Agile Modeler
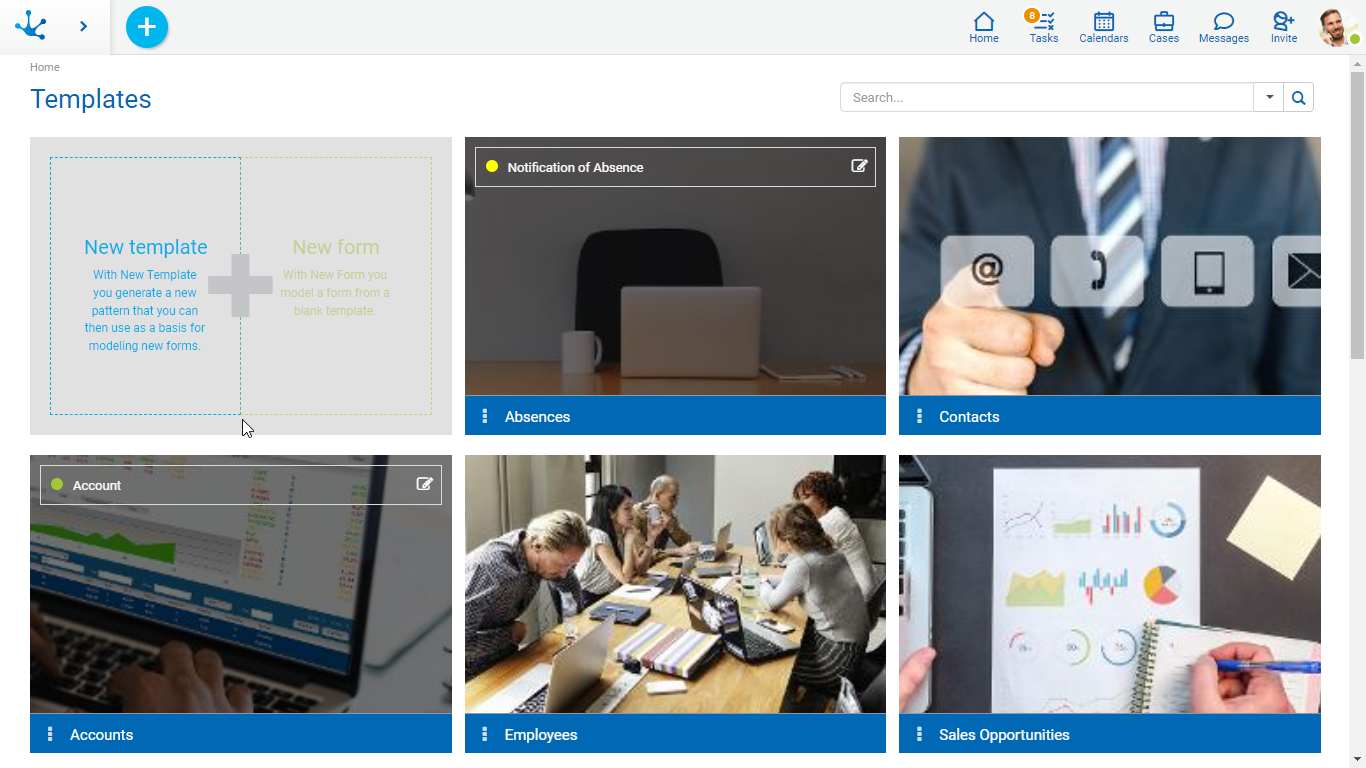
The agile modeler is made up of a templates gallery. The first element allows to start new designs of templates and forms, while the following ones correspond to previously defined templates and forms. The elements identified with a blue bar correspond to templates, while those identified with a green bar correspond to forms without a template.
Each element of the gallery allows to perform different actions depending on what it represents, the different possibilities are described below.

New Template
From the context menu a template can be created from its own design, which can be used to define agile forms based on it.
The creation can be done in different ways.
•Selecting the "New Template" option in the first element of the gallery.
