Code Editing
It is the part of the modeling area where the functionality of the page and its elements can be extended. Each element has a list of built-in events depending on the element type.
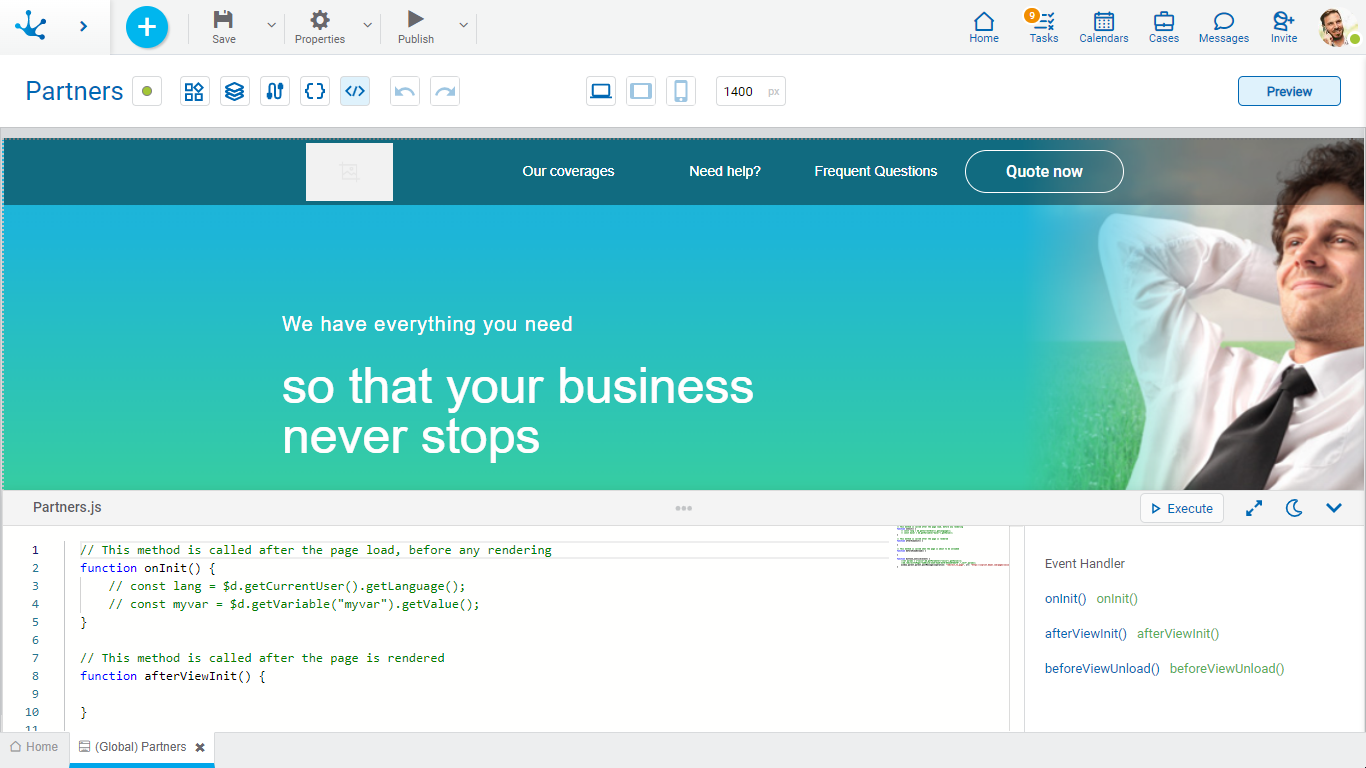
The code editing area is displayed at the bottom of the page, following a bar with icons. The icon  in the center of the bar allows you to modify the size of the area, while the icon
in the center of the bar allows you to modify the size of the area, while the icon  on the far right allows to close it.
on the far right allows to close it.

Sections
•Javascript code editor of the page: It allows to add and update functions associated with the events of elements or pages.
•Event list: The event handler is displayed to the right of the code editor, it contains the identifier and the list of events of the selected element. If no element is selected, the list of page events expands.
Editor Options
![]() Performs the same operation as the preview.
Performs the same operation as the preview.
 Increases the panel size and covers the page modeling area.
Increases the panel size and covers the page modeling area.
 Returns the panel to its previous size.
Returns the panel to its previous size.
![]()
 Changes the style of the code editor to dark mode.
Changes the style of the code editor to dark mode.
 Changes the style of the code editor to the previous mode.
Changes the style of the code editor to the previous mode.
Operations
Associate a Function
The page has functions defined by default associated with its three events. Instead, its elements do not have any function defined.
To associate a function to an event, select the event in the event list of the element and enable entering the function name. A name is automatically generated with the identifier of the element concatenated with the event name and when pressing the icon, ![]() the function that is associated with the event is created in the code.
the function that is associated with the event is created in the code.
If the function already exists, a number is automatically added as a suffix. It must be validated that no functions with the same name are created.
Select a Function
Selecting a function in the event list of the element sets focus to that function in the Javascript code editor.
Disassociate a Function
To disassociate a function from an event, press the icon ![]() that is displayed when hovering the cursor over the line in the event list. The association of the function with the event is deleted but it is not deleted from the code.
that is displayed when hovering the cursor over the line in the event list. The association of the function with the event is deleted but it is not deleted from the code.
If the function is deleted in the Javascript code, it remains associated in the list of events, however the event does not execute any function and does not throw any error.
