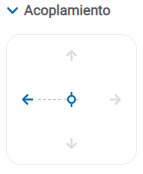
Acoplamiento

Determina la posición vertical y horizontal de los elementos dentro de la sección de la página o del contenedor, cuando se cambia el tamaño de la pantalla.
Cuando se agrega o mueve un elemento dentro de la sección o el contenedor, el modelador lo acopla automáticamente a las esquinas o los bordes más cercanos. También se puede configurar, haciendo clic en las flechas del lado al cual se quiere acoplar o en el centro.
Una vez acoplado el elemento se indica su posición exacta en la propiedad Márgenes. Dependiendo del sentido de las flechas del acoplamiento son los valores que se visualizan automáticamente para los márgenes.
La posición de acoplamiento se indica en el área de modelado mediante líneas de puntos en el elemento.
Márgenes

Permite definir la distancia de los elementos hacia los bordes de su elemento superior. El comportamiento de los márgenes dependen del acoplamiento del elemento. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Arriba
Distancia hacia el borde superior del elemento de mayor jerarquía.
Abajo
Distancia hacia el borde inferior del elemento de mayor jerarquía.
Izquierda
Distancia hacia el borde izquierdo del elemento de mayor jerarquía.
Derecha
Distancia hacia el borde derecho del elemento de mayor jerarquía.
![]() Permite que el valor ingresado en uno de los márgenes se copie en los otros automáticamente.
Permite que el valor ingresado en uno de los márgenes se copie en los otros automáticamente.
![]() Permite indicar diferentes valores para cada uno de los márgenes.
Permite indicar diferentes valores para cada uno de los márgenes.
Avanzado

Nombre
Es el nombre que se utiliza para referenciar el elemento durante el modelado.
Identificador
Identifica unívocamente al elemento. Se utiliza en el SDK de Javascript.
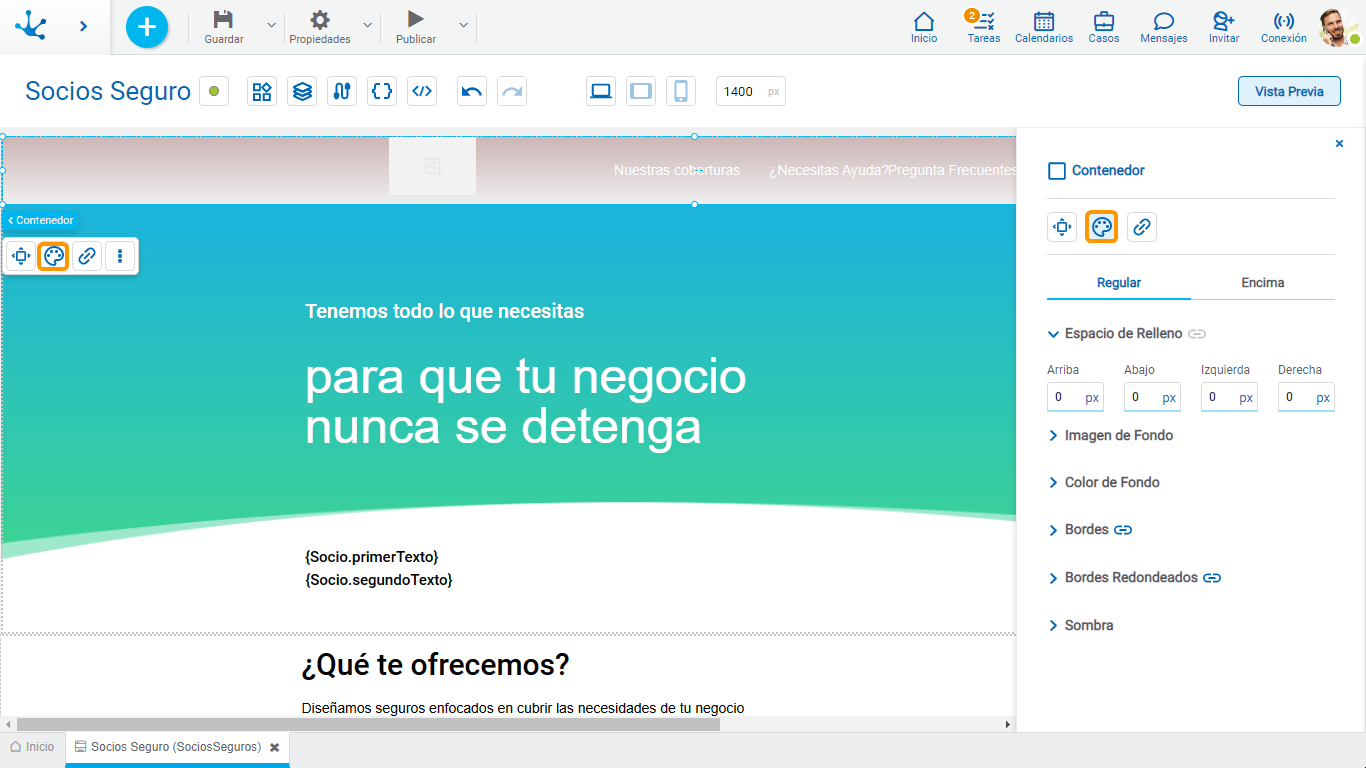
Propiedades de Estilo
El panel de propiedades de estilo de un elemento se abre al seleccionar el ícono  del menú contextual.
del menú contextual.

