Advanced Editing
Being Deyel a development platform, it allows to make changes to the default functionality of a form. This functionality is aimed at IT users with knowledge of web development.
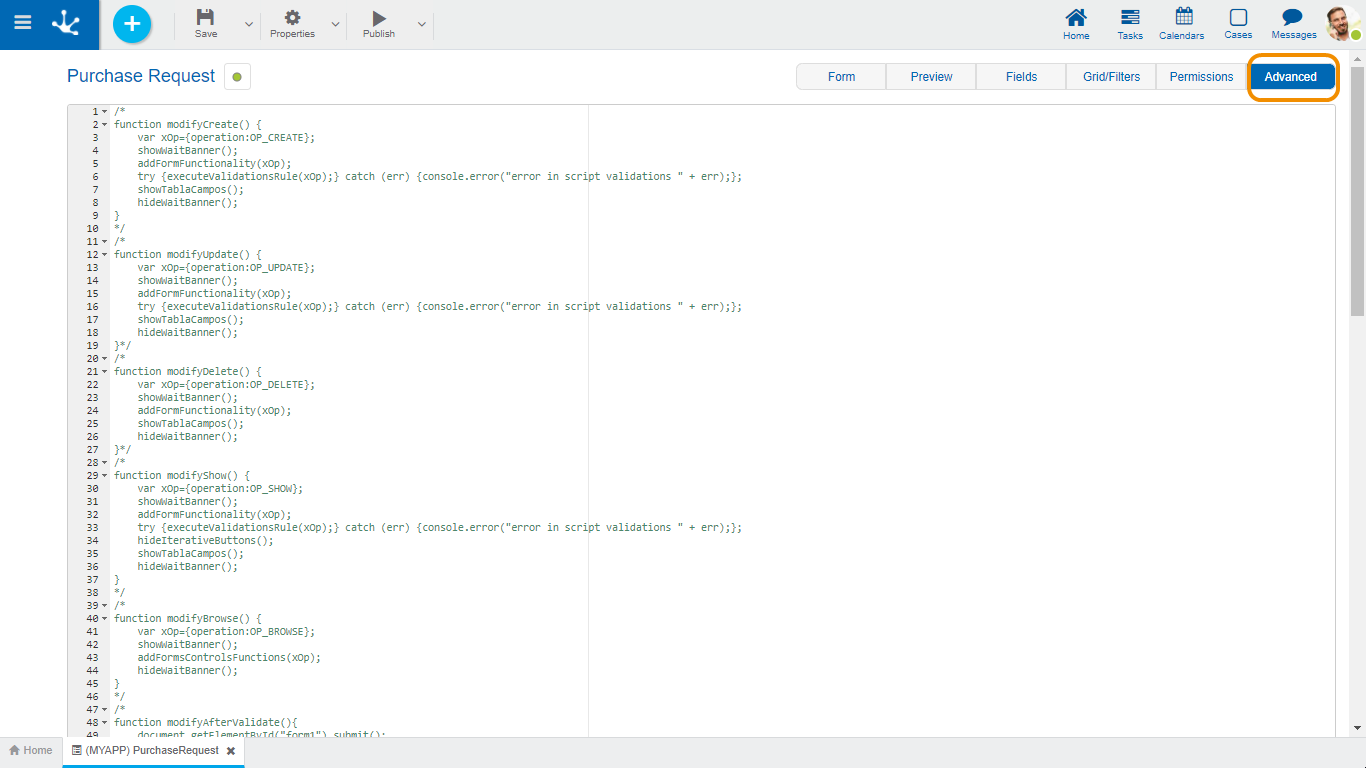
The "Advanced" tab presents a JavaScript code editing window that allows to apply programming logic in the web interface when using the form.
There is a set of JavaScript functions implemented in the platform that contain the default logic and behavior of the forms. Since business needs may require modifying this logic, these functions can be rewritten by programmers and apply different behavior to particular forms.

Predefined JavaScript Functions
Functions according to Operation
•modifyCreate(): It is executed when entering the creation of a new form instance.