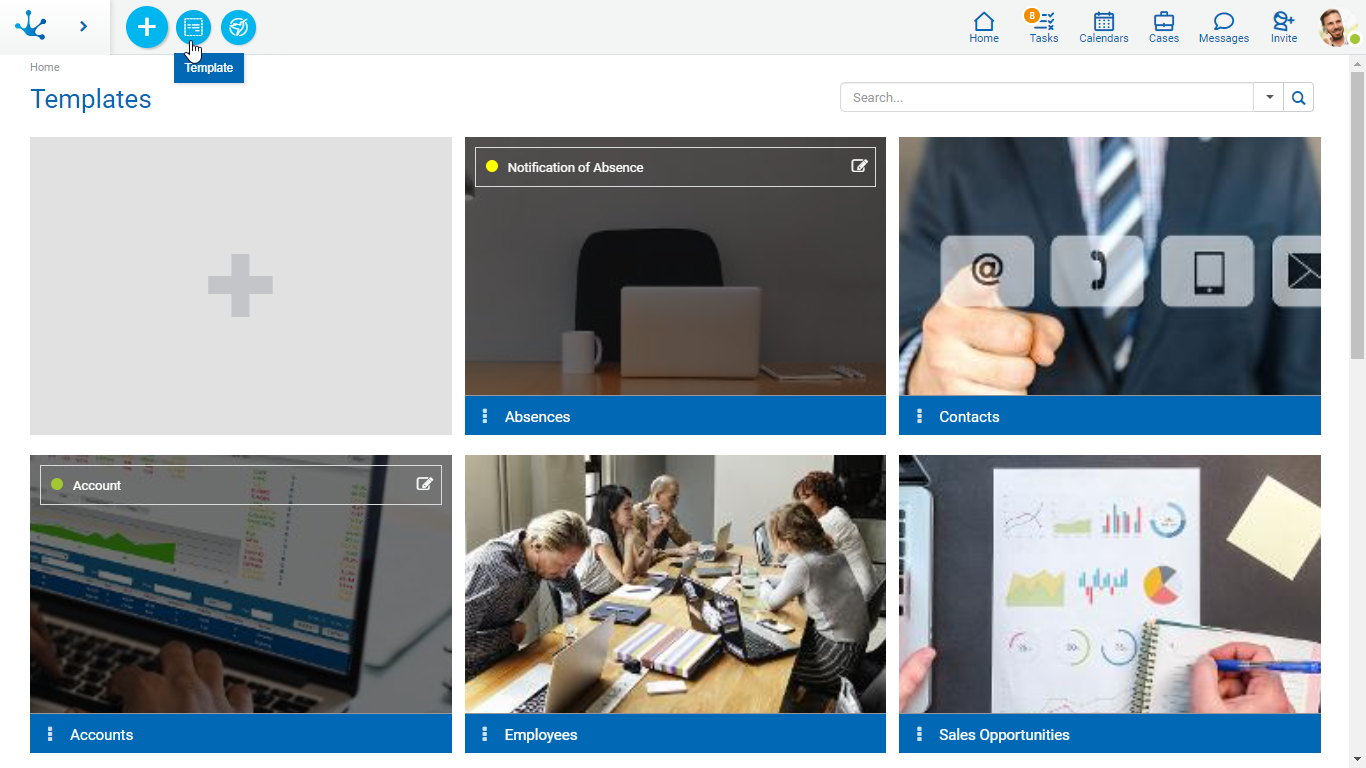
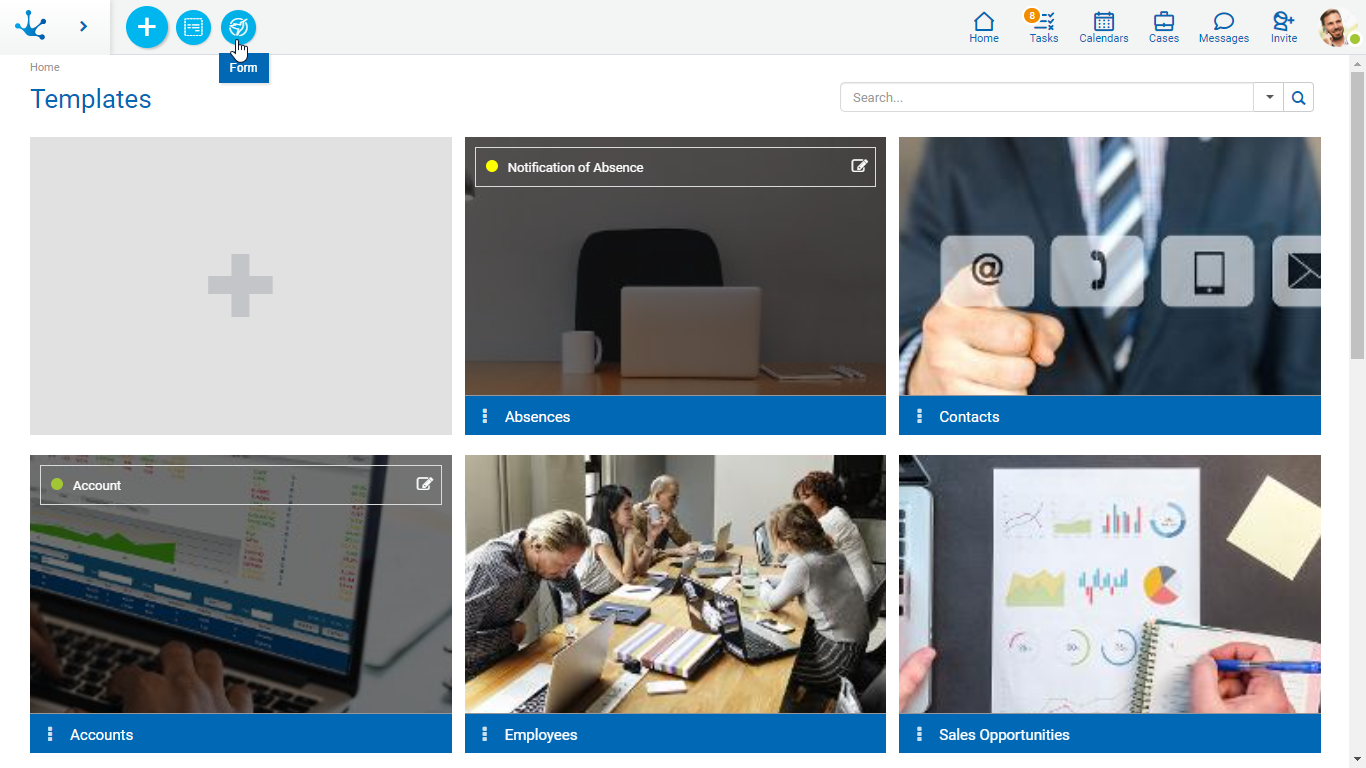
•Hover over the icon  and select the icon on its right
and select the icon on its right  corresponding to the "Form" option.
corresponding to the "Form" option.
•Click on the icon  and select the "Form" option, on the vertical panel expanded.
and select the "Form" option, on the vertical panel expanded.

From the context menu an agile form can be created from your own design, that is, without using a pre-existing template. Such design is done using the facilities of the form modeler from Deyel.
The creation can be done in different ways.
•Selecting the "New Form" option in the first element of the gallery.
•Hover over the icon  and select the icon on its right
and select the icon on its right  corresponding to the "Form" option.
corresponding to the "Form" option.
•Click on the icon  and select the "Form" option, on the vertical panel expanded.
and select the "Form" option, on the vertical panel expanded.

From a template of the gallery, identified with a blue bar, an agile form based on it can be created.
Element Sections
Form Rows
If the template has defined agile forms based on it, these are displayed in different rows within each element. Each form is identified with the property Descriptive Name defined in the agile form properties, at the time of its creation.
On each line, the following icons can be displayed:
•![]() Allows to edit the agile form.
Allows to edit the agile form.
•![]() This icon is only displayed if the form is not published and allows to delete the agile form.
This icon is only displayed if the form is not published and allows to delete the agile form.
•State Identifier: The form state indicates the stage of development in which it is found and is identified by a color.
•![]() If a template has a number of forms defined greater than the one that can be displayed within an element, the user can move forth and back in the list to the right and left by using this icon.
If a template has a number of forms defined greater than the one that can be displayed within an element, the user can move forth and back in the list to the right and left by using this icon.
