Ejecutar sobre una Página
Al ejecutar la tarea, se visualiza la página seleccionada. En el modelado se pueden indicar los valores para los parámetros de entrada de la misma.

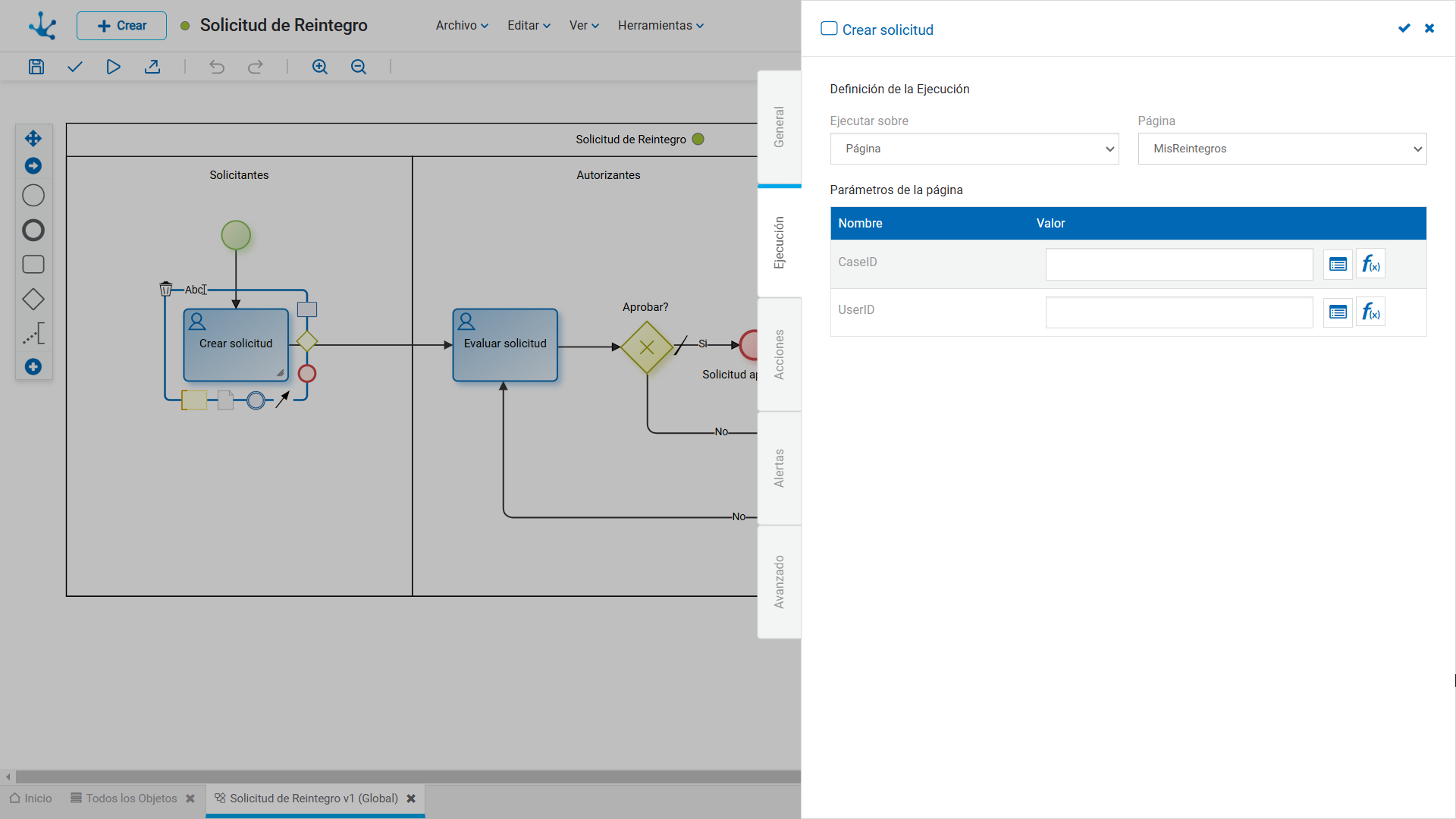
Definición de la Ejecución
En esta sección se definen propiedades generales de la ejecución de la tarea.
Página
Muestra el nombre de la página que se visualiza en la tarea.
Parámetros de la página
En esta sección se listan los parámetros de la página. Se puede configurar su valor utilizando el asistente de variables y de funciones.
Características de las páginas para permitir la ejecución de la tarea
El usuario modelador debe considerar que la página seleccionada para mostrar al ejecutar la tarea debe incluir algún botón o elemento gráfico que permita al usuario indicar que desea ejecutarla.
Para que la ejecución funcione correctamente, es necesario que dicho elemento gráfico tenga un comportamiento particular, definido por código Javascript.
Ejemplo de JavaScript para ejecutar un botón en un proceso
function submitBtn_onClick(event) { $d.executeActivity({ buttonToExecute: "Submit", formId: "ENTITY_ID", fieldsActivity:{ name: $d.getInput("name").getValue(), email: $d.getInput("email").getValue(), phone: $d.getInput("phone").getValue(), idParam: $d.getParameter("id").getVtalue(), } }):
|
Deyel SDK para JavaScript, proporciona el método “executeActivity”, que recibe los siguientes parámetros:
•buttonToExecute: Botón presionado por el usuario, que permite seleccionar el camino correcto para evaluar las condiciones de las compuertas.
•formId: Entidad o formulario que se desea modificar.
•fieldsActivity: Listado de campos con sus respectivos valores.
Al ejecutar este método, se realiza la ejecución de la tarea, que redirige al usuario a la siguiente actividad.




