
Deyel 8.6
May 10, 2024
Deyel 8.8
December 31, 2024Deyel 8.7

New
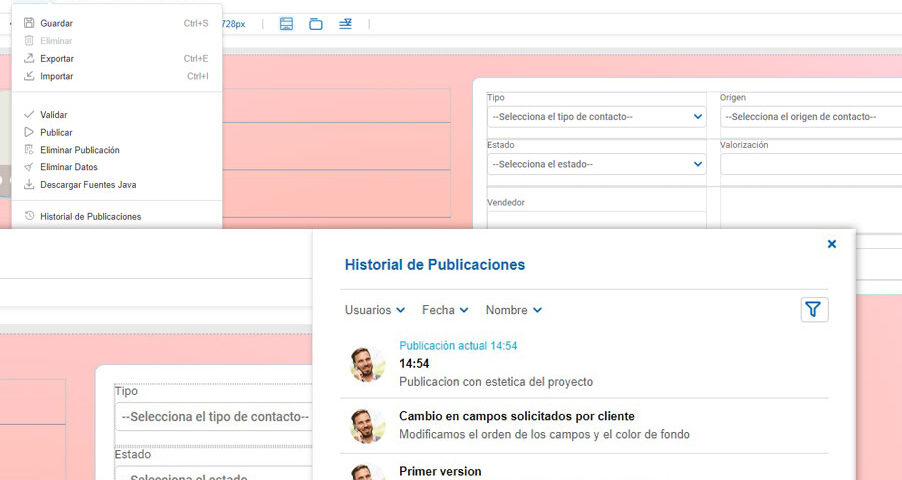
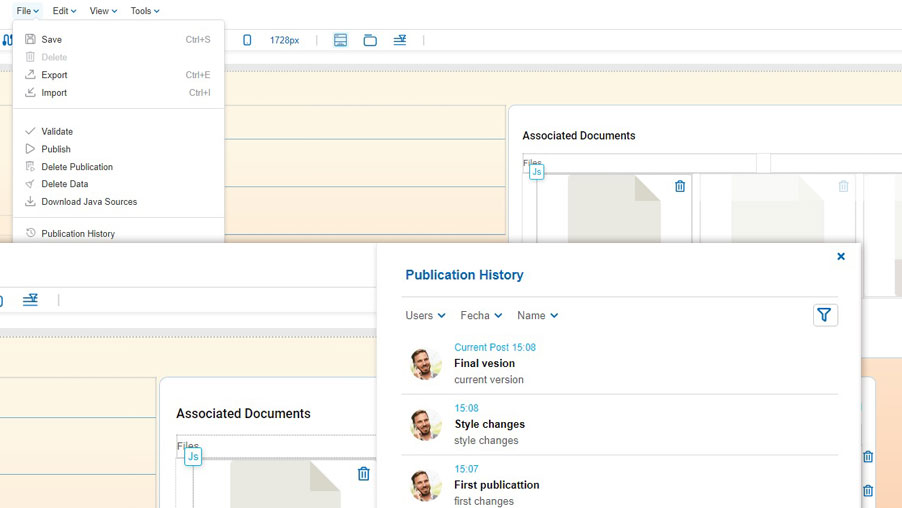
 Publication History
Publication History
With the new facility “Publication History of Objects” you will easily know who made a change, when they made it and what was done. You will be able to manage the versions of your published objects, providing better control over the changes made and helping to compare between different versions. This significantly improves the control and traceability of Deyel objects, facilitating the management and analysis of changes over time.


Highlights
- You will have the facility to administrate versions of the following types of objects: application, entity, dashboard, widget, value list, page, process, rule, adapter and form.
- Every time and object is published, a new version will be generated.
- You will be able to compare the version in development with the version that is productive, that is, the latest published version.
- Each version includes the following features:
- User, date and time of publication.
- Version name (optional).
- Version description (optional), allowing you to detail user stories, tickets or additional explanations.
- In the expanded menu “File” of each object modeler, you will find the new option “Publication History”.
- The generation and management of versions will be completely transparent, since Deyel automatically manages this facility and there is no maximum limit to the number of versions your objects can have.
- The search filters you can use on the publication history are:
- User.
- Publication date.
- Publication name.
