Rows
Widgets of line type comprehend line and stacked line charts.
They are useful to show tendencies through time and compare different data series.
To the properties shared by all the widgets are added those specific to lines.

Properties
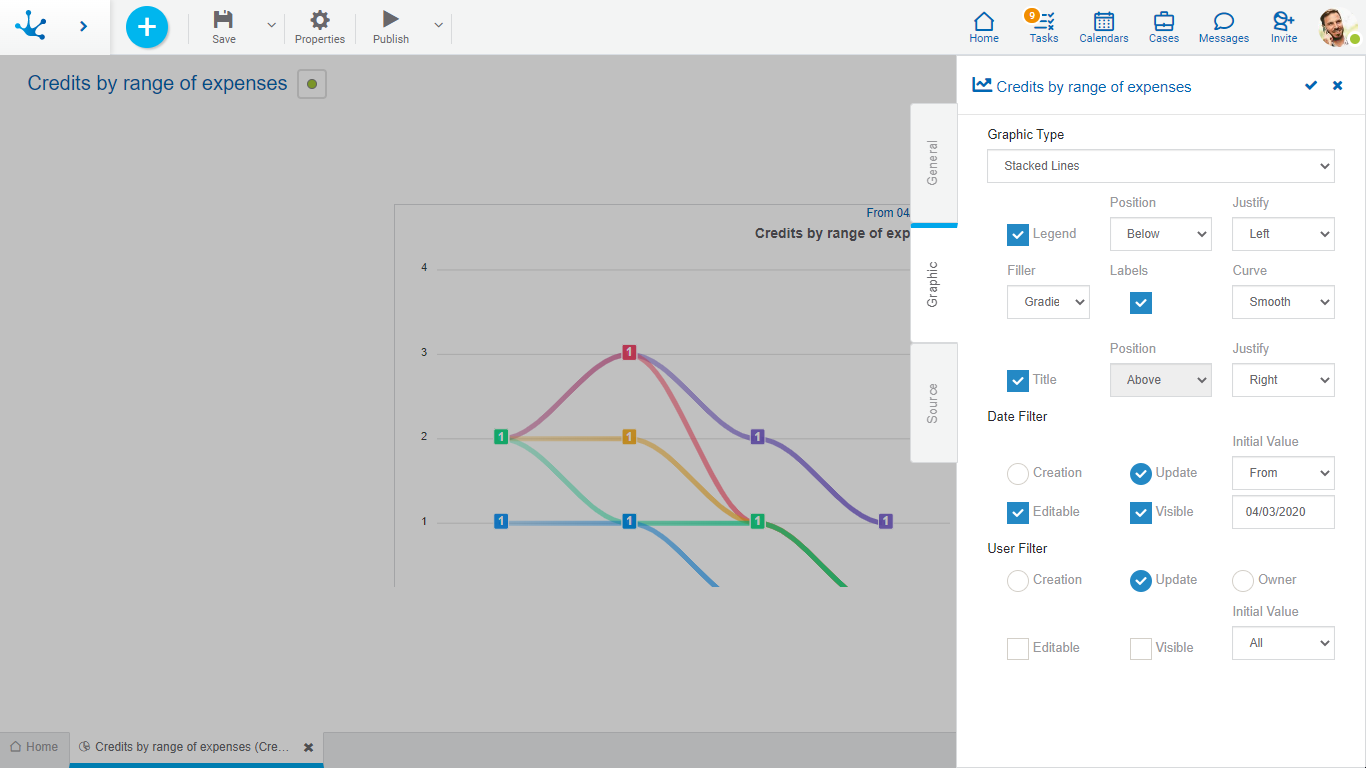
Legend
Indicates the incorporation of the data series description.
If this property is selected, it must also indicate:
Position
Select above or below.
Justify
If above or below position is selected, it allows to indicate right, center or left alignment.
Filler
Allows to highlight the area of data series in a gradient or solid way.
Labels
Allows to indicate whether the labels corresponding to the data series are displayed.
Curve
Indicates whether data lines are displayed as smooth, straight, or stepwise curve.
