Texto
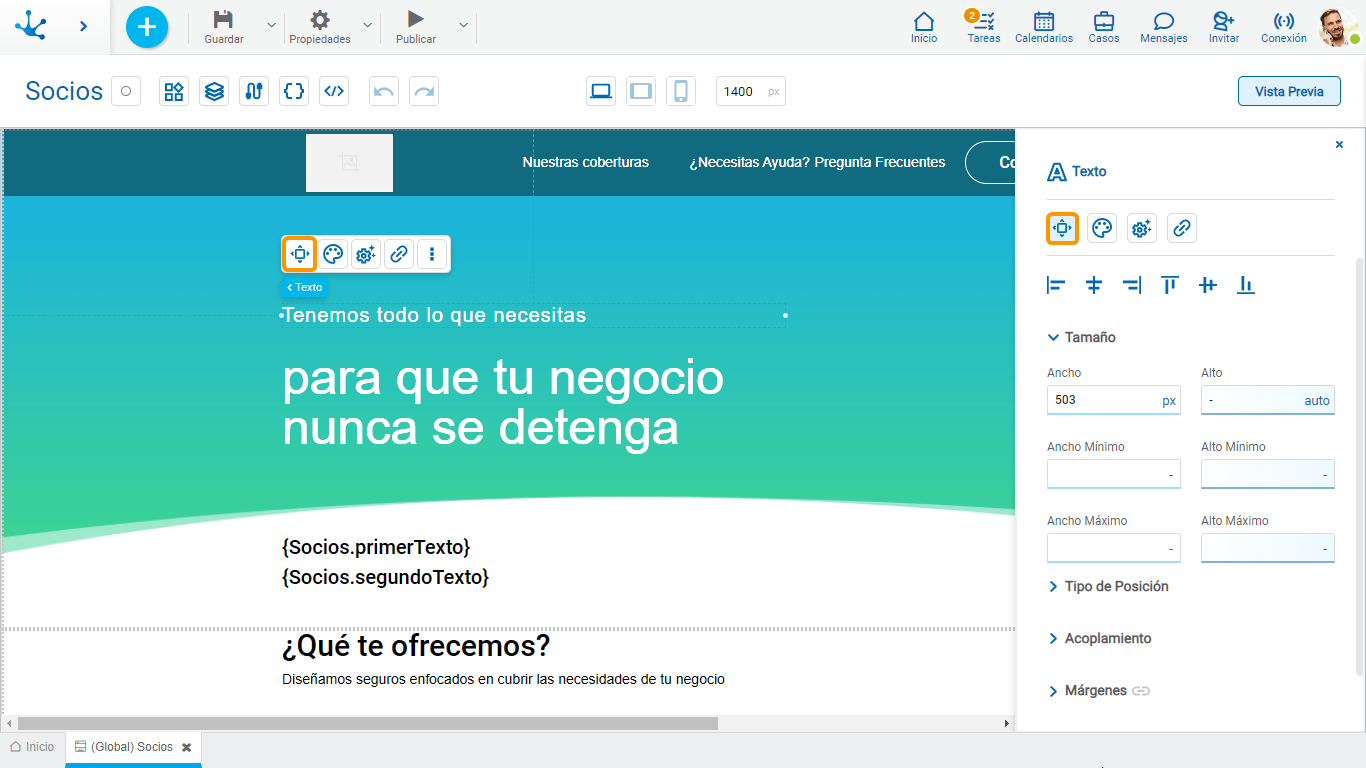
Se pueden incluir textos en una página, definiendo las características mediante el modelado de sus propiedades.
Las propiedades del elemento se encuentran representadas por íconos en su menú contextual, donde también se encuentran disponibles sus operaciones.
Subtipos
•Título 1
•Título 2
•Subtítulo 1
•Subtítulo 2
•Párrafo
•Texto Normal
•Texto Enriquecido
Propiedades de Estructura
El panel de propiedades de estructura de un elemento se abre al seleccionar el ícono  del menú contextual.
del menú contextual.