Este tipo de elemento puede tomar distintos estados y para cada uno de ellos modelarse diferentes valores para sus propiedades.

•Regular: el cursor no se encuentra sobre el elemento.
•Encima: el cursor se encuentra sobre el elemento.
Espacio de Relleno

Todas la propiedades de espacio de relleno permiten crear un espacio entre los bordes (superior, inferior, laterales) del elemento y su contenido. El espacio de relleno configurado es hacia adentro, mientras que el margen se configura en relación a un elemento superior. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
![]() Permite que el valor ingresado en uno de los espacios de relleno se copie en los otros automáticamente.
Permite que el valor ingresado en uno de los espacios de relleno se copie en los otros automáticamente.
![]() Permite indicar diferentes valores para cada uno de los espacios de relleno.
Permite indicar diferentes valores para cada uno de los espacios de relleno.
Imagen de Fondo

Permite agregar una imagen de fondo al elemento.
Seleccionada
La imagen puede subirse desde el equipo donde se está modelando.
Tamaño
Valores Posibles
•Cubrir
•Contenido
•Auto
Repetir
Valores Posibles
•Repetir
•Repetir Hor.
•Repetir Vert.
•Espaciado
•Redondeado
•No Repetir
Posición Horizontal y Vertical
Valores Posibles
•Centro
•Izquierda
•Derecha
Color de Fondo
Permite modelar un color de fondo para el elemento, el mismo puede ser sólido o gradiente y para cada uno se definen diferentes propiedades.
Sólido

Para la opción sólido, además de seleccionar el color desde una paleta se puede definir el grado de transparencia.

Gradiente

Para la opción gradiente, además de seleccionar el color desde una paleta se puede definir su opacidad y su intensidad según el ángulo seleccionado.

Bordes

Permite definir el estilo de los bordes. Por cada uno se define el tipo, ancho, color y opacidad, esta última en porcentaje.
![]() Permite que el valor ingresado en uno de los bordes se copie en los otros automáticamente.
Permite que el valor ingresado en uno de los bordes se copie en los otros automáticamente.
![]() Permite indicar diferentes valores para cada uno de los bordes.
Permite indicar diferentes valores para cada uno de los bordes.
Bordes Redondeados

Permite definir los bordes redondeados en las esquinas de los elementos.
Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
![]() Permite que el valor ingresado en uno de los bordes se copie en los otros automáticamente.
Permite que el valor ingresado en uno de los bordes se copie en los otros automáticamente.
![]() Permite indicar diferentes valores para cada uno de los bordes.
Permite indicar diferentes valores para cada uno de los bordes.
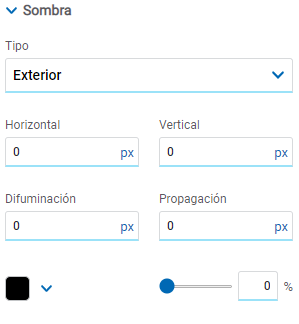
Sombra