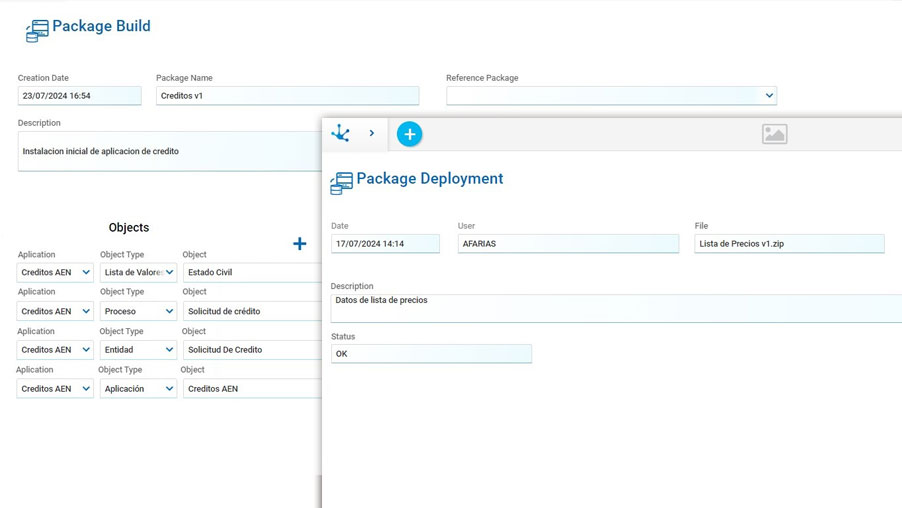
Construction and Installation of Applications and Changes
To implement new applications, or to install changes and updates in existing applications, it is necessary for the new application functionalities to be transferred safely and reliably from the development environment to testing, approval and finally to production. Through the "Application Construction and Installation" functionality, Deyel facilitates the continuous integration of applications with the orderly passage of changes between environments, through generation processes and package installation.
Highlights
- In the construction process, an installable package of changes is generated with the configuration data and objects selected by the user to be included in the package, which will be downloaded and then installed.
- The installation process takes the package and installs the changes in the target environment (test, approval, production), reporting the results of the installation. It includes validations to ensure that all changes are installed correctly.
- The construction and installation processes guarantee the integrity of the changes installed in the different environments. The change package is built in the development environment, and that same package is installed in the different test, approval and production environments.
- You will be able to associate packages with user stories, tickets or incidents, facilitating the auditing and control of change passages.
- The execution of the construction and installation processes, records all traceability of changes, including dates, users and results.
- You will have the facility of automating the construction and installation processes, through the use of Deyel Rest API, allowing integrations with tools such as Bash or Jenkins for a more efficient and controlled execution.
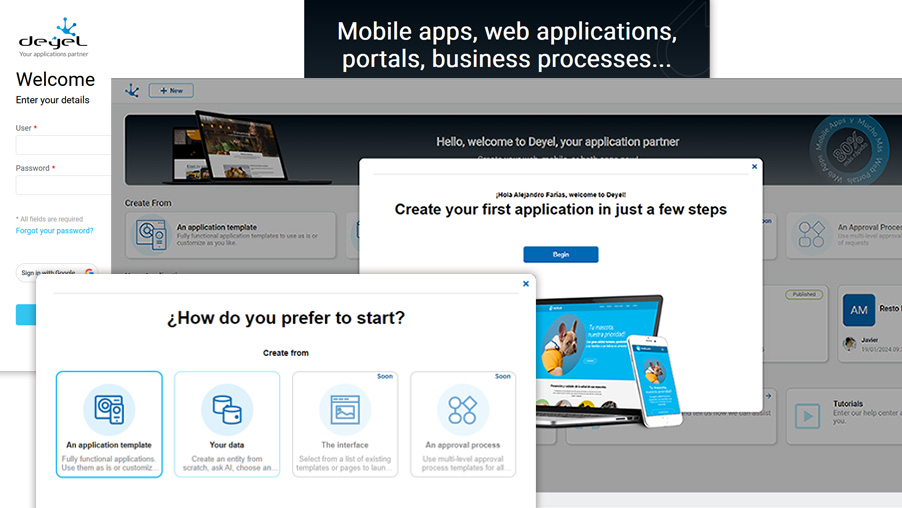
