Input
Este elemento se utiliza para el ingreso de datos.
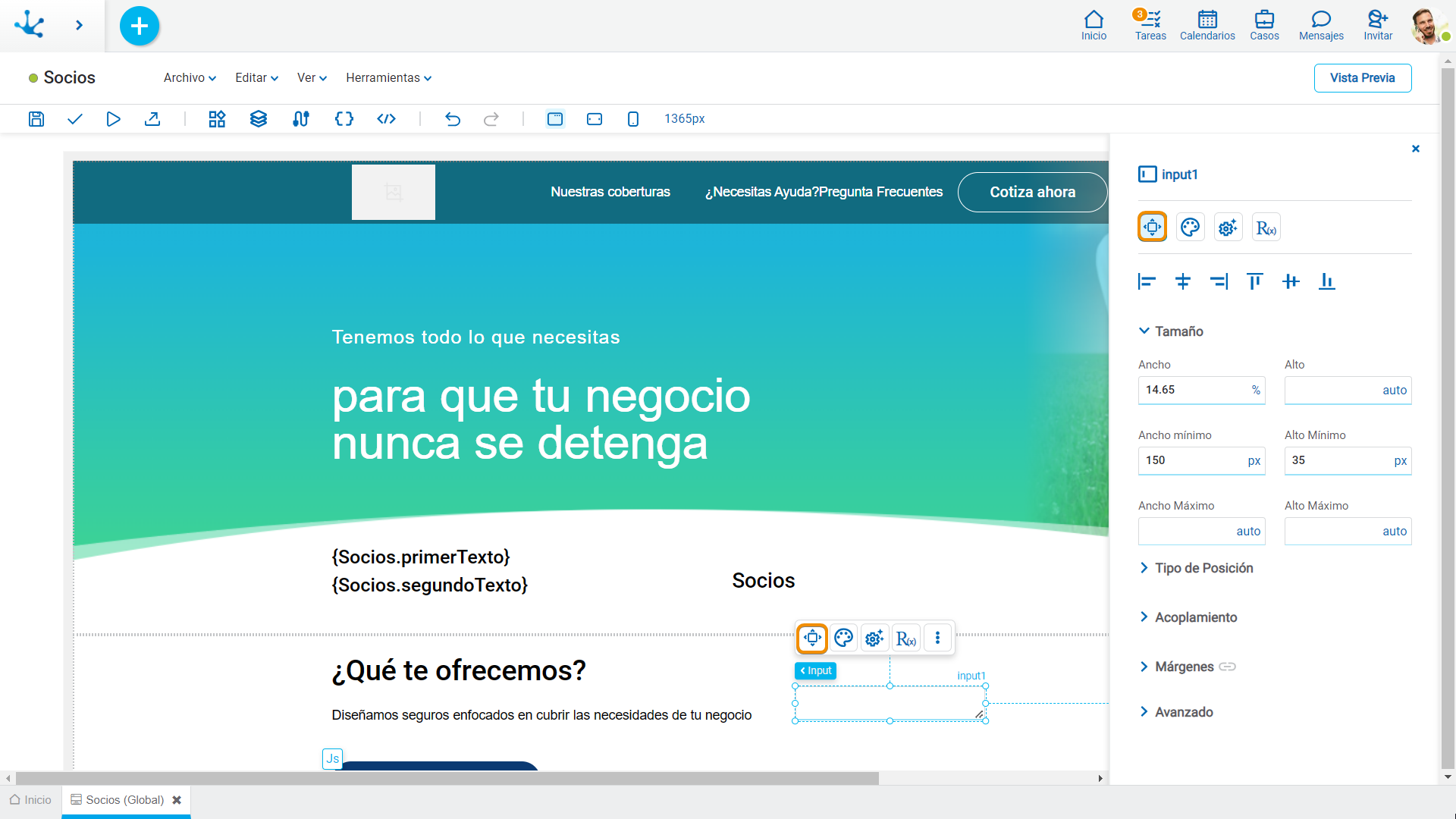
Las propiedades del elemento se encuentran representadas por íconos en su menú contextual, donde también se encuentran disponibles sus operaciones.
Subtipos
•Texto
•Número
•Contraseña
•Multilínea
Propiedades de Estructura
El panel de propiedades de estructura de un elemento se abre al seleccionar el ícono  del menú contextual.
del menú contextual.

