Código de Página
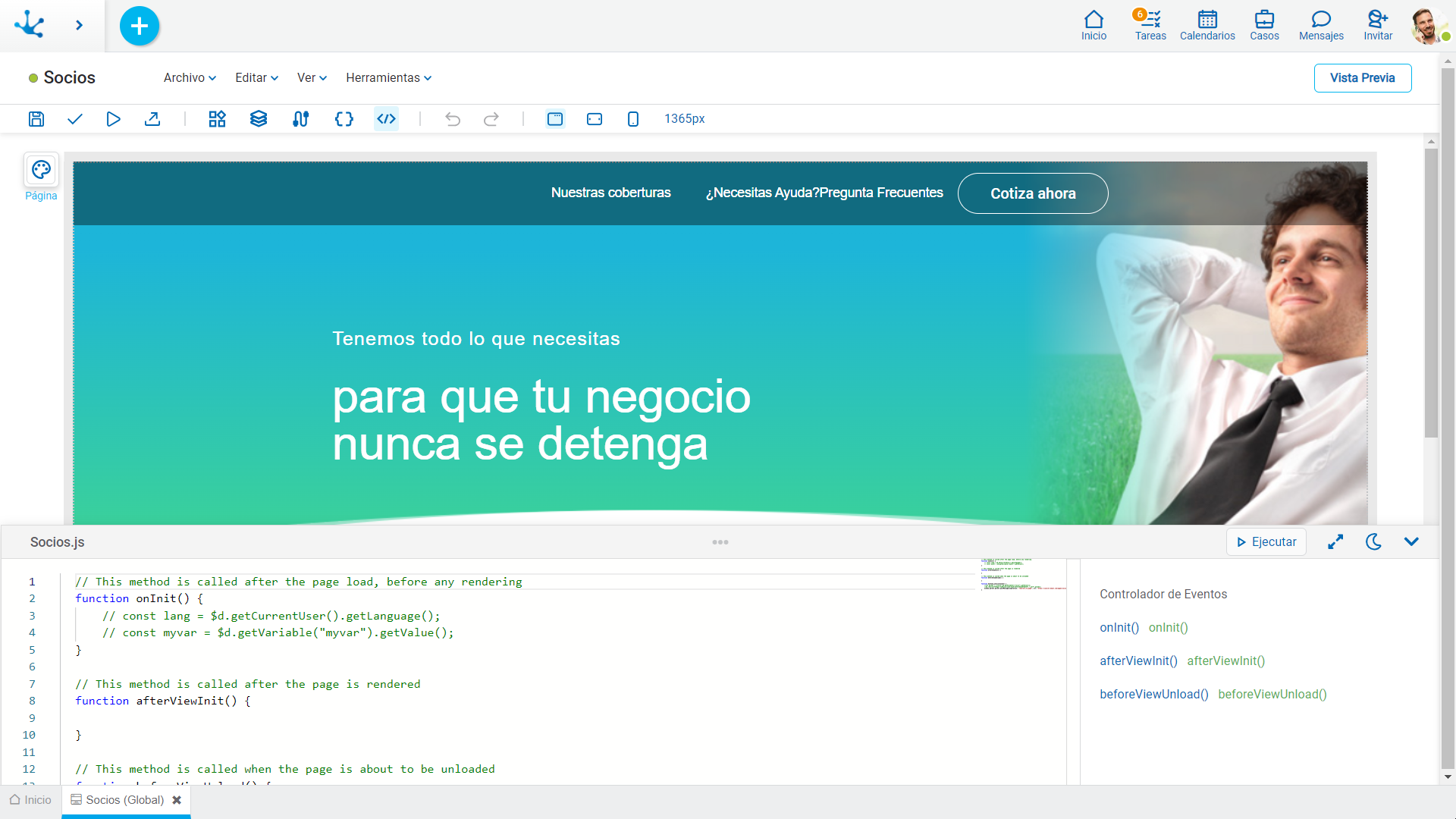
Es la parte del área de modelado donde se puede extender la funcionalidad de la página y de sus elementos. Cada elemento tiene una lista de eventos predefinidos dependiendo del tipo de elemento.
El área de edición de código se visualiza en la parte inferior de la página, a continuación de una barra con íconos. El ícono  en el centro de la barra permite modificar el tamaño del área, mientras que el ícono
en el centro de la barra permite modificar el tamaño del área, mientras que el ícono  en el extremo derecho permite cerrar la misma.
en el extremo derecho permite cerrar la misma.

Secciones
•Editor de código Javascript de la página: Permite agregar y modificar las funciones asociadas a los eventos de los elementos o páginas.
•Lista de eventos: A la derecha del editor de código se visualiza el controlador de eventos, el mismo contiene el identificador y la lista de eventos del elemento seleccionado. Si no hay ningún elemento seleccionado se despliega la lista de los eventos de la página.
Opciones del Editor
![]() Realiza la misma operación que la vista previa.
Realiza la misma operación que la vista previa.
 Aumenta el tamaño del panel y llega a cubrir el área de modelado de la página.
Aumenta el tamaño del panel y llega a cubrir el área de modelado de la página.
 Vuelve el panel a su tamaño anterior.
Vuelve el panel a su tamaño anterior.
![]()
 Cambia el estilo del editor de código a modo oscuro.
Cambia el estilo del editor de código a modo oscuro.
 Cambia el estilo del editor de código al modo anterior.
Cambia el estilo del editor de código al modo anterior.
Operaciones
Asociar una Función
La página tiene definidas en forma predeterminada las funciones asociadas para sus tres eventos. En cambio sus elementos no tienen definida ninguna función.
Para asociar una función a un evento se debe seleccionar el mismo en la lista de eventos del elemento, habilitando el ingreso del nombre de la función. Automáticamente se genera un nombre con el identificador del elemento concatenado con el nombre del evento y al presionar el ícono ![]() se crea en el código la función que se asocia al evento.
se crea en el código la función que se asocia al evento.
Si la función ya existe automáticamente se agrega un número como sufijo. Se valida que no se creen funciones con el mismo nombre.
Seleccionar una Función
Al seleccionar una función en la lista de eventos del elemento, se mueve el foco sobre dicha función en el editor de código Javasript.
Desasociar una Función
Para desasociar una función de un evento se debe presionar el ícono ![]() que se visualiza al deslizar el cursor sobre la línea en la lista de eventos. De esta manera se elimina la asociación de la función con el evento pero no se elimina del código.
que se visualiza al deslizar el cursor sobre la línea en la lista de eventos. De esta manera se elimina la asociación de la función con el evento pero no se elimina del código.
Si se borra la función en el código Javascript, la misma sigue apareciendo asociada en la lista de eventos, sin embargo el evento no ejecuta ninguna función y no da error.