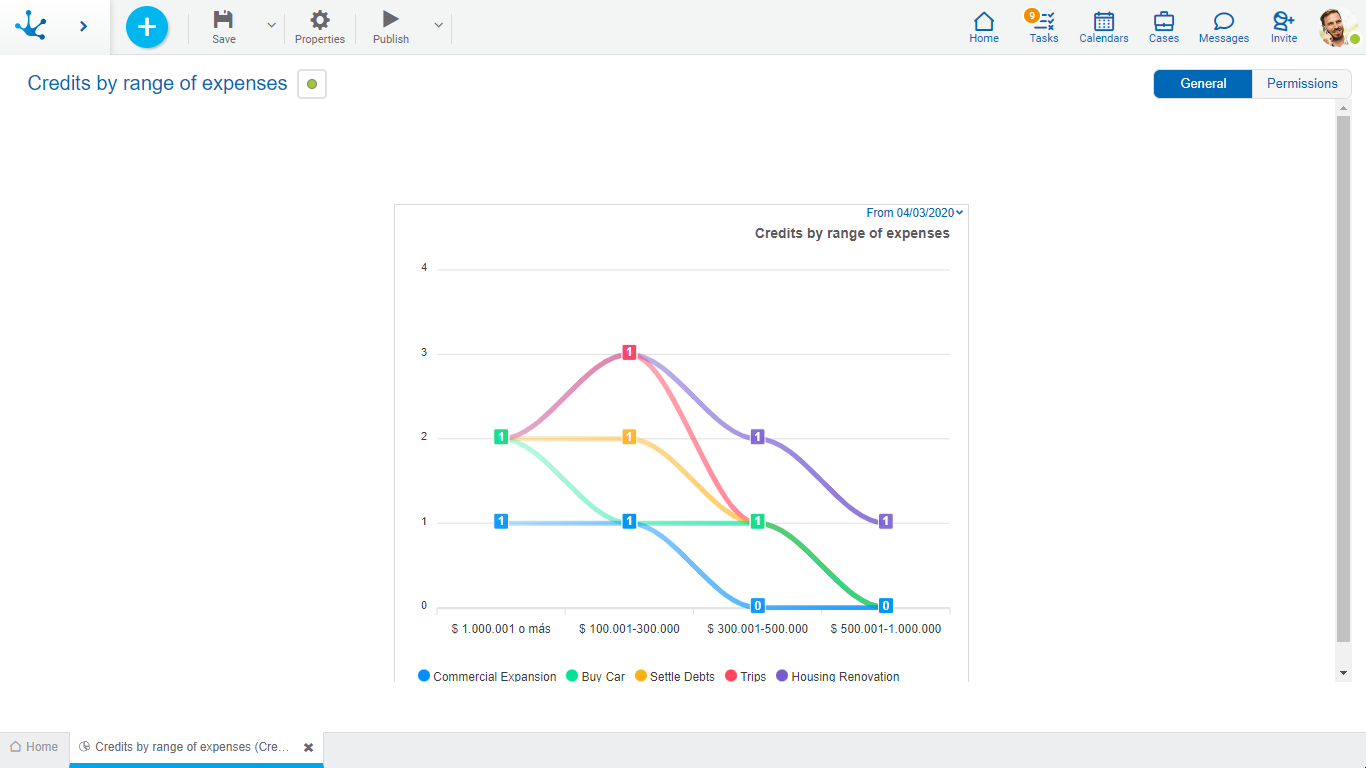
Example of Use
This stacked lines widget shows the number of credits approved by range of expenses during a selected period and for the users indicated in the filter.
The ranges of expenses are represented on the horizontal axis and the number of credits approved for each range on the vertical axis.
The height of the line for each destination indicates the total number of credits approved per rank.

The source code to model this chart is detailed.

