Breakpoints
Permiten que los usuarios siempre vean la mejor versión de su página, independientemente del dispositivo desde el que la estén viendo.
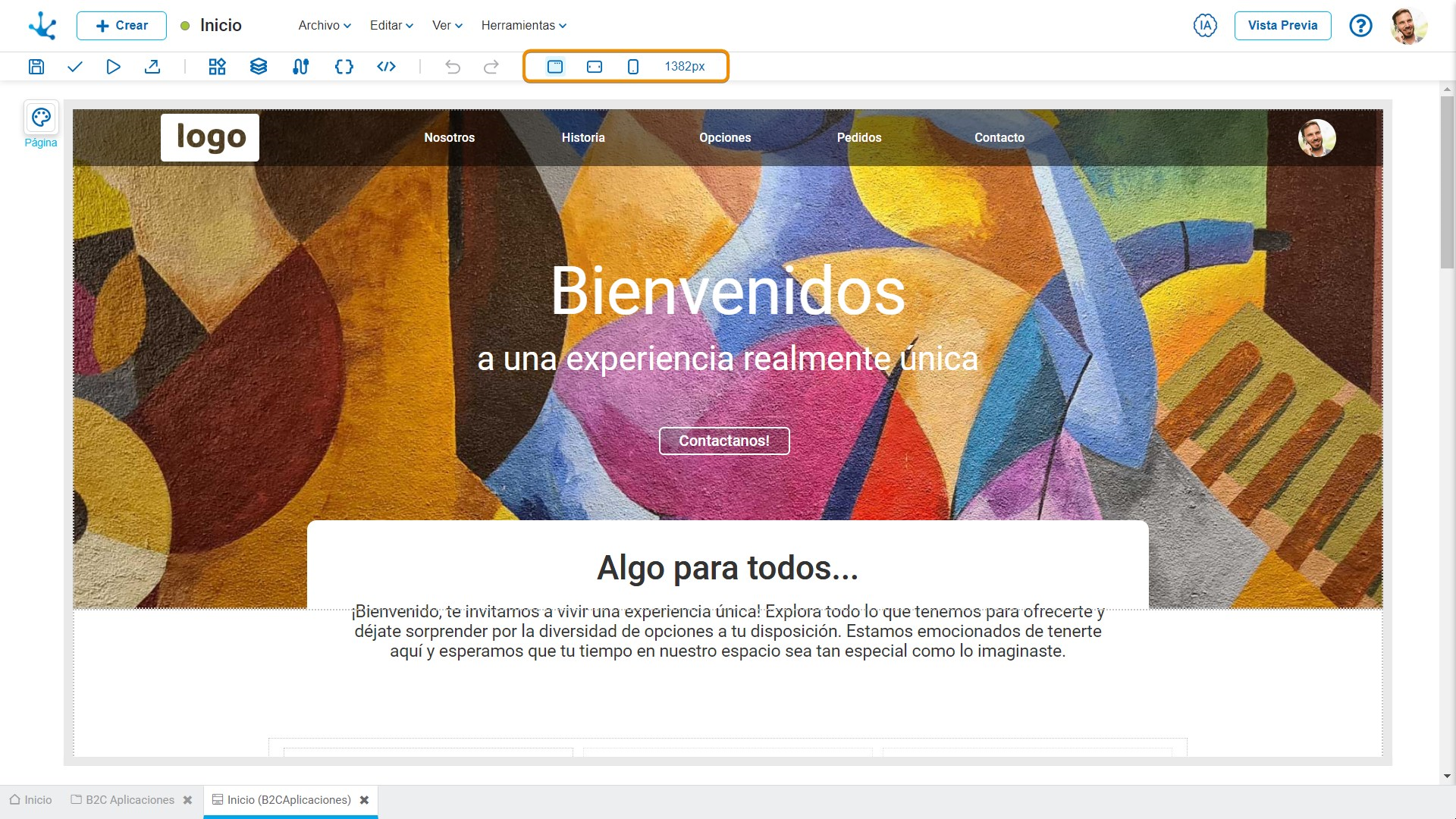
El modelador incluye los breakpoints más comunes (escritorio, tableta y móvil), los mismos permiten adaptar la página a los tamaños de pantalla individuales definiendo lo que prevalece en el diseño. Se puede reorganizar los estilos, elegir que elementos mostrar u ocultar y personalizar el diseño en cada uno de los breakpoints.