Permite definir el efecto de sombra alrededor del elemento.
Horizontal
Tamaño horizontal de la sombra a la derecha del elemento. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Vertical
Tamaño vertical de la sombra debajo del elemento. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Difuminación
Cuanto mayor sea este valor la sombra se vuelve más grande y ligera. Si no se especifica, su valor es 0 y el borde de la sombra es más fuerte. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Propagación
Los valores positivos permiten que la sombra se expanda y crezca, mientras que los valores negativos hacen que la sombra reduzca su tamaño. Si no se especifica, su valor es 0 y la sombra es del mismo tamaño del elemento.
Color
Define el color de la sombra.
Transparencia
Define la transparencia de la sombra.
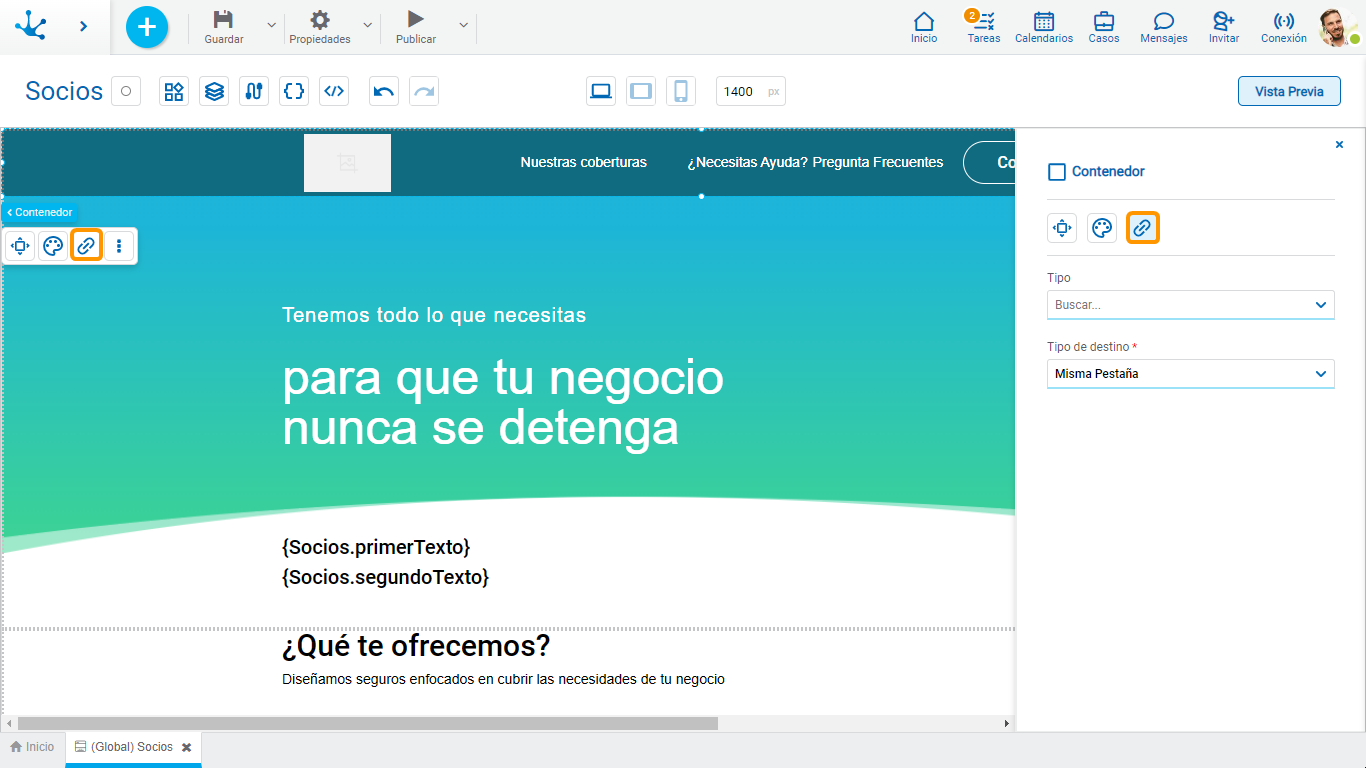
Propiedades de Hipervínculo
El panel de propiedades de hipervínculo de un elemento se abre al presionar el ícono ![]() del menú contextual.
del menú contextual.