Alineamiento
Permite alinear el elemento al seleccionar uno de los iconos disponibles.
• Alinear a la izquierda.
Alinear a la izquierda.
• Alinear al centro horizontal.
Alinear al centro horizontal.
• Alinear a la derecha.
Alinear a la derecha.
• Alinear arriba.
Alinear arriba.
• Alinear al centro vertical.
Alinear al centro vertical.
• Alinear abajo.
Alinear abajo.
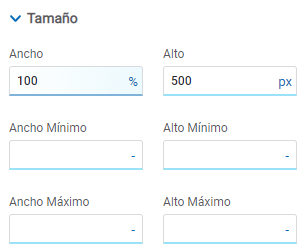
Tamaño

Todas las propiedades de tamaño pueden estar expresadas en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh). Adicionalmente para las propiedades Ancho y Alto se suma la opción “auto’.
En caso de seleccionar porcentaje (%) para las propiedades de ancho y altura, el tamaño se calcula en relación al elemento superior.
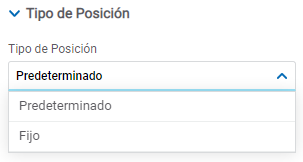
Tipo de Posición
Determina si al momento de ejecución el elemento queda fijo en la página o si se desplaza a medida que se avanza o retrocede con la barra de scroll.

Valores Posibles
•Predeterminado: El elemento tiene una posición relativa respecto al elemento superior donde fue ubicado (contenedor o sección).
•Fijo: Fija el elemento a la página para que siempre esté visible en la misma posición. Permite aumentar la visibilidad de contenido importante.
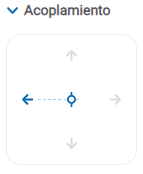
Acoplamiento

Determina la posición vertical y horizontal de los elementos dentro de la sección de la página o del contenedor, cuando se cambia el tamaño de la pantalla.
Cuando se agrega o mueve un elemento dentro de la sección o el contenedor, el modelador lo acopla automáticamente a las esquinas o los bordes más cercanos. También se puede configurar, haciendo clic en las flechas del lado al cual se quiere acoplar o en el centro.
Una vez acoplado el elemento se indica su posición exacta en la propiedad Márgenes. Dependiendo del sentido de las flechas del acoplamiento son los valores que se visualizan automáticamente para los márgenes.
La posición de acoplamiento se indica en el área de modelado mediante líneas de puntos en el elemento.
Márgenes

Permite definir la distancia de los elementos hacia los bordes de su elemento superior. El comportamiento de los márgenes dependen del acoplamiento del elemento. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Arriba
Distancia hacia el borde superior del elemento de mayor jerarquía.
Abajo
Distancia hacia el borde inferior del elemento de mayor jerarquía.
Izquierda
Distancia hacia el borde izquierdo del elemento de mayor jerarquía.
Derecha
Distancia hacia el borde derecho del elemento de mayor jerarquía.
![]() Permite que el valor ingresado en uno de los márgenes se copie en los otros automáticamente.
Permite que el valor ingresado en uno de los márgenes se copie en los otros automáticamente.
![]() Permite indicar diferentes valores para cada uno de los márgenes.
Permite indicar diferentes valores para cada uno de los márgenes.
Avanzado