Alineamiento
Permite alinear el elemento al seleccionar uno de los iconos disponibles.
• Alinear a la izquierda.
Alinear a la izquierda.
• Alinear al centro horizontal.
Alinear al centro horizontal.
• Alinear a la derecha.
Alinear a la derecha.
• Alinear arriba.
Alinear arriba.
• Alinear al centro vertical.
Alinear al centro vertical.
• Alinear abajo.
Alinear abajo.
Tamaño

Todas las propiedades de tamaño pueden estar expresadas en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh). Adicionalmente para las propiedades Ancho y Alto se suma la opción “auto’.
En caso de seleccionar porcentaje (%) para las propiedades de ancho y altura, el tamaño se calcula en relación al elemento superior.
Tipo de Posición
Determina si al momento de ejecución el elemento queda fijo en la página o si se desplaza a medida que se avanza o retrocede con la barra de scroll.

Valores Posibles
•Predeterminado: El elemento tiene una posición relativa respecto al elemento superior donde fue ubicado (contenedor o sección).
•Fijo: Fija el elemento a la página para que siempre esté visible en la misma posición. Permite aumentar la visibilidad de contenido importante.
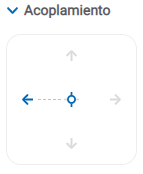
Acoplamiento

Determina la posición vertical y horizontal de los elementos dentro de la sección de la página o del contenedor, cuando se cambia el tamaño de la pantalla.
Cuando se agrega o mueve un elemento dentro de la sección o el contenedor, el modelador lo acopla automáticamente a las esquinas o los bordes más cercanos. También se puede configurar, haciendo clic en las flechas del lado al cual se quiere acoplar o en el centro.
Una vez acoplado el elemento se indica su posición exacta en la propiedad Márgenes. Dependiendo del sentido de las flechas del acoplamiento son los valores que se visualizan automáticamente para los márgenes.
La posición de acoplamiento se indica en el área de modelado mediante líneas de puntos en el elemento.
Márgenes

Permite definir la distancia de los elementos hacia los bordes de su elemento superior. El comportamiento de los márgenes dependen del acoplamiento del elemento. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Arriba
Distancia hacia el borde superior del elemento de mayor jerarquía.
Abajo
Distancia hacia el borde inferior del elemento de mayor jerarquía.
Izquierda
Distancia hacia el borde izquierdo del elemento de mayor jerarquía.
Derecha
Distancia hacia el borde derecho del elemento de mayor jerarquía.
![]() Permite que el valor ingresado en uno de los márgenes se copie en los otros automáticamente.
Permite que el valor ingresado en uno de los márgenes se copie en los otros automáticamente.
![]() Permite indicar diferentes valores para cada uno de los márgenes.
Permite indicar diferentes valores para cada uno de los márgenes.
Avanzado

