Breakpoints
They allow users to always see the best version of their page, regardless of the device they are viewing it from.
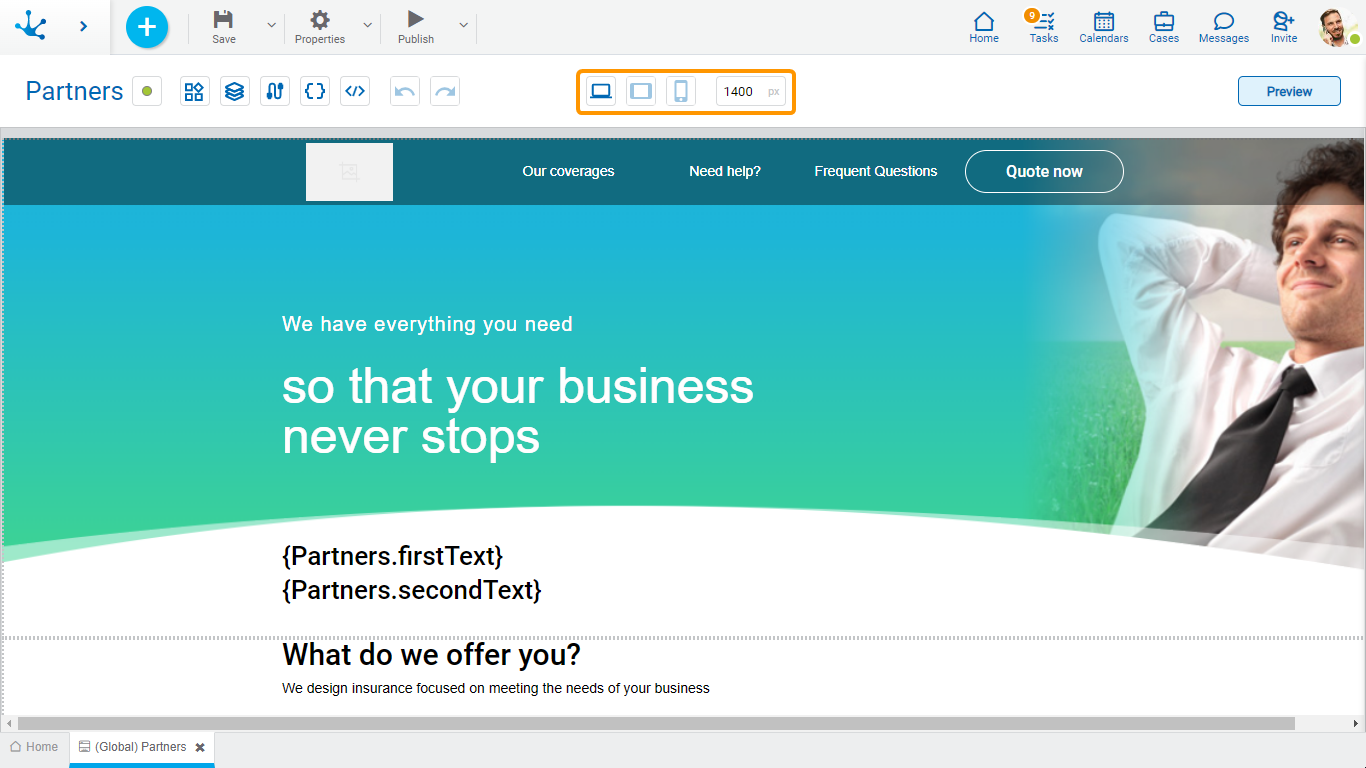
The modeler includes the most common breakpoints (desktop, tablet and mobile), they allow to adapt the page to individual screen sizes by defining what prevails in the layout. Styles can be rearranged, elements can be chosen to be shown or hidden, and the layout can be customized for each of the breakpoints.