Nombre
Es el nombre que se utiliza para referenciar el elemento durante el modelado.
Identificador
Identifica unívocamente al elemento. Se utiliza en el SDK de Javascript.
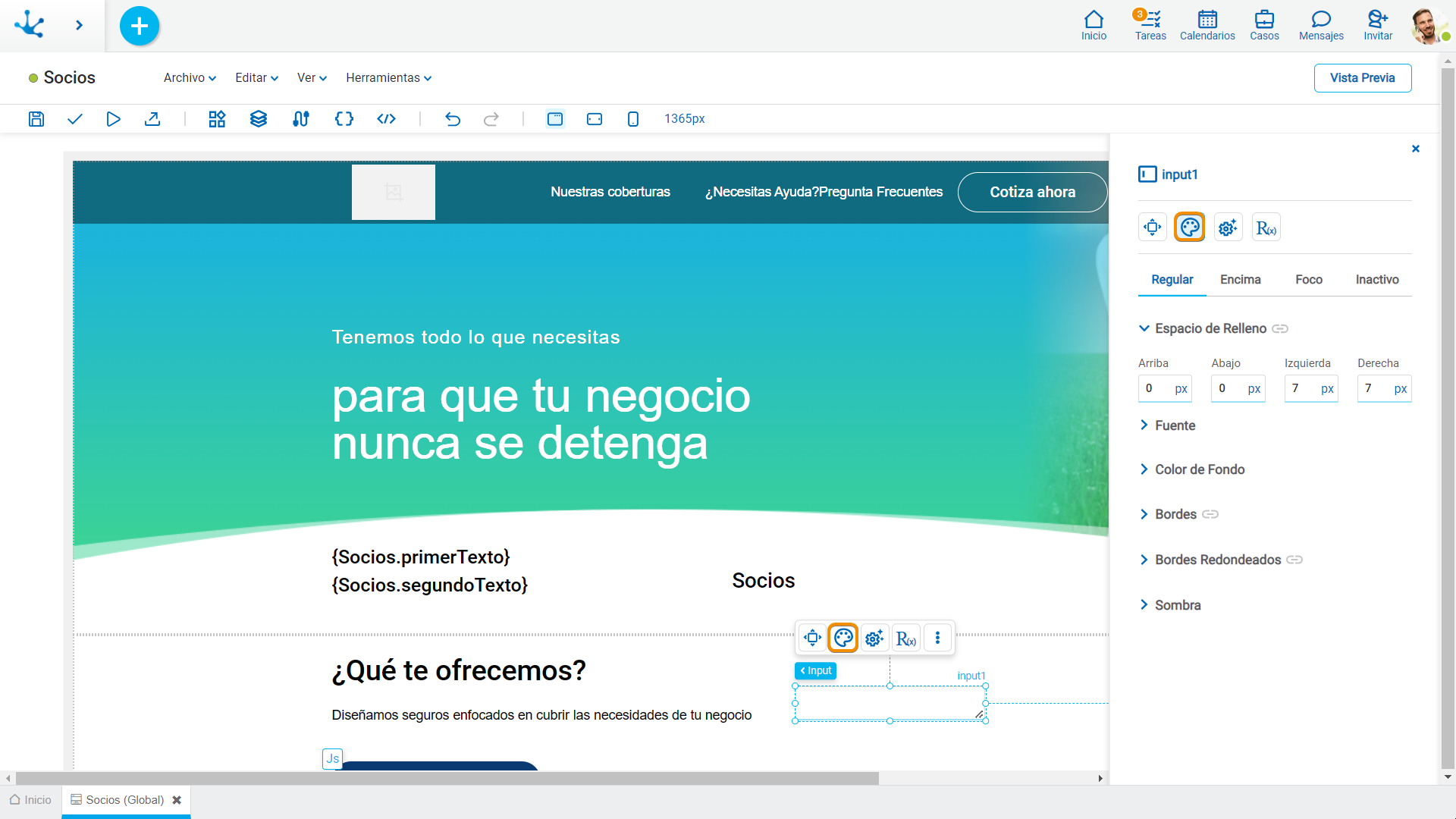
Propiedades de Estilo
El panel de propiedades de estilo de un elemento se abre al seleccionar el ícono  del menú contextual.
del menú contextual.

Este tipo de elemento puede tomar distintos estados y para cada uno de ellos modelarse diferentes valores para sus propiedades.

•Regular: el cursor no se encuentra sobre el elemento.
•Encima: el cursor se encuentra sobre el elemento.
•Foco: el elemento es presionado.
Espacio de Relleno

Todas la propiedades de espacio de relleno permiten crear un espacio entre los bordes (superior, inferior, laterales) del elemento y su contenido. El espacio de relleno configurado es hacia adentro, mientras que el margen se configura en relación a un elemento superior. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
![]() Permite que el valor ingresado en uno de los espacios de relleno se copie en los otros automáticamente.
Permite que el valor ingresado en uno de los espacios de relleno se copie en los otros automáticamente.
![]() Permite indicar diferentes valores para cada uno de los espacios de relleno.
Permite indicar diferentes valores para cada uno de los espacios de relleno.
Fuente

Permite definir el estilo del texto.
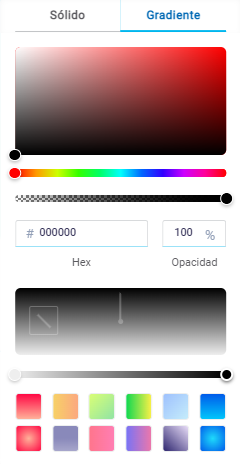
Color de Fondo
Permite modelar un color de fondo para el elemento, el mismo puede ser sólido o gradiente y para cada uno se definen diferentes propiedades.
Sólido

Para la opción sólido, además de seleccionar el color desde una paleta se puede definir el grado de transparencia.