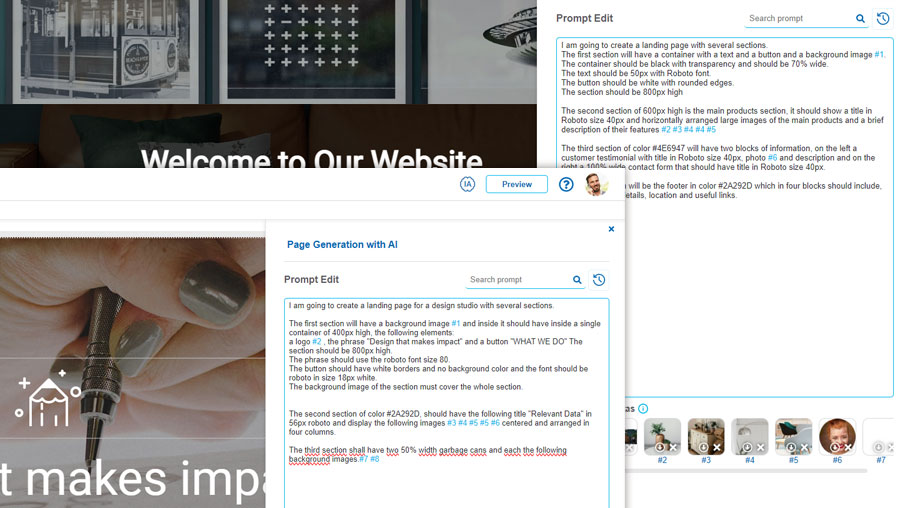
Model Pages Using AI
Accelerate the modeling of your application pages using Artificial Intelligence. Start modeling your pages through your own prompts or using the most common prompts for page modeling. Iterate and improve your creations until you reach the ideal result just by reformulating the prompts.
Highlights
- Create and adjust your pages quickly and easily with the help of Artificial Intelligence. Regenerate your designs as many times as you need until they are perfect.
- Use pre-made prompts to inspire you. Access a variety of predefined prompts to help you get the most out of AI. With the tips of prompt engineering, you can optimize your results efficiently.
- Save and share your own prompts. Save your personalized prompts so your whole team can use them. Share your best practices and improve the collaboration.
- Create prompts with your own images. Use your own images to create personalized prompts. Give your designs a unique touch and get results that fit your specific needs.
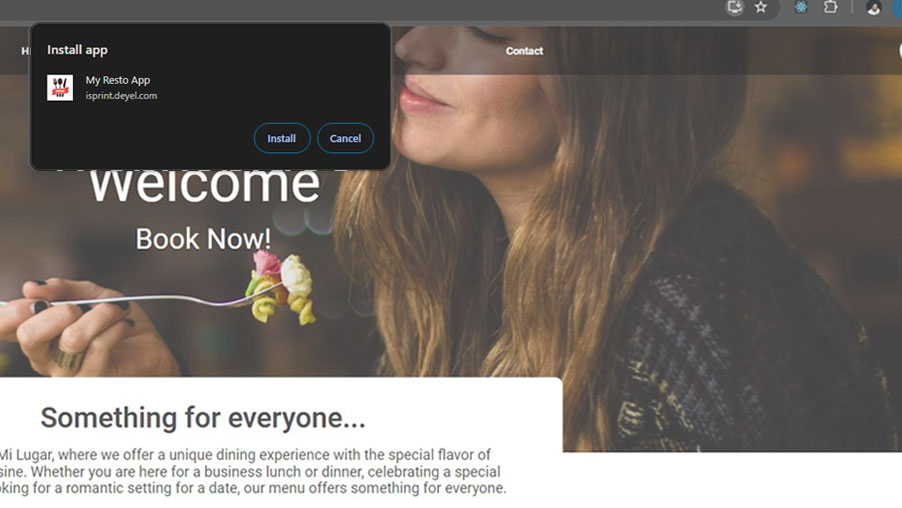
Your Deyel Applications are PWA
Your Deyel applications are now Progressive Web Apps (PWA). These are web applications that use web capabilities to offer an experience similar to that of a native application on the device you usually use. They combine the best of the web and native applications, providing an improved and robust user experience on the web. They work on all browsers thanks to the concept of progressive enhancement, they are adaptable to different screen sizes, from mobile to desktop, and they are independent of connectivity, meaning they can operate offline or on low-quality networks. Progressive enhancement is a strategy that prioritizes basic and functional content for all users, by building a basic version first, and adding enhancements to take advantage of browsers' capabilities.