Definen el comportamiento del elemento al seleccionarlo. Se habilitan propiedades diferentes dependiendo del tipo de objeto seleccionado.
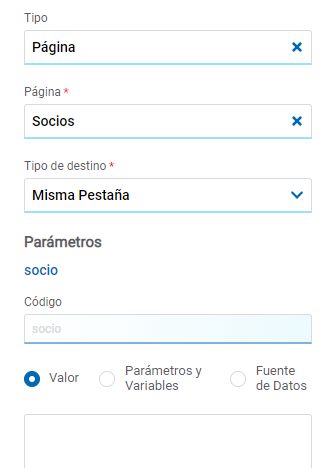
Página

Página
Se despliegan las páginas modeladas en el ambiente.
Tipo de Destino
Se despliegan las opciones disponibles para abrir el objeto.
Valores Posibles
•Misma Pestaña
•Nueva Ventana
•Modal: si se selecciona esta opción se habilitan propiedades adicionales.
Tamaño Horizontal del Modal
Define su ancho.
Tamaño Vertical del Modal
Define su alto.
•Iframe: se selecciona esta opción y se habilita una propiedad adicional.
Iframe de Destino
Despliega los iframes definidos previamente en la página.
Parámetros
En el caso de poseer parámetros se puede especificar su valor con texto, parámetros y variables o fuente de datos.
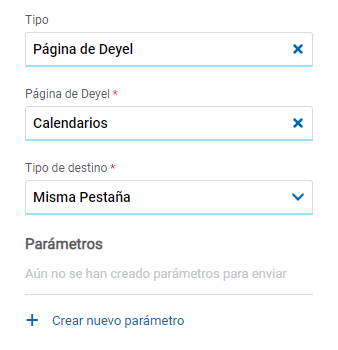
Página de Deyel

Página de Deyel
Se despliegan las páginas propias de Deyel.
Tipo de Destino
Se despliegan las opciones disponibles para abrir el objeto.
Valores Posibles
•Misma Pestaña
•Nueva Ventana
•Modal: si se selecciona esta opción se habilitan propiedades adicionales.
Tamaño Horizontal del Modal
Define su ancho.
Tamaño Vertical del Modal
Define su alto.
•Iframe: se selecciona esta opción y se habilita una propiedad adicional.
Iframe de Destino
Despliega los iframes definidos previamente en la página.
Parámetros
Permite enviar parámetros al tipo de objeto seleccionado.
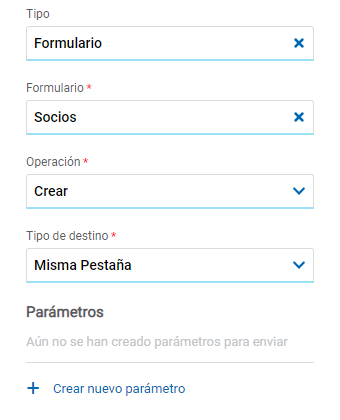
Formulario

Formulario
Se despliegan los formularios modelados en el ambiente.
Operación
Define la operación que se realiza al seleccionar el objeto.
Tipo de Destino
Se despliegan las opciones disponibles para abrir el objeto.
Valores Posibles
•Misma Pestaña
•Nueva Ventana
•Modal: si se selecciona esta opción se habilitan propiedades adicionales.
Tamaño Horizontal del Modal
Define su ancho.
Tamaño Vertical del Modal
Define su alto.
•Iframe: se selecciona esta opción y se habilita una propiedad adicional.
Iframe de Destino
Despliega los iframes definidos previamente en la página.
Parámetros
Permite enviar parámetros al tipo de objeto seleccionado.
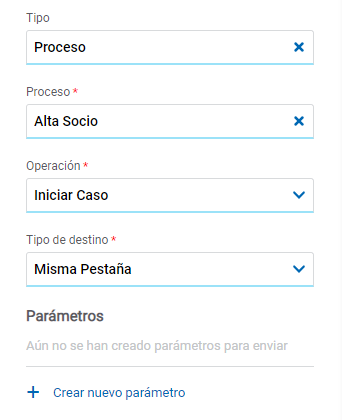
Proceso

