
Deyel 8.1
septiembre 20, 2022Deyel 8.2

Nuevo
Capacitación en Modelado de Páginas
Te ofrecemos una nueva opción de entrenamiento, esta vez para responder a la necesidad de incorporar páginas modeladas con Deyel en tus aplicaciones. Se trata de un curso pensado para que conozcas y adquieras experiencia en el uso del nuevo modelador de páginas. Conocerás la forma de crear interfaces personalizadas perfectas para tus aplicaciones web, móviles o para integrar en páginas existentes.
Aspectos Destacados
- Orientado a citizen developers, el curso “Deyel - Modelador de Páginas” incluye conceptos de modelado de elementos simples, de diseño, repetidores e iframes.
- Podrás capacitarte en el modelado de páginas que podrán ser utilizadas en diferentes dispositivos.
- Verás cómo utilizar en tus páginas, información de diferentes fuentes de datos, variables o parámetros de tus aplicaciones.
- Tomarás experiencia en el nuevo modelador mediante un workshop con ejercicios que acompañan lo que has aprendido en cada uno de los módulos, asistido por un instructor experto en el modelado.
Soluciones Deyel Personalizadas
Las soluciones Deyel incorporan una nueva modalidad de licenciamiento que te permitirá hacerlas propias y personalizarlas totalmente. Instalando una licencia de uso “MyWay” transformarás las soluciones disponibles en tu ambiente, en aplicaciones propias, que podrás modificar libremente como cualquier otra aplicación. Tus soluciones “MyWay” ya no serán actualizadas automáticamente cuando se actualicen las versiones de Deyel, es decir que las adaptaciones que hayas realizado serán respetadas.
Aspectos Destacados
- Con una licencia de uso de tipo “MyWay” todas las soluciones que tengas licenciadas en tu ambiente adoptan esta modalidad.
- Podrás modelar los objetos de las soluciones Deyel para adaptarlas libremente a tus requerimientos, utilizando un usuario con permiso de modelador global.
- Una vez que instales tu licencia “MyWay” debes mantenerte en esta modalidad de licenciamiento.
Mejoras
Integración con WhatsApp Business
Podrás desarrollar reglas de integración Deyel que interactúen con WhatsApp Business, mediante un nuevo adaptador que utiliza los recursos provistos por la API, facilitando aún más tus proyectos.
Aspectos Destacados
- Tendrás disponible un adaptador para realizar fácilmente la integración con la plataforma de WhatsApp Business.
- Podrás hacer uso de la API que ofrece dicha plataforma para gestionar envío y recepción de mensajes, recibir actualización de sus estados y muchas cosas más.
- Podrás recibir mensajes desde WhatsApp gracias al soporte de notificaciones webhooks.
Listas de Valores Internacionalizables
Podrás definir tus listas de valores en diferentes idiomas permitiendo que tus aplicaciones sean internacionalizables. Los usuarios visualizarán los valores de la lista según el idioma que tengan configurado como preferencia.
Aspectos Destacados
- Podrás definir para cada valor de tus listas de valores su correspondiente texto en los idiomas disponibles en Deyel. Los idiomas actualmente soportados son español, inglés y portugues.
- Te resultará muy fácil exportar e importar los datos de tus listas de valores incluyendo cada una de las traducciones modeladas.