Highlights
- With your web applications created in Deyel you will have a user experience similar to that of native applications for Android or iOS operating systems, with an optimized user interface, quick response and with access to the device's functionalities.
- All Deyel applications will be PWA, meaning that when you run them, from their “Home” page, you can install them from your browser on a desktop computer or on your mobile device.
- Your applications will always be updated thanks to the “service workers” concept and will be secure thanks to the use of HTTPS to protect their integrity and your data.
- They can very easily be added to the home screen, without having to go through an app store.
- They will allow you to use push notifications and other features to maintain user engagement.
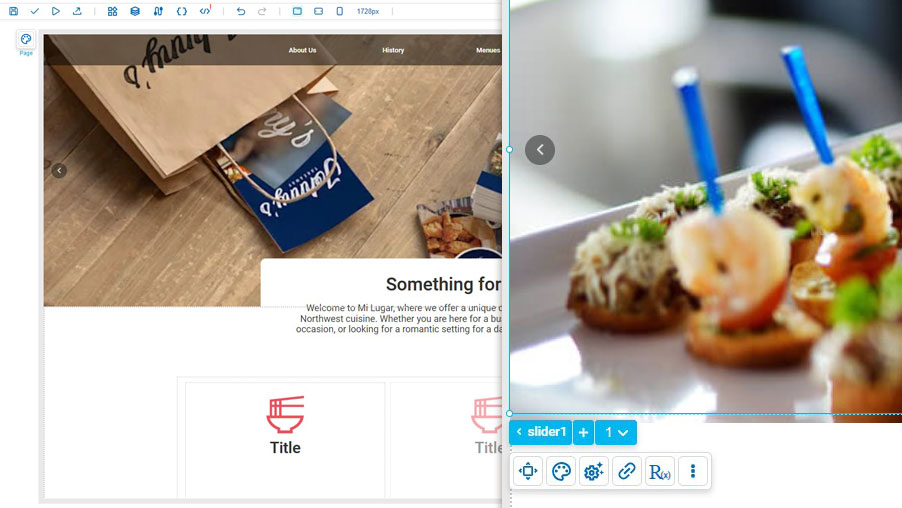
The Slider Element Arrived to Your Interfaces
Page and entity modelers have a new type of element, the “Slider”, which allows the user to see multiple contents sequentially within a container. These contents can be scrolled using browsing controls or automatically. Clearly, they improve the user experience by interacting with sliding content, in a dynamic and personalized way.
Highlights
- You can select different ways to navigate your slider, using arrows or points.
- You will have the facility to select the sliding direction according to the needs of the content, which can be horizontal or vertical.
- You can also adjust the sliding speed to improve the user experience, depending on the content type.
Improvements
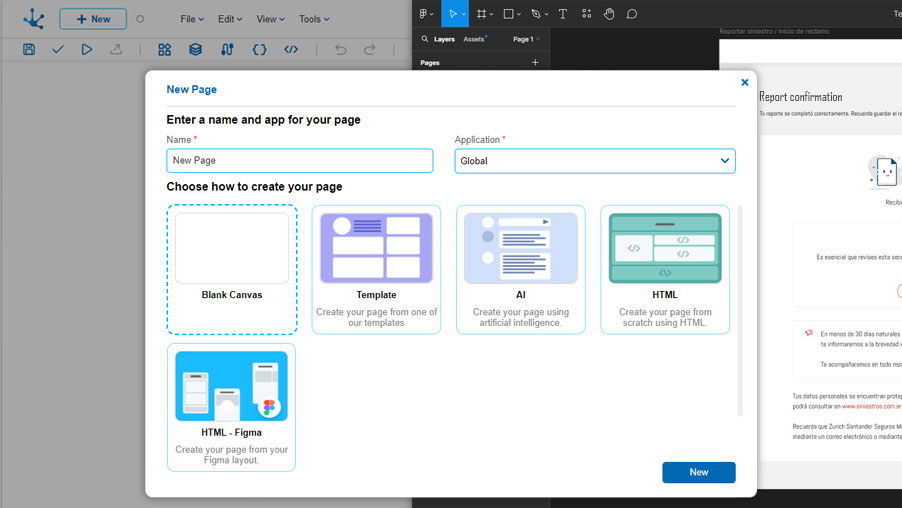
Generate your Pages from your Designs Made in Figma or from HTML Pages
Now you can generate your pages from the models created in Figma, drastically reducing modeling times. Simply export your Figma models to HTML and then import them into Deyel page modeler. You can also create new pages by simply importing HTML files.