Gradiente

Para la opción gradiente, además de seleccionar el color desde una paleta se puede definir su opacidad y su intensidad según el ángulo seleccionado.

Bordes

Permite definir el estilo de los bordes. Por cada uno se define el tipo, ancho, color y opacidad, esta última en porcentaje.
![]() Permite que el valor ingresado en uno de los bordes se copie en los otros automáticamente.
Permite que el valor ingresado en uno de los bordes se copie en los otros automáticamente.
![]() Permite indicar diferentes valores para cada uno de los bordes.
Permite indicar diferentes valores para cada uno de los bordes.
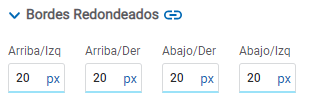
Bordes Redondeados

Permite definir los bordes redondeados en las esquinas de los elementos.
Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
![]() Permite que el valor ingresado en uno de los bordes se copie en los otros automáticamente.
Permite que el valor ingresado en uno de los bordes se copie en los otros automáticamente.
![]() Permite indicar diferentes valores para cada uno de los bordes.
Permite indicar diferentes valores para cada uno de los bordes.
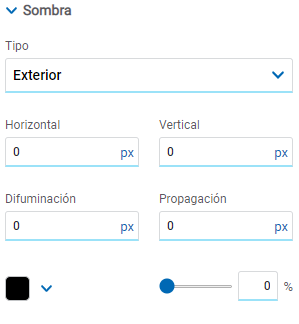
Sombra

Permite definir el efecto de sombra alrededor del elemento.
Tipo
Valores Posibles
•Exterior
•Interior
Horizontal
Tamaño horizontal de la sombra a la derecha del elemento. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Vertical
Tamaño vertical de la sombra debajo del elemento. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Difuminación
Cuanto mayor sea este valor la sombra se vuelve más grande y ligera. Si no se especifica, su valor es 0 y el borde de la sombra es más fuerte. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Propagación
Los valores positivos permiten que la sombra se expanda y crezca, mientras que los valores negativos hacen que la sombra reduzca su tamaño. Si no se especifica, su valor es 0 y la sombra es del mismo tamaño del elemento.
Color
Define el color de la sombra.
Transparencia
Define la transparencia de la sombra.
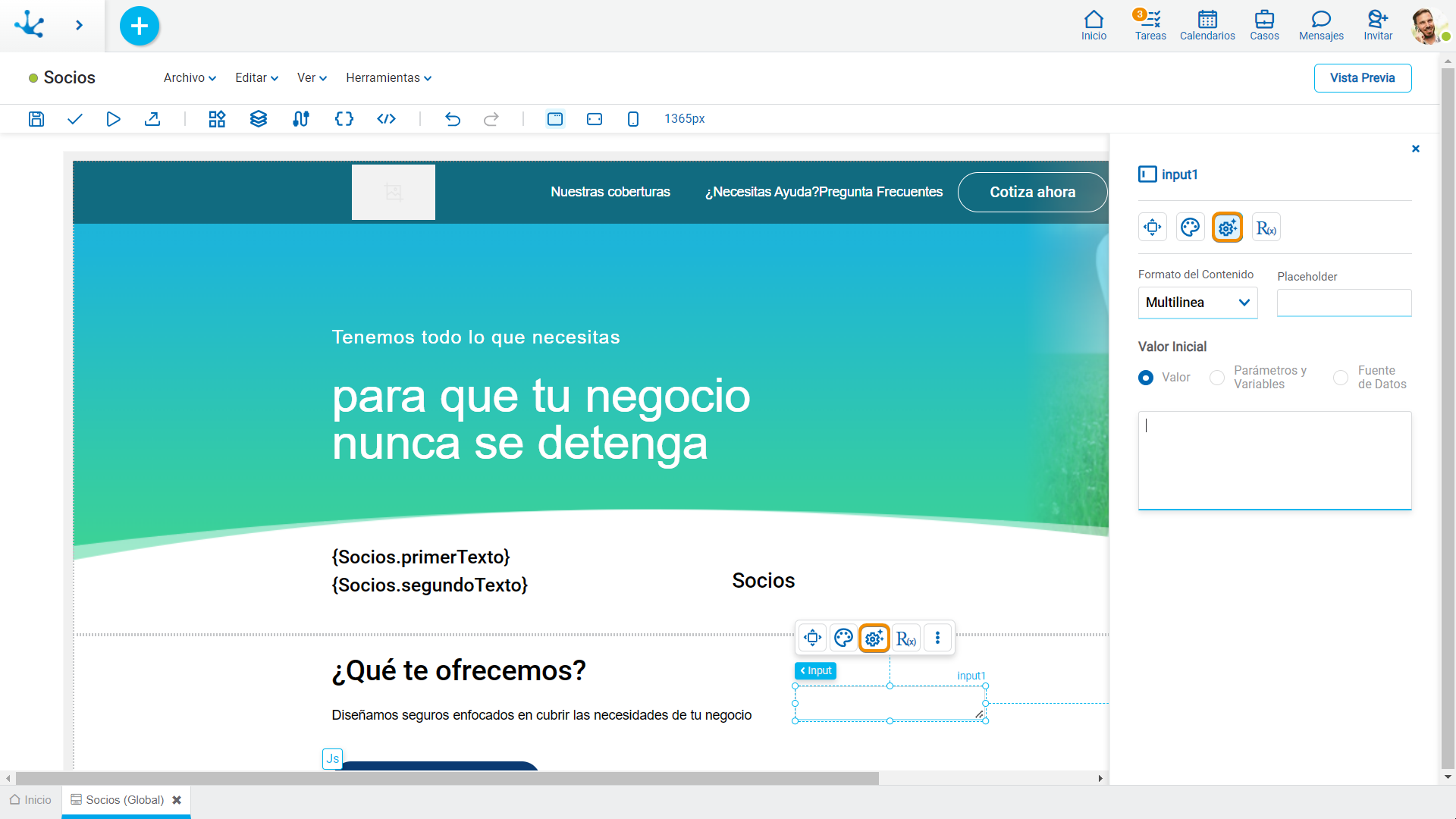
Propiedades de Configuración
El panel de propiedades de configuración de un elemento se abre al presionar el ícono ![]() del menú contextual.
del menú contextual.