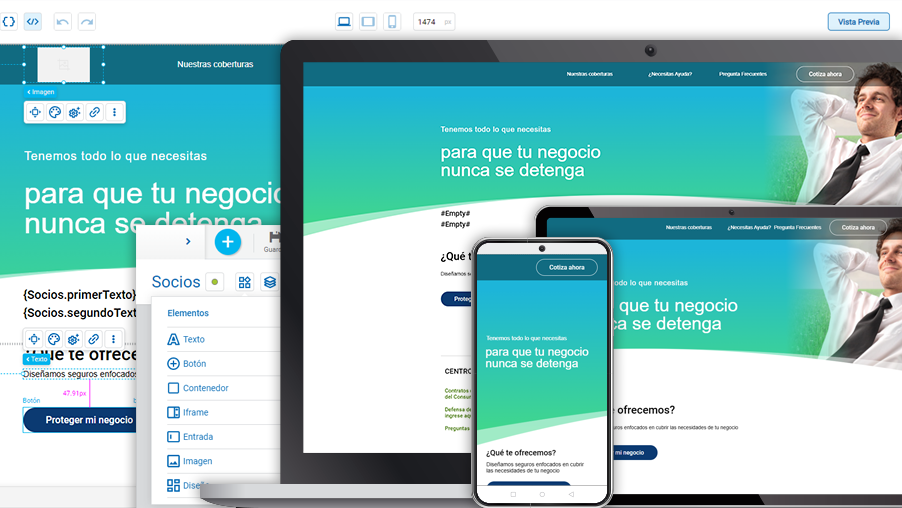
Aplicaciones Móviles Basadas en Páginas
Utilizando páginas se logran interfaces perfectas y específicas para las necesidades de cada negocio, tenerlas disponibles en tu aplicación móvil significa realmente poder construir apps donde el único límite es tu creatividad. Tus páginas modeladas con Deyel ahora podrán usarse dentro de los tabs de tus aplicaciones móviles.
Aspectos Destacados
- Todas las páginas modeladas con Deyel estarán disponibles dentro del modelador de apps móviles.
- Dentro de la configuración de los tabs, además de poder seleccionar formularios y páginas de Deyel podrás elegir tus propias páginas.
- Las páginas se visualizarán de acuerdo al ancho disponible en el dispositivo, respetando los breakpoints de la página, permitiendo modelar experiencias específicas tanto para celulares como tablets.
- Los hipervínculos configurados en las páginas se respetarán, lo que permite establecer los flujos de navegación de la app móvil.
Modelado de la Página de Login en Aplicaciones Móviles
El uso de páginas dentro de las apps móviles no solo incluye al contenido mostrado en los tabs, sino también se permite configurar una página como login de la aplicación móvil.Deyel en páginas permite utilizar hipervínculos en las páginas, de manera que el usuario pueda ser direccionado a otras páginas para realizar el registro en la app o recuperar la contraseña.

Aspectos Destacados
- Podrás codificar la obtención de un token y comunicarte con la app móvil para iniciar sesión mediante código JavaScript.
- Te resultará muy simple resolver requerimientos como registrar un nuevo usuario o modificar su contraseña.
- Solamente accederás a la página de login si no tenías sesión iniciada en la app, en caso contrario ingresarás directamente.
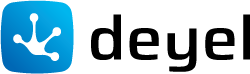
Nuevas Facilidades en el Modelador de Páginas
El modelador de páginas sigue incorporando facilidades para que el diseño de las páginas de tus aplicaciones sea cada vez más fácil e intuitivo. Se suman nuevas propiedades a los elementos existentes y se mejoran las características de presentación para que fácilmente puedas diseñar páginas vistosas y con diferentes estilos de presentación. También podrás recuperar información de reglas de negocio para mostrar en las páginas.
Aspectos Destacados
- Cuando utilices la opción de vista previa de una página, podrás pasar los parámetros modelados, como si estuvieras ejecutando la página en el navegador.
- Para los colores de los elementos tendrás la posibilidad de utilizar no solamente tonos sólidos sino también gradientes.
- Contarás con estados “regular” y “encima” también para contenedores y secciones.
- Para las páginas podrás indicar estilos como ya lo haces para los diferentes elementos, pudiendo incluir tanto una imagen como un color de fondo.
- Donde necesites utilizar texto dentro de la página, desde ahora, podrás usar estilos enriquecidos.
- Podrás modelar botones indicándoles un estado al iniciar la ejecución de la página.
- Al definir una fuente de datos también podrás recuperar la información a partir de una regla.