Nombre
Es el nombre que se utiliza para referenciar el elemento durante el modelado.
Identificador
Identifica unívocamente al elemento. Se utiliza en el SDK de Javascript.
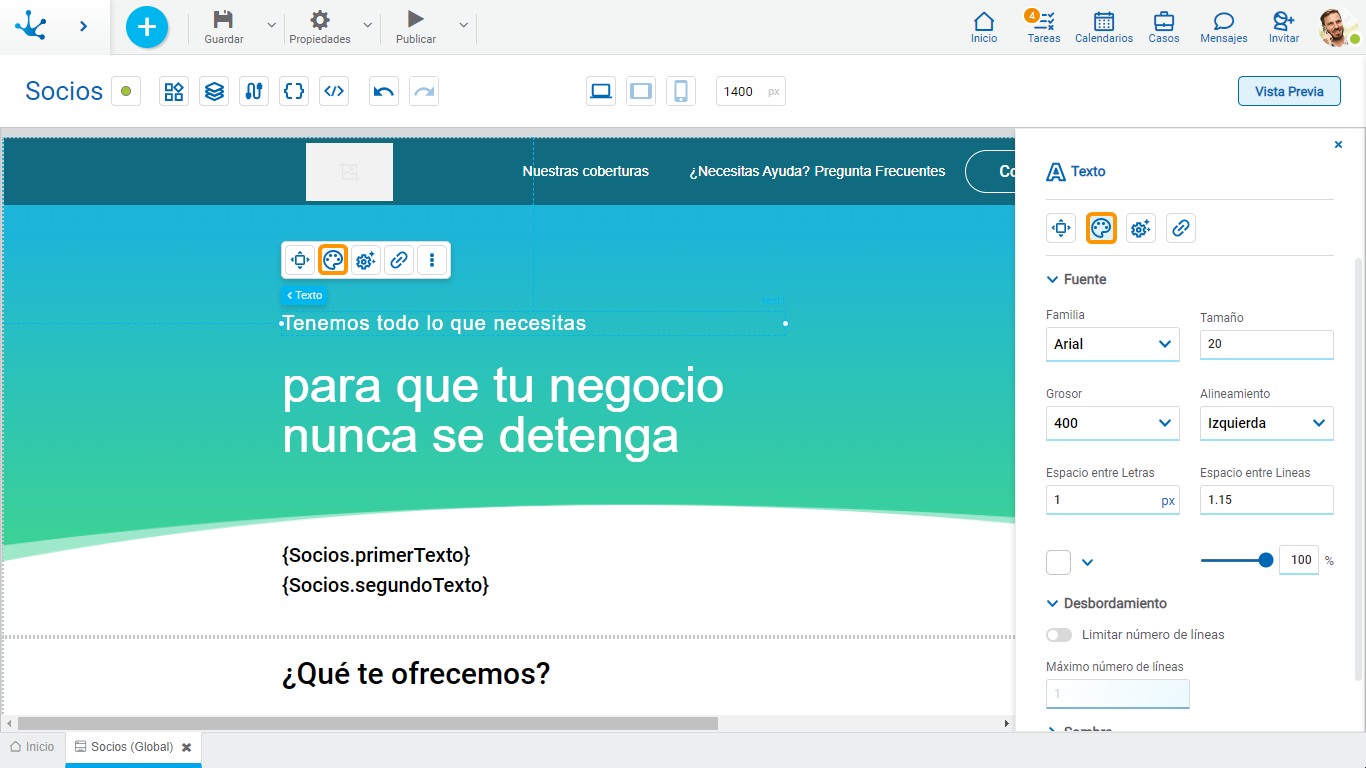
Propiedades de Estilo
El panel de propiedades de estilo de un elemento se abre al seleccionar el ícono  del menú contextual.
del menú contextual.

Fuente

Permite definir el estilo del texto.
Desbordamiento

Permite limitar la cantidad de líneas que contienen el texto, debiéndose indicar el número máximo de las mismas. En caso que el texto supere la cantidad de líneas indicadas en esta propiedad, entonces el mismo se trunca y se visualiza el ícono  .
.
Sombra

