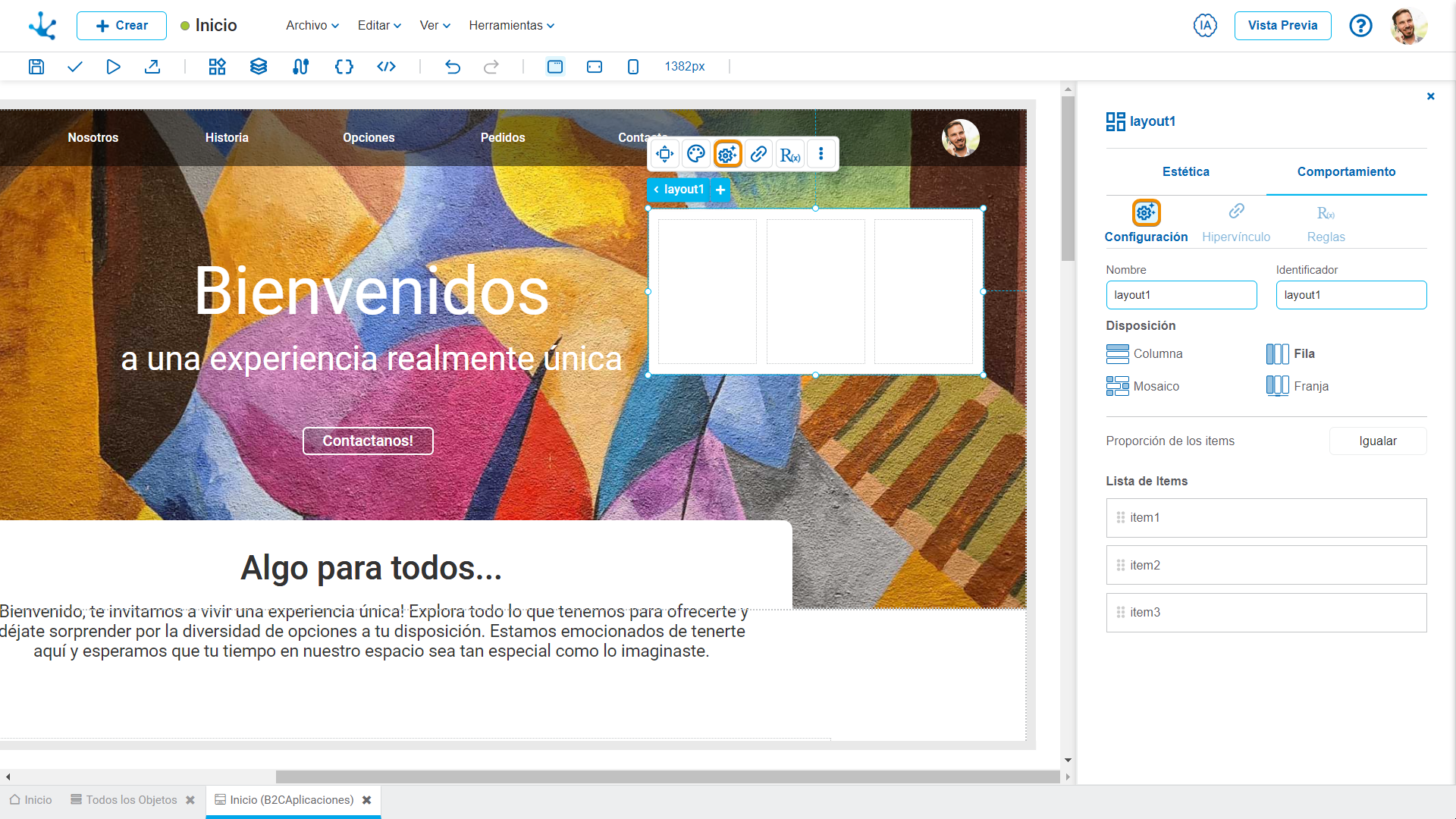
Propiedades de Configuración
El panel de propiedades de configuración de un elemento se abre al presionar el ícono ![]() de su menú contextual.
de su menú contextual.

Nombre
Es el nombre que se utiliza para referenciar el elemento durante el modelado.
Identificador
Identifica unívocamente al elemento. Se utiliza en el SDK de Javascript.
Estilos
Indica la forma en que se agrupan los ítems dentro del diseño.

Columna
Los ítems se ubican en forma vertical dentro del diseño.
Fila
Los ítems se ubican en forma horizontal dentro del diseño.
Mosaico
Combina la ubicación vertical y horizontal de los ítems según su tamaño dentro del diseño.
Franja
Los ítems se ubican en forma horizontal dentro del diseño. Permite hacer scroll.
Proporción de los ítems
Al presionar el botón “Igualar” se ajusta el tamaño de los ítems en forma proporcional dentro del diseño.
Lista de Items

Se visualizan los ítems contenidos en el diseño y pueden cambiarse de posición arrastrando los mismos dentro de la lista.