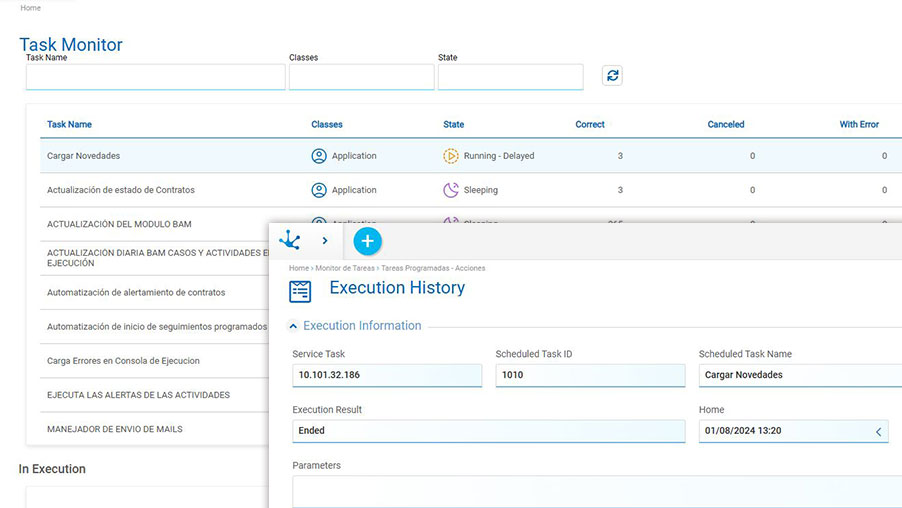
Better Management for Scheduled Tasks
Scheduling and monitoring the execution of your scheduled tasks will be much simpler, since Deyel includes new scheduling options that will allow you to define more precisely when your tasks should be executed. Furthermore, new features were included in scheduled tasks and monitoring options were optimized, so that you can know exactly the current state and execution history of each task. With a renewed interface, the task monitor incorporates much more and better information.
Highlights
- New features were incorporated into the tasks, such as the application to which they belong and the maximum expected execution time.
- In high availability environments you can choose to use horizontal scaling, that is, the scheduled task can be executed simultaneously in different tasks in Deyel environment.
- To more accurately schedule the execution of each task, you will have options such as the calendar to consider, a period of validity of execution, whether it should be executed on holidays, whether it should be executed every month and day, or only in the months and days of the week indicated, also whether it should be executed at a specific time or repeated at regular time intervals.
- Any changes to the task schedule will take effect immediately without the need for restarts.
- In the defined tasks panel, you will see all the tasks, active and inactive, with their name, their class, current state and the number of successful, canceled and failed executions; in addition to the average execution time and the time remaining for the next one. You will also be able to access the execution history and task configuration.
- In the running tasks panel, you will find the name of each task that is running, with the moment in which its execution began and the estimated end.
- You will have an option to cancel running or delayed tasks, leaving a record of this in the execution history.
- With the execution history of each task you will no longer need to download log files to check the history of each scheduled task. Now this information is maintained in the database and you can easily access it from the execution monitor. Likewise, automatic depuration of this information is possible, indicating how long you want to keep it.
- With the new security controls for the execution of scheduled tasks, those based on business rules will be executed by the system user, SYSUSER, who must be previously authorized by the administrator, and if not, Deyel will report unauthorized access and the scheduled task will execute with error.