Permite definir el efecto de sombra alrededor del elemento.
Horizontal
Tamaño horizontal de la sombra a la derecha del elemento. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Vertical
Tamaño vertical de la sombra debajo del elemento. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Difuminación
Cuanto mayor sea este valor la sombra se vuelve más grande y ligera. Si no se especifica, su valor es 0 y el borde de la sombra es más fuerte. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Color
Define el color de la sombra.
Transparencia
Define la transparencia de la sombra.
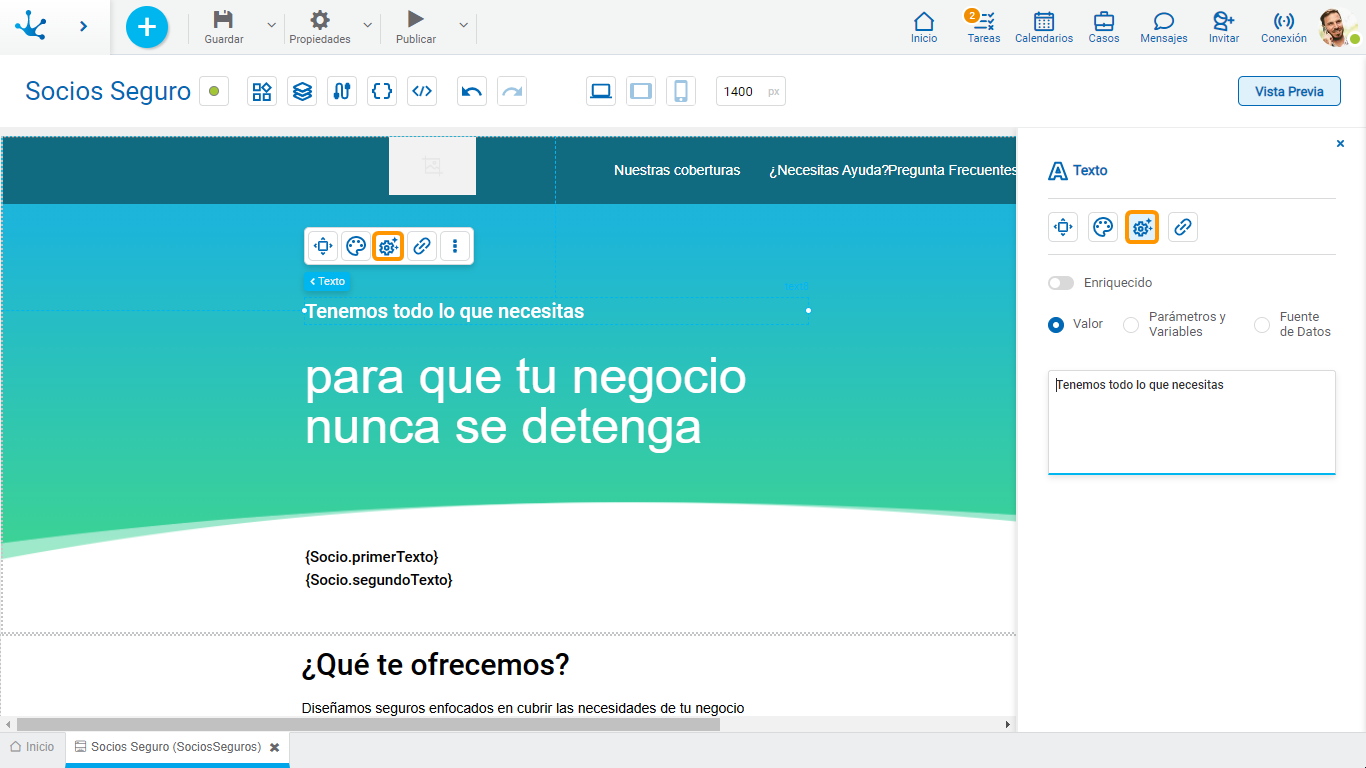
Propiedades de Configuración
El panel de propiedades de configuración de un elemento se abre al presionar el ícono ![]() del menú contextual.
del menú contextual.

Permite seleccionar el origen del contenido del elemento y opcionalmente definir el estilo del texto.
.
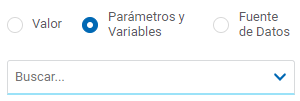
Valor

Valor
Permite ingresar un texto que se visualiza en el elemento.
Parámetros y Variables

Parámetros y Variables
Permite seleccionar un parámetro o una variable de la página. Su valor se visualiza en el elemento.
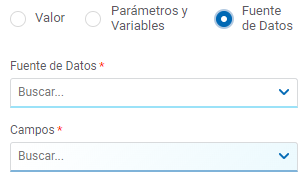
Fuente de Datos

Fuente de Datos
Permite seleccionar una fuente de datos previamente definida en la página.
Campos
Permite seleccionar un campo de los recuperados en la fuente de datos elegida. Su valor se visualiza en el elemento.
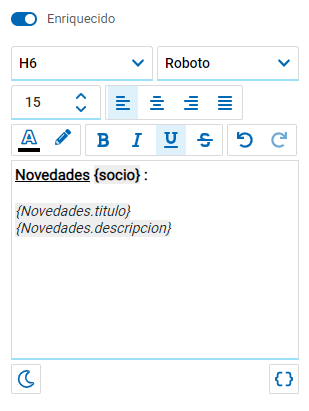
Texto Enriquecido
Permite definir formatos que modifican el aspecto del contenido del elemento texto. Se pueden combinar distintos estilos en el mismo texto, resaltar alguna parte del mismo y agregar más de una fuente de datos o más de un parámetro o variable.

