Areas
Widgets of area type, comprehend the area and stacked area charts.
They can show changes over time, general trends, and continuity in a data set. But, while they may work in the same way as row widgets, the space between the row and the axis is filled in, indicating volume.
To the properties shared by all the widgets are added those specific to areas.

Properties
Legend
Indicates the incorporation of the data series description.
If this property is selected, it must also indicate:
Position
Select above or below.
Justify
If above or below position is selected, it allows to indicate right, center or left alignment.
Filler
Allows to highlight the area of data series in a gradient or solid way.
Labels
Allows to indicate whether the labels corresponding to the data series are displayed.
Curve
Indicates whether data lines are displayed as smooth, straight, or stepwise curve.
Example of Use
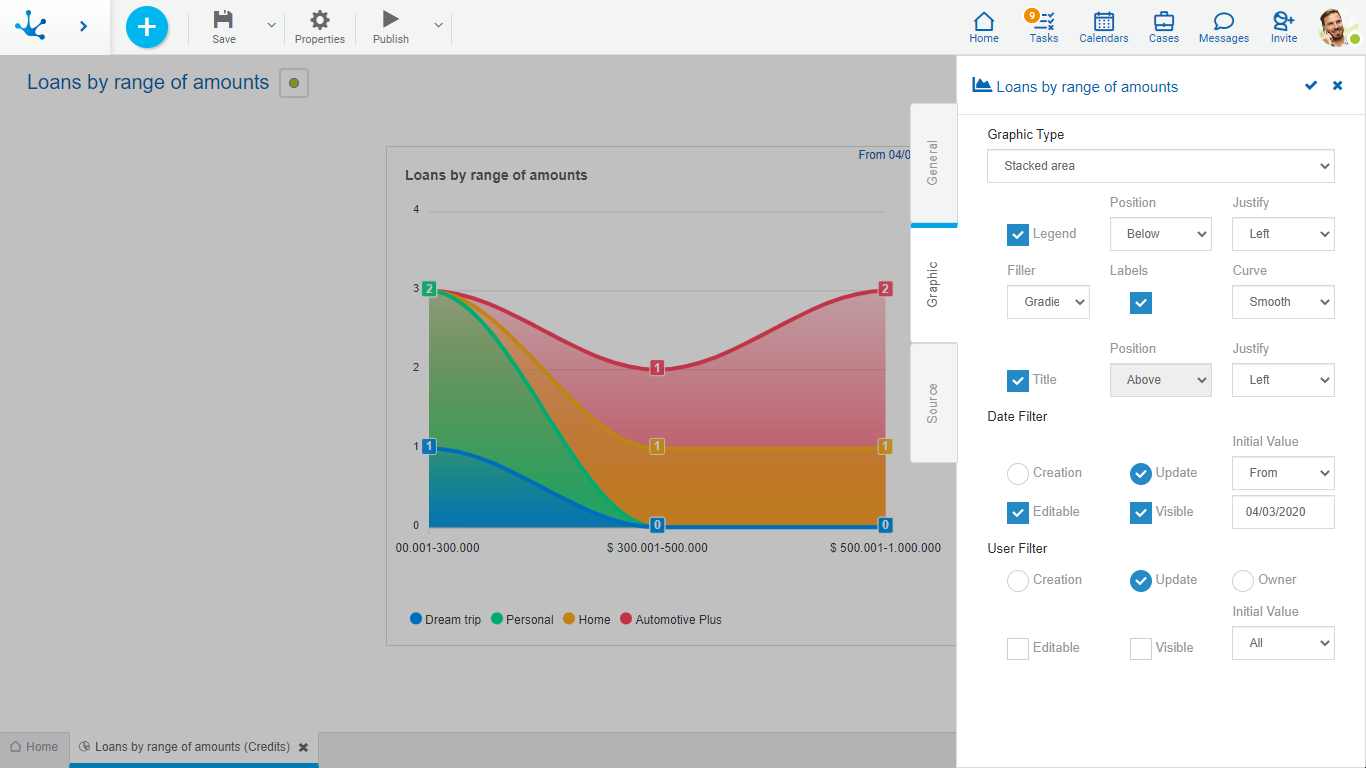
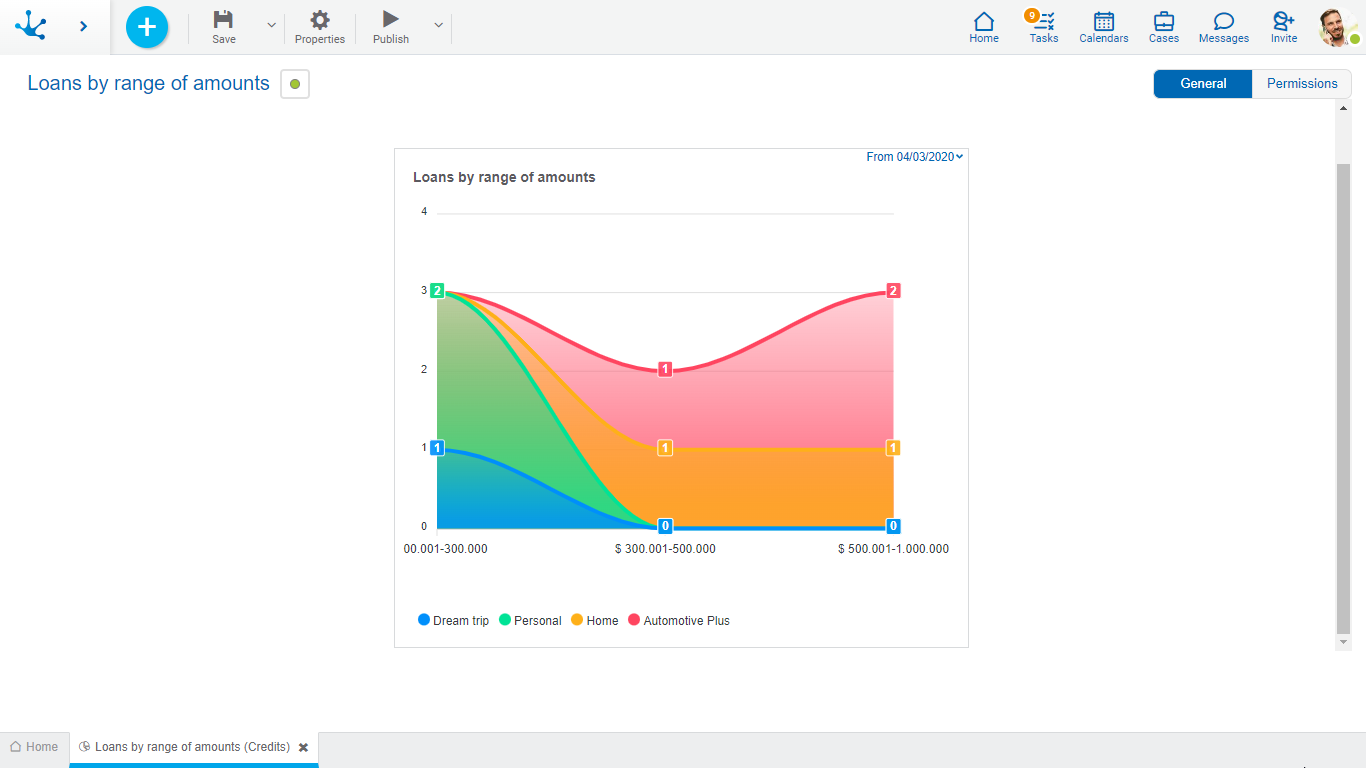
This stacked area widget shows the number of credits approved by range of expenses during a selected period and for the users indicated in the filter.
The ranges of expenses are represented on the horizontal axis and the number of credits approved for each range on the vertical axis.
The percentage of each product is given by the colored surface, and the grouping of all surfaces represents the total number of approved credits.