Proceso
Se despliegan los procesos modelados en el ambiente.
Operación
Define la operación que se realiza al seleccionar el objeto.
Tipo de Destino
Se despliegan las opciones disponibles para abrir el objeto.
Valores Posibles
•Misma Pestaña
•Nueva Ventana
•Modal: si se selecciona esta opción se habilitan propiedades adicionales.
Tamaño Horizontal del Modal
Define su ancho.
Tamaño Vertical del Modal
Define su alto.
•Iframe: se selecciona esta opción y se habilita una propiedad adicional.
Iframe de Destino
Despliega los iframes definidos previamente en la página.
Parámetros
Permite enviar parámetros al tipo de objeto seleccionado.
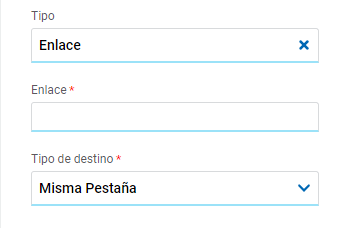
Enlace

Enlace
Permite ingresar cualquier enlace.
Tipo de Destino
Se despliegan las opciones disponibles para abrir el objeto.
Valores Posibles
•Misma Pestaña
•Nueva Ventana
•Modal: si se selecciona esta opción se habilitan propiedades adicionales.
Tamaño Horizontal del Modal
Define su ancho.
Tamaño Vertical del Modal
Define su alto.
•Iframe: se selecciona esta opción y se habilita una propiedad adicional.
Iframe de Destino
Despliega los iframes definidos previamente en la página.
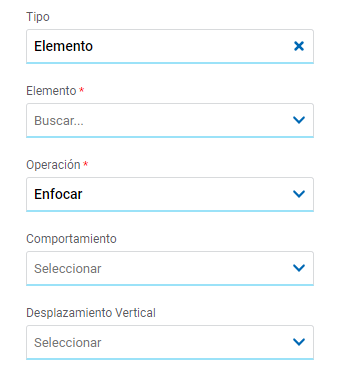
Elemento

Elemento
Se despliegan los elementos modelados en la página.
Operación
Define la operación que se realiza al seleccionar el elemento.
Comportamiento
Establece la transición de la animación. Solamente es modelable si se seleccionó la operación "Enfocar".
Valores Posibles
•Auto
•Suave
Desplazamiento Vertical
Solamente es modelable si se seleccionó la operación "Enfocar".
Valores Posibles
•Inicio: Se desplaza al inicio del elemento seleccionado.
•Más cercana: Se desplaza a la posición más cercana del elemento seleccionado desde el elemento que dispara el evento.
•Centro: Se desplaza al centro del elemento seleccionado.
•Final: Se desplaza al final del elemento seleccionado.
Volver

Permite asociar al elemento el evento para volver atrás del navegador.
Eventos
Los contenedores permiten utilizar diferentes eventos.
Evento |
Descripción |
|---|---|
onMouseIn() |
Se ejecuta cuando el cursor se posiciona sobre el elemento. |
onMouseOut() |
Se ejecuta cuando el cursor se desplaza fuera del elemento. |
onClick() |
Se ejecuta al hacer clic en el elemento. |
onDoubleClick() |
Se ejecuta al hacer doble clic en el elemento. |
onInit() |
Se ejecuta antes de cargar el elemento. |
afterViewInit() |
Se ejecuta después de presentar el elemento. |
onViewportEnter() |
Se ejecuta cuando el elemento es visible. |
onViewportLeave() |
Se ejecuta cuando el elemento deja de ser visible. |