 Cambia el estilo del editor de código a modo oscuro.
Cambia el estilo del editor de código a modo oscuro.
 Cambia el estilo del editor de código al modo anterior.
Cambia el estilo del editor de código al modo anterior.
![]() Permite incorporar el contenido de variables, parámetros e información proveniente de diferentes fuentes de datos al texto.
Permite incorporar el contenido de variables, parámetros e información proveniente de diferentes fuentes de datos al texto.
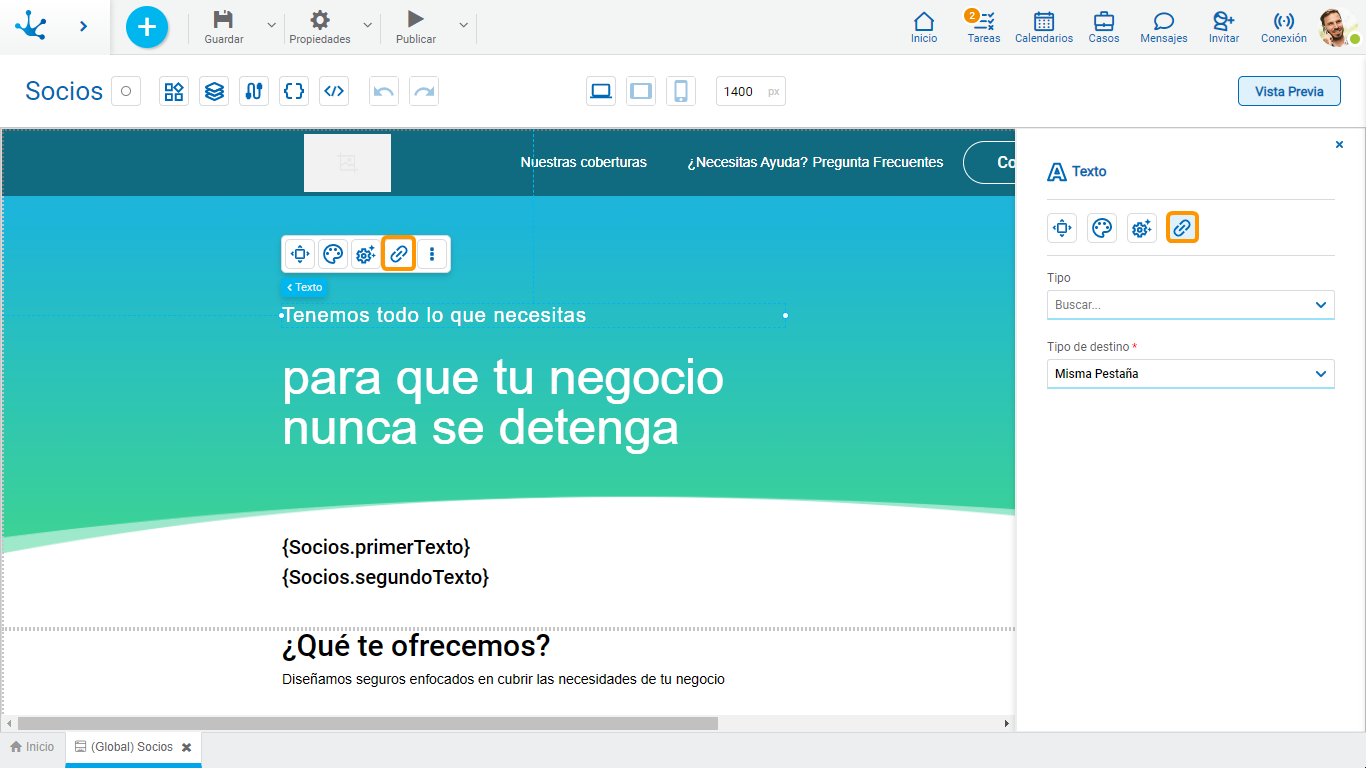
Propiedades de Hipervínculo
El panel de propiedades de hipervínculo de un elemento se abre al presionar el ícono ![]() del menú contextual.
del menú contextual.