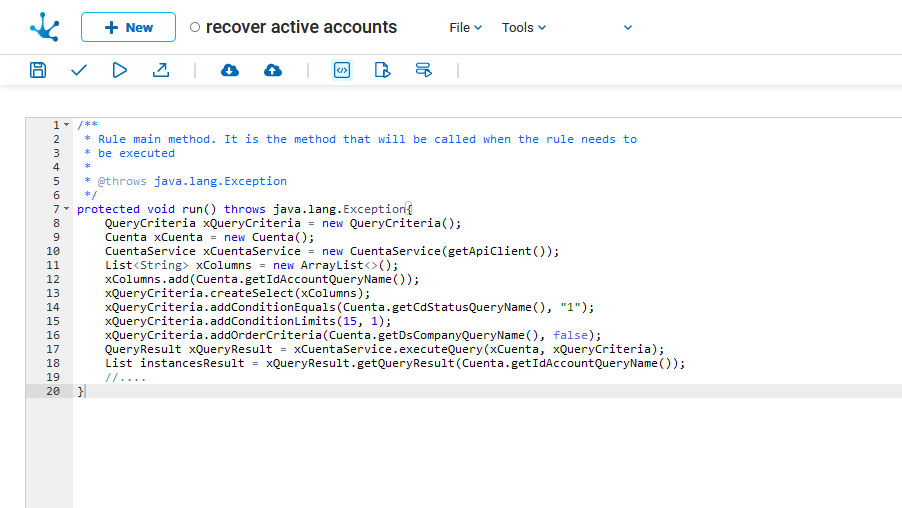
SQL Queries by SDK
Performing searches on entity instances using SQL queries in Deyel SDK for advanced rules is now possible! Deyel SDK grows and incorporates new functions to perform entity searches, where these types of SQL queries are useful for working with large volumes of data. One of the advantages of using these queries is that you can specifically retrieve the data you need and not the entire model object, thus improving processing times and memory usage.
Highlights
- You will have the facility of executing your queries on the entities of your applications, using the syntax and SQL operators: like, group by, limit, order, between, greater, lower, equals, not equals, is null and not null.
- You can also execute queries about your entities using the join clause.
- You will also have the facility to execute queries on your entities using the sum, count and avg functions.
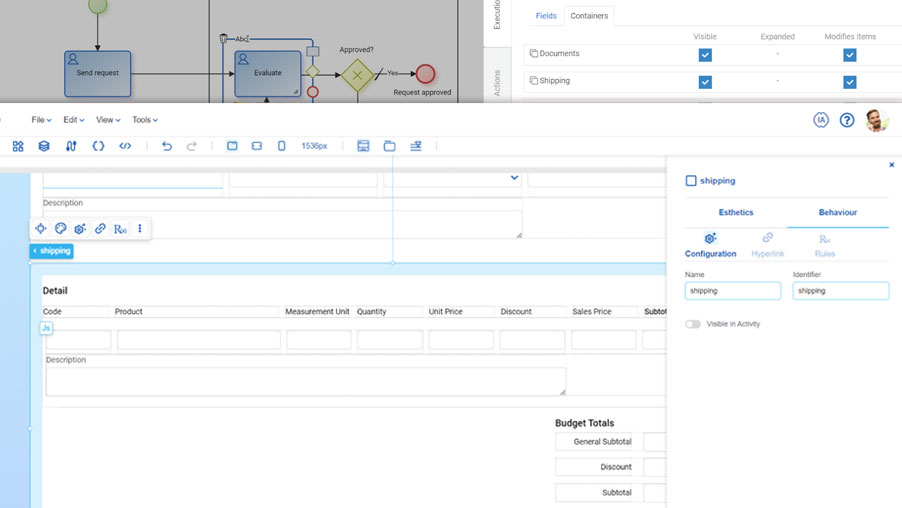
Model Container Execution in Process Activities
Since the inclusion of entities in the execution of activities in the processes, only the behavior of the field elements could be configured. We know that pages are composed of containers, as an element used to structure the display of the entity's own interface. This is why now, when using an entity in the execution of an activity, you will be able to configure not only the behavior of its fields, but also that of its containers, whether they are iterative or not.Any iterative container will automatically be seen in the entity's container list in the activity that uses it. Then, if you want to configure another container that is not iterative, you will have to configure the new property “Modelable in activity”, when modeling the container within the entity. You can also configure the visibility of all containers, and the “Modify Items” property only for those that are iterative.

Highlights
- You will have the new property in entity containers called “Modelable in activity”.
- You will be able to define the execution of entity containers in activities, both iterative containers and all those that can be modeled in an activity.
- Within the modeling of the activities you will have the possibility of configuring the visibility and the “Modify Items” property of entity containers.