Formato y Placeholder

Formato del Contenido
Permite seleccionar texto, contraseña, número y multilínea.
Placeholder
Permite orientar al usuario sobre el contenido a ingresar en el elemento. El texto del placeholder se visualiza dentro del elemento.
Valor Inicial
Permite seleccionar el origen del contenido del elemento.
Valor

Valor
Permite ingresar un texto que se visualiza en el elemento.
Parámetros y Variables

Parámetros y Variables
Permite seleccionar un parámetro o una variable de la página. Su valor se visualiza en el elemento.
Fuente de Datos

Fuente de Datos
Permite seleccionar una fuente de datos previamente definida en la página.
Campos
Permite seleccionar un campo de los recuperados en la fuente de datos elegida. Su valor se visualiza en el elemento.
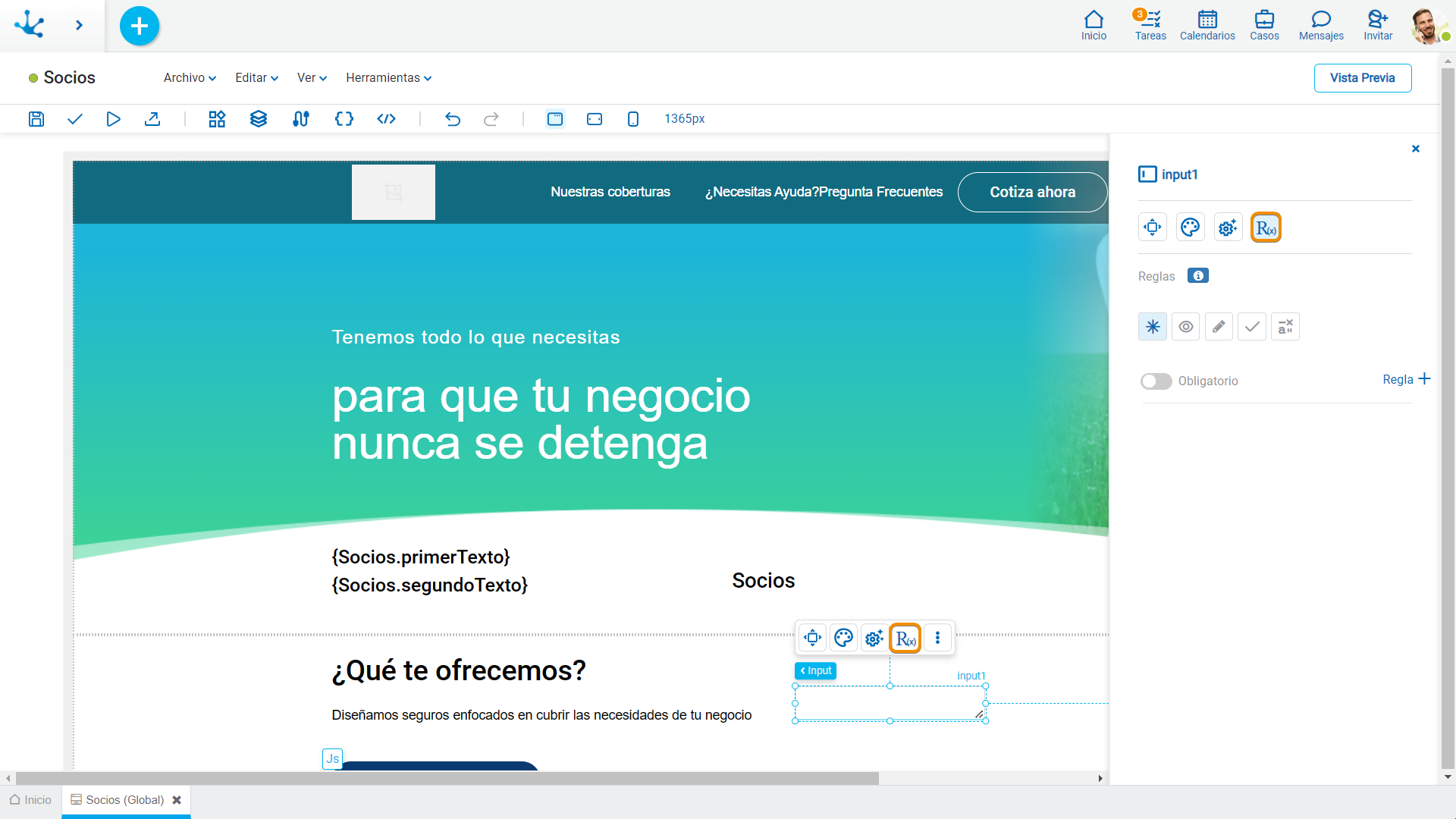
Reglas Embebidas
El panel de propiedades de reglas embebidas de un elemento se abre al seleccionar el ícono ![]() del menú contextual.
del menú contextual.

Propiedades
Reglas
Se pueden definir reglas embebidas de comportamiento, validación y cálculo, asociadas a un elemento, mediante el uso del asistente (ctrl + espacio).
 Muestra ejemplos de sintaxis para escribir las reglas.
Muestra ejemplos de sintaxis para escribir las reglas.
|
Obligatorio |
Indica si el elemento debe informarse en forma obligatoria en la página.
|
|
Visible |