•modifySubmitCreate(): It is executed when you click the "Accept" button on the creation of a form instance.
•modifyUpdate(): It is executed when entering the modification of a form instance.
•modifySubmitUpdate(): It is executed when you click the "Accept" button on the modification of a form instance.
•modifyShow(): It is executed when entering to show a form instance.
•modifySubmitShow(): It is executed when you click the "Submit" button showing a form instance.
•modifyBrowse(): It is executed when entering the form's grid and filters tab.
•modifySubmitBrowse(): It is executed when the "Submit" button is clicked in the form's grid and filters window.
•modifySearch(): It is executed when entering the form's grid and filters tab.
•modifySubmitSearch(): It is executed when the "Submit" button is clicked; runs when entering in the form's grid and filters screen.
•modifyDelete(): It is executed when entering the deletion of a form instance.
•modifySubmitDelete(): It is executed when you click the "Accept" button on the deletion of a form instance.
•modifyAfterValidate(): It is executed after controlling the asynchronous validations, when confirming a registration or modification operation. Allows to perform operations after executing validations.
•modifyPrint(pNode): It is executed by pressing the "Print" button of the forms. Allows you to modify the default print display. The pNode parameter is the Jquery node of the entire html template of the form, any Javascript logic can be applied to modify such node, which is reflected only in printing.
JavaScript Functions Structure
The predefined functions have the following structure:
function...() {
var xOp={operation:”OPERATION”};
showWaitBanner();
addFormFunctionality(xOp);
try {executeValidationsRule(xOp);} catch (err) {console.error("error in script validations " + err);};
showFieldTable();
hideWaitBanner();
}
The OPERATION variable takes the following values according to the operation being performed with the form, allowing different actions to be executed on the form instance.
•"CREATE";
•"UPDATE";
•"SHOW";
•"BROWSE";
•"DELETE";
•"SEARCH";
Internal Functions to Predefined JavaScript
showWaitBanner(): Shows the wait message.
addFormFunctionality(): Adds functionality to view elements such as containers, field controls, repeatable field buttons.
executeValidationsRule (): Associates JavaScript events to the form interface, related to modeled rules for visibility, calculation, and editability.
showFieldTable(): Allows to display the fields section of the form, which is hidden.
hideWaitBanner(): Hides the wait message if it is visible.
Other Useful Functions
GetCdActivity function
In some cases where the form is associated with a process, different actions are carried out depending on the running activity.
In order to add programmed logic, there is the getCdActivity () function, which returns the number of the activity in progress.
Example:
if(getCdActivity() == 5){
//show container
}{
//hide container
}
Container Functions
hideContainerById({idContainer:'id'}): This function hides in the interface the container indicated in the 'id' parameter.
showContainerById({idContainer:'id'}): This function displays in the interface the container indicated in the 'id' parameter (if hidden).
Graphic Container Functions
closeContainer({type:0,idContainer:'id'}): Defines that a graphic container is closed.
type: Indicates what type of container it is.
•0 for Bootstrap-style containers.
•1 for jQuery-style containers.
idContainer: Identifies the container to apply the functionality.
openContainer({type:0,idContainer:'id'}): Defines that a graphic container is displayed.
type: Indicates what type of container it is.
•0 for Bootstrap-style containers.
•1for jQuery-style containers.
idContainer: Identifies the container to apply the functionality.
Multiple Occurrence Container Functions
showIterativesHeaders(): Allows multi-occurrence containers to repeat their field labels in each row.
Example:
showIterativesHeaders (){
return ["idContainer"]
}

Supported Web Technology
In addition to native JavaScript, Deyel allows developers to use other web technologies on this tab.
•jQuery Version 2.1.4 official site https://jquery.com/
•Bootstrap 3.3 Official site https://getbootstrap.com/docs/3.3/
•Font awesome official site https://fontawesome.com/v4.7.0/
These technologies are already included in the platform, any functionality of the same technologies that the programmer user wants to use does not require anything additional.