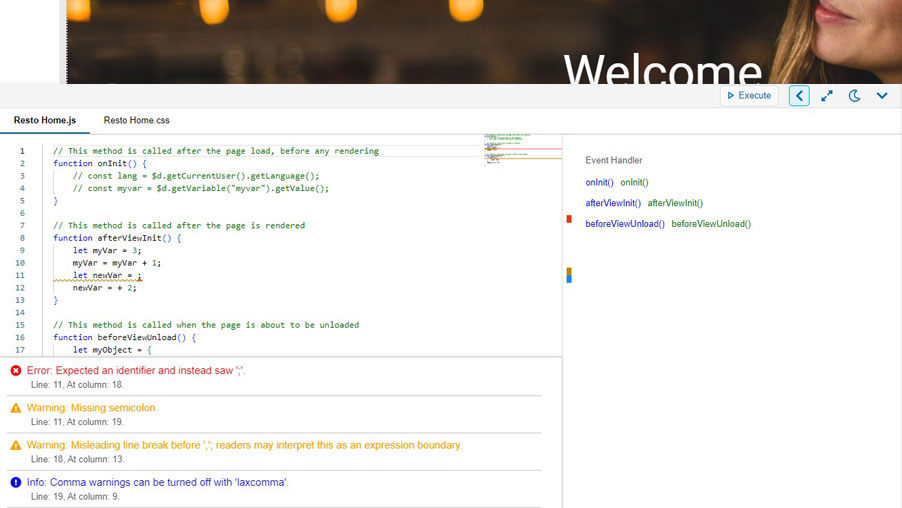
Development Aids with Deyel SDK for JavaScript
To increase efficiency and accuracy in advanced code development, you'll find improvements in Deyel SDK for JavaScript editor to entity and page modelers. They consist of code autocompletion, code hints for some methods, and an advanced error monitoring console. This console displays errors categorized in an orderly manner, indicating their location in the code and possible solutions, with updates as issues are detected.
Highlights
- Through autocompletion you will speed up writing code, having available automatic suggestions to complete the functions of Deyel SDK for JavaScript.
- You will see that help in the suggestions for some methods has been extended.
- You'll be able to monitor and manage bugs during development using the new bug monitoring console, where you can identify syntax errors in your code, warnings that flag potential issues affecting code performance or quality, and syntax errors.
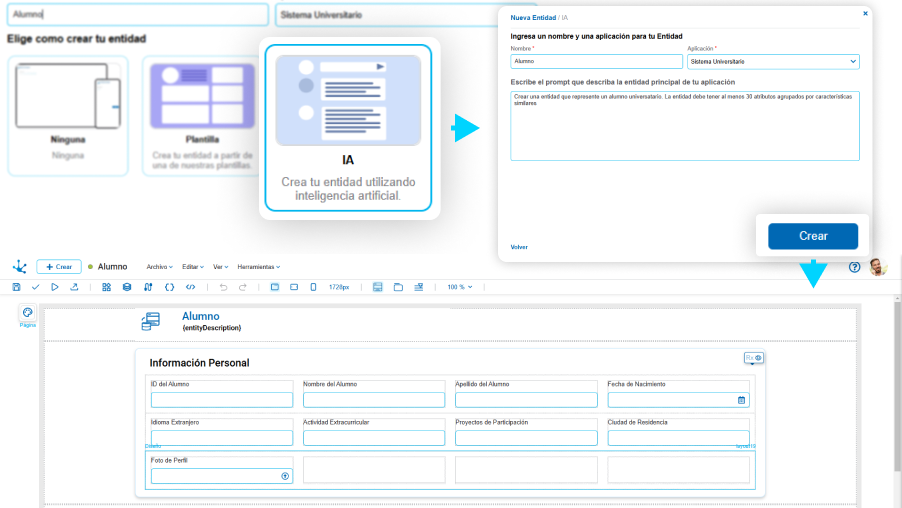
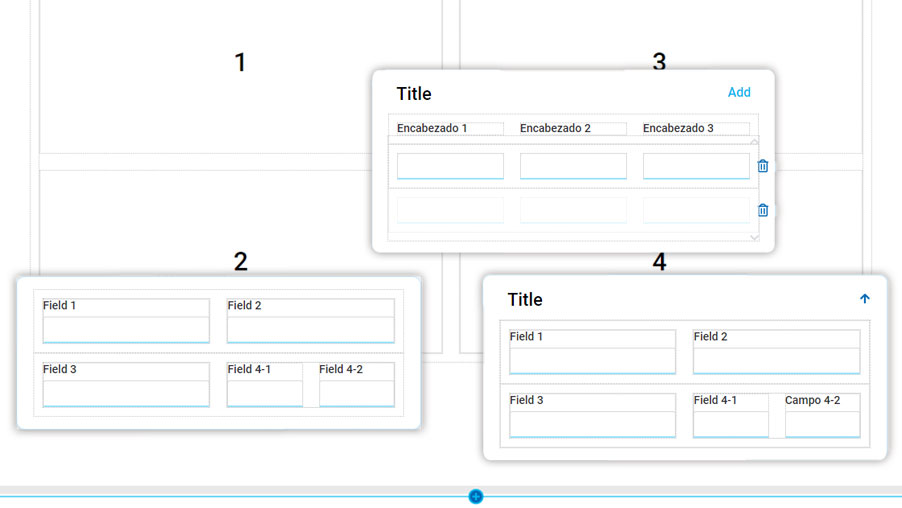
Entity Modeling in Minutes
The entity modeler incorporates new structure elements to easily model fields, taking into account the most common structures. Using these elements and drag and drop, duplicate and delete functions, you can model an entity in minutes, without having to worry about the aesthetic aspects of the entity fields. All aesthetic aspects of these elements are defined by default to adapt to the 3 breakpoints and support adjustments using the mentioned functions. Of course, you can configure all the style properties of these elements to your liking and without any limits.