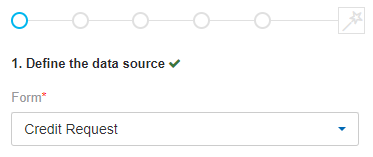
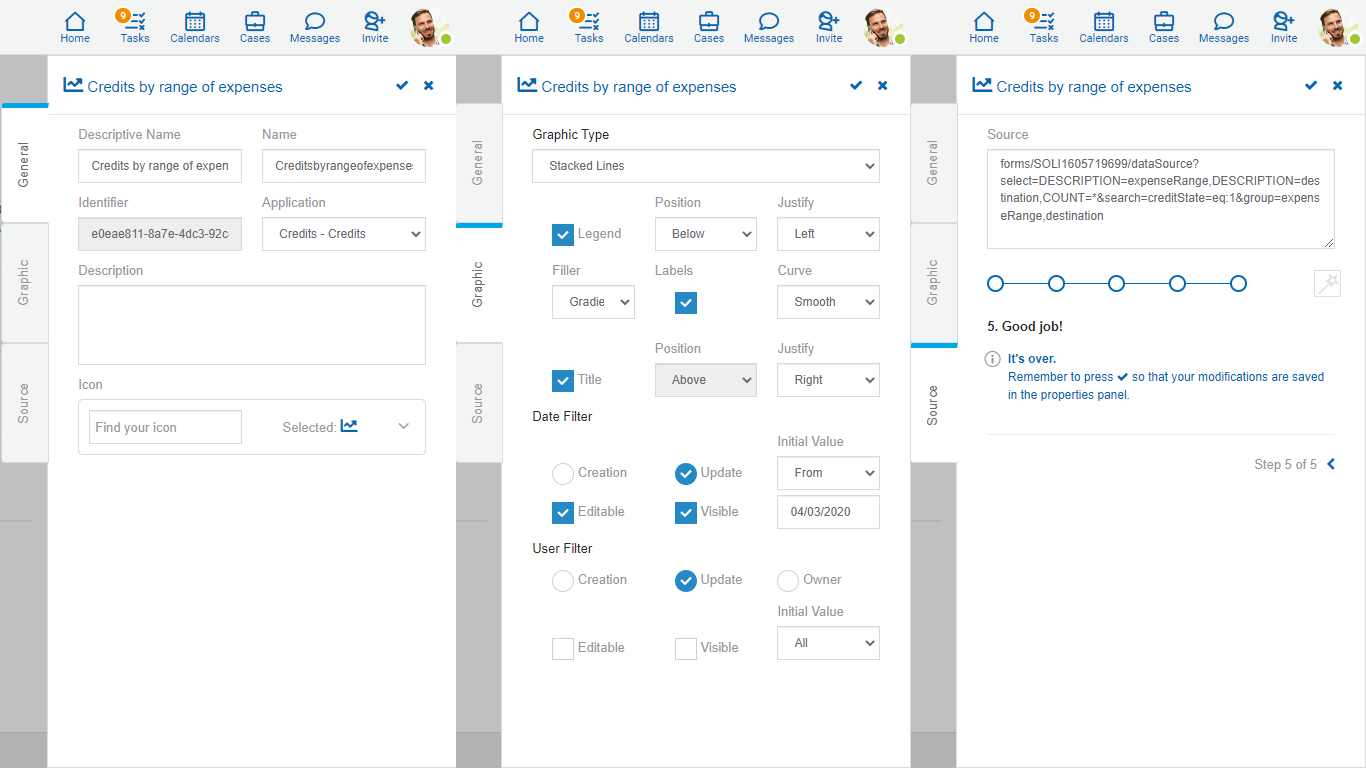
Steps of the Modeling Wizard
The "Credit Request" form from which the data displayed in the chart is taken should be selected.
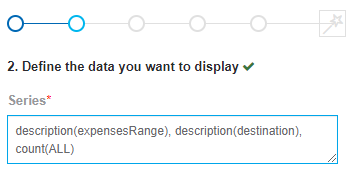
First the “expensesRange” field of the form visualized on the horizontal axis of the chart is indicated. Secondly, the "destination" field that corresponds to the height of the line is indicated. And lastly, the “count(ALL)” function is used to determine the number of loans per destination that are displayed on the vertical axis.
For fields that use value lists, the "description()" function must be used to display every list value with its descriptive text, otherwise the numerical code is displayed.
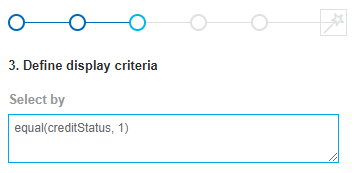
A condition is added to display all requests with "creditState=1" where "creditState" corresponds to a value list with numerical code "1" and descriptive text "Approved".
Grouping the results by the same form fields that were modeled in step 2 is defined.
In this step, the names of fields must be used without the "description()" function, despite being value lists.
Step 5 reporting that all steps are met is completed .