Menu ![]()
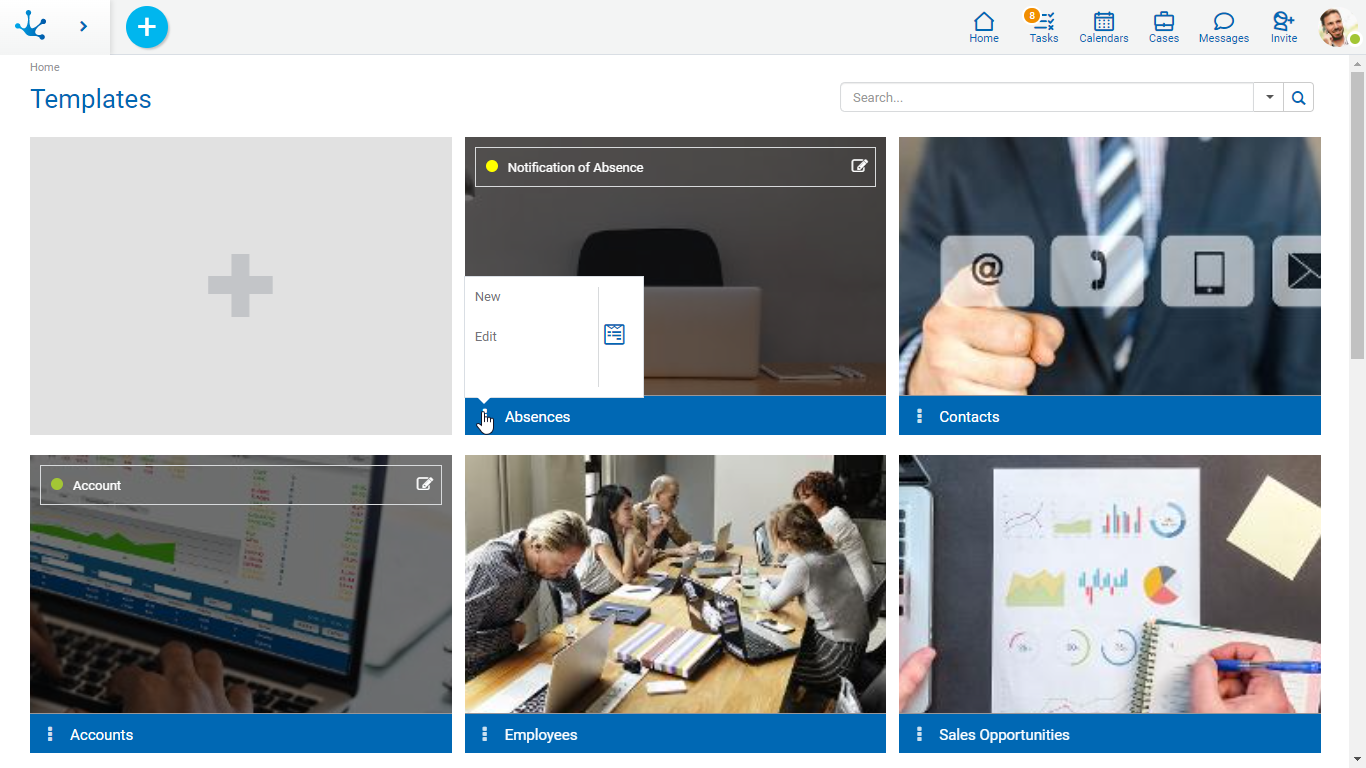
It allows to display the actions available for the template.
•New: Allows to create a new agile form based on the template.
•Edit: Allows to modify the predefined template.
•Delete: The template can only be deleted if all forms based on it have been deleted, this is done from the identification box of each of them.

Form
From a form gallery, identified with a green bar, this can be edited. Such form has been created from an own design, that is to say that it is not based on a template.
Element Sections
State Identifier
The form state indicates the stage of development in which it is found and is identified by a color.
Menu ![]()
It allows to display the actions available for the form.
•Edit: It allows to modify the existing form.
•Delete: The form can be deleted only if its publication has been deleted, this can be done from the identification box.

Search Filters
The number of elements in the gallery can be reduced by using a search filter, applied to the name of the element. As the user enters characters in the search field, the number of elements in the grid is reduced to those forms whose names contain the entered characters.
Filters by element type can also be added, where the user can opt for templates or forms. In the case of the latter, a filter by state can also be added.