Highlights
- The Rows and Columns / Columns and Rows Layout elements allow you to define elements arranged in a structure of rows and columns, or columns and rows. Within each item, various types of elements can be dragged and placed. In specific, for entity modeling, you can drag fields, collapsible containers, or repeating groups of fields, across rows and columns. In the mobile breakpoint, in Rows and Columns, items within each row are stacked from left to right, while in the other, items are stacked in full columns from left to right.
- The Fields in Rows and Columns Layout allows you to define fields arranged in rows and columns. They can be modeled with one or multiple rows and with one or multiple columns. In each item (row/column) 1 or more fields can be defined.
- The Collapsible Container allows you to model a container that can or cannot collapse its contents by clicking on a specific icon. Any element can be the content.
- The Repetitive Group of Fields Container allows you to model a structure of fields that are repeated in grid form, indicating their description and headers, and with functionality to add and delete items from the repeater.
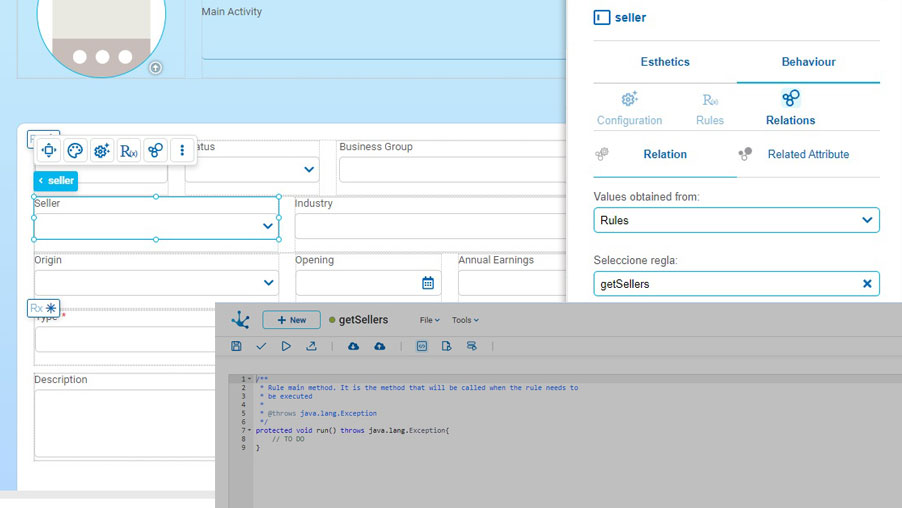
Fields Related to Advanced Rules
The entity and page modelers incorporate the facility of relating field type elements with advanced rule type objects. In this way, when using entities and pages, users will be able to select data from a set of values, which are loaded by executing advanced rules via programming, providing greater flexibility to apply business logic.
Highlights
- As a programmer, you should not worry about defining mandatory parameters in this type of rules. These rules define by default necessary input and output parameters for the programmer to use in their programming logic.
- You will have different options to set values to input parameters, either using a fixed value, based on another field, or based on a parameter or a variable.
- With the new “Enable Field Relation” property of the rules modeler you can indicate that they will be used in relation to fields.