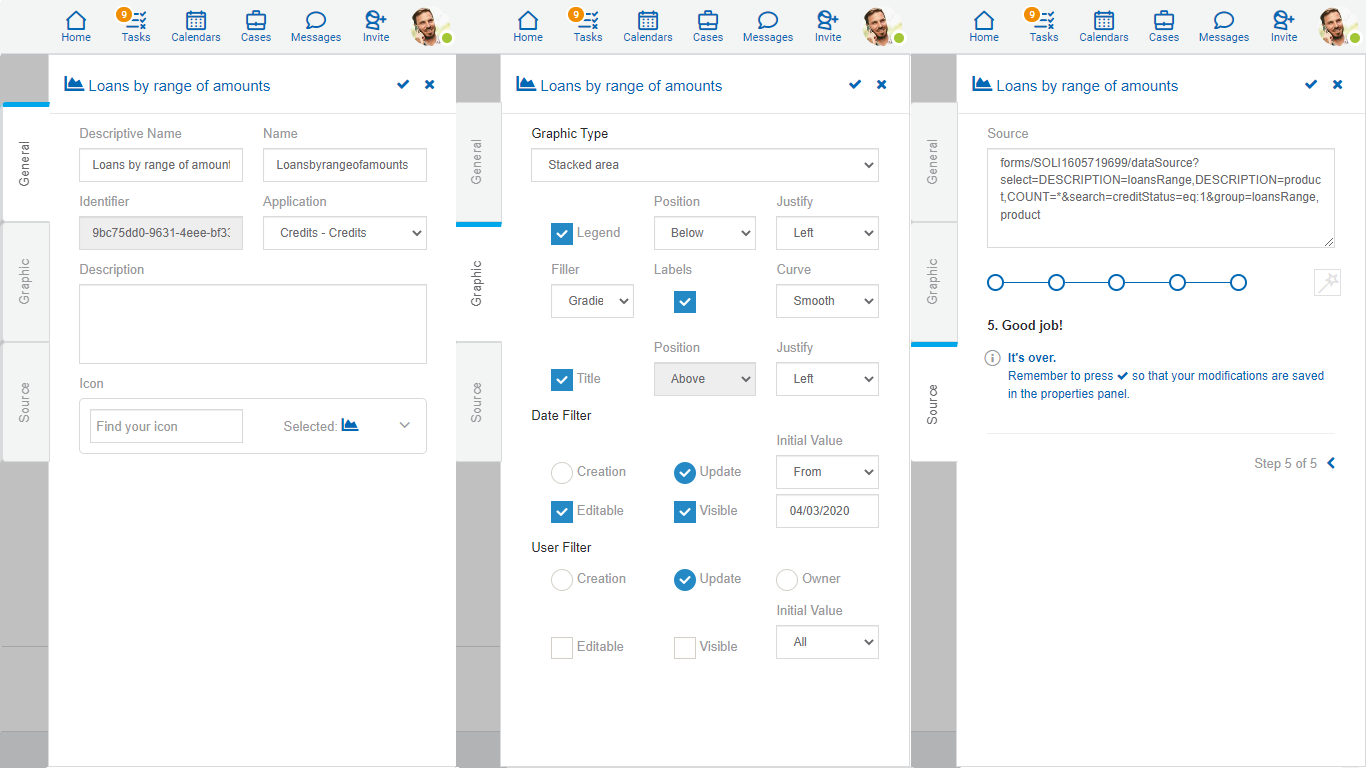
Below are the properties modeled to get this chart and the source code that is automatically generated when completing the wizard steps for widgets modeling.

Steps of the Modeling Wizard
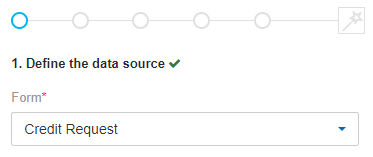
The "Credit Request" form from which the data displayed in the chart is taken should be selected.
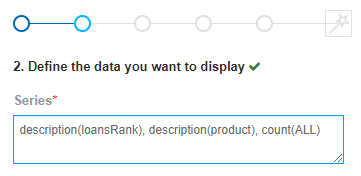
First the "loansRank" field of the form visualized on the horizontal axis of the chart is indicated. Secondly the "product" field that corresponds to the colored surfaces is indicated. And lastly the “count(ALL)” function is used to determine the number of loans per product that are displayed on the vertical axis.
For fields that use value lists, the "description()" function must be used to display every list value with its descriptive text, otherwise the numerical code is displayed.
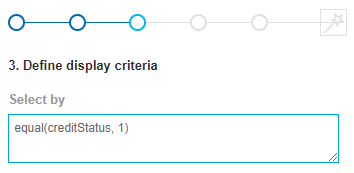
A condition is added to display all requests with "creditState=1" where "creditState" corresponds to a value list with numerical code "1" and descriptive text "Approved".
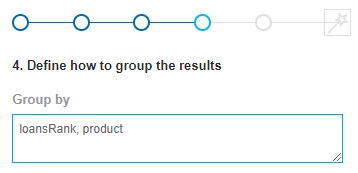
Grouping the results by the same form fields that were modeled in step 2 is defined.
In this step, the names of fields must be used without the "description()" function, despite being value lists.
Step 5 reporting that all steps are met is completed .