Indica si el elemento es visible. Si no se marca esta propiedad, el elemento no se visualiza en la página.
|
|
Editable |
Indica si el elemento es editable. Si no se marca esta propiedad, el usuario no puede ingresar o modificar valores en el campo.
|
|
Válido |
|
|
Cálculo |
|
Operaciones al definir la regla:
|
Guarda la regla nueva o modificada |
|
Cancela la operación |
Operaciones una vez definida la regla:
|
Edita la regla existente |
|
Elimina la regla |
Eventos
Los inputs permiten utilizar diferentes eventos.
Evento |
Descripción |
|---|---|
onMouseIn() |
Se ejecuta cuando el cursor se posiciona sobre el elemento. |
onMouseOut() |
Se ejecuta cuando el cursor se desplaza fuera del elemento. |
onClick() |
Se ejecuta al hacer clic en el elemento. |
onDoubleClick() |
Se ejecuta al hacer doble clic en el elemento. |
onInit() |
Se ejecuta antes de cargar el elemento. |
afterViewInit() |
Se ejecuta después de presentar el elemento. |
onViewportEnter() |
Se ejecuta cuando el elemento es visible. |
onViewportLeave() |
Se ejecuta cuando el elemento deja de ser visible. |
onChange() |
Se ejecuta cuando cambia el valor ingresado. |
onFocus() |
Se ejecuta cuando se hace foco en el elemento. |
onBlur() |
Se ejecuta cuando se pierde el foco del elemento. |





 Obligatorio
Obligatorio  No obligatorio (predeterminado)
No obligatorio (predeterminado)