Definen el comportamiento del elemento al seleccionarlo. Se habilitan propiedades diferentes dependiendo del tipo de objeto seleccionado.
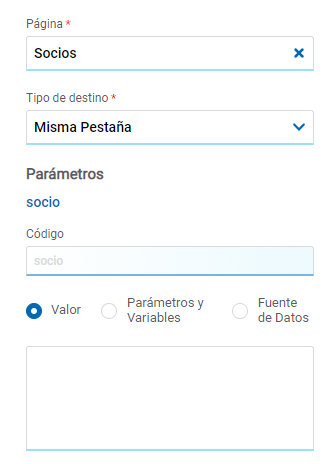
Página

Página
Se despliegan las páginas modeladas en el ambiente.
Tipo de Destino
Se despliegan las opciones disponibles para abrir el objeto.
Valores Posibles
•Misma Pestaña
•Nueva Ventana
•Modal: si se selecciona esta opción se habilitan propiedades adicionales.
Tamaño Horizontal del Modal
Define su ancho.
Tamaño Vertical del Modal
Define su alto.
•Iframe: se selecciona esta opción y se habilita una propiedad adicional.
Iframe de Destino
Despliega los iframes definidos previamente en la página.
Parámetros
En el caso de poseer parámetros se puede especificar su valor con texto, parámetros y variables o fuente de datos.
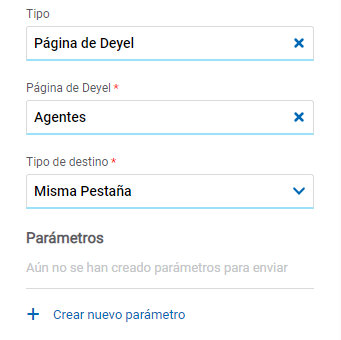
Página de Deyel

Página de Deyel
Se despliegan las páginas propias de Deyel.
Tipo de Destino
Se despliegan las opciones disponibles para abrir el objeto.
Valores Posibles
•Misma Pestaña
•Nueva Ventana
•Modal: si se selecciona esta opción se habilitan propiedades adicionales.
Tamaño Horizontal del Modal
Define su ancho.
Tamaño Vertical del Modal
Define su alto.
•Iframe: se selecciona esta opción y se habilita una propiedad adicional.
Iframe de Destino
Despliega los iframes definidos previamente en la página.
Parámetros
Permite enviar parámetros al tipo de objeto seleccionado.
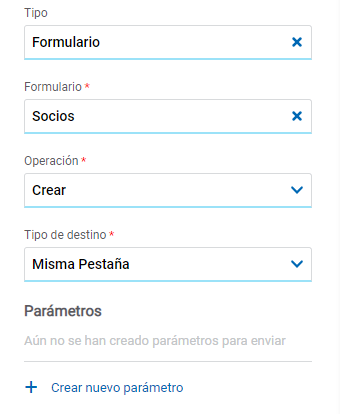
Formulario

Formulario
Se despliegan los formularios modelados en el ambiente.
Operación
Define la operación que se realiza al seleccionar el objeto.
Valores Posibles
•Crear: Indica que se abre el panel del formulario seleccionado en la propiedad anterior para la creación de una instancia.
•Grilla: Indica que se abre la grilla del formulario seleccionado en la propiedad anterior.
Tipo de Destino
Se despliegan las opciones disponibles para abrir el objeto.
Valores Posibles
•Misma Pestaña
•Nueva Ventana
•Modal: si se selecciona esta opción se habilitan propiedades adicionales.
Tamaño Horizontal del Modal
Define su ancho.
Tamaño Vertical del Modal
Define su alto.
•Iframe: se selecciona esta opción y se habilita una propiedad adicional.
Iframe de Destino
Despliega los iframes definidos previamente en la página.
Parámetros
Permite enviar parámetros al tipo de objeto seleccionado.
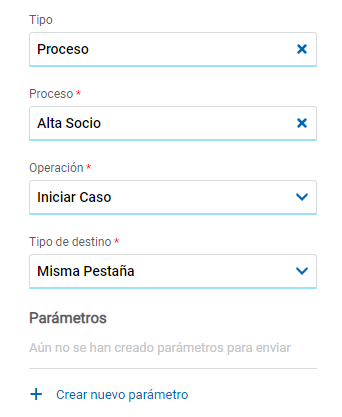
Proceso

Proceso
Se despliegan los procesos modelados en el ambiente.
Operación
Define la operación que se realiza al seleccionar el objeto.
Valor Posible
•Iniciar Caso: Indica que se inicia un caso del proceso seleccionado en la propiedad anterior.
Tipo de Destino
Se despliegan las opciones disponibles para abrir el objeto.
Valores Posibles
•Misma Pestaña
•Nueva Ventana
•Modal: si se selecciona esta opción se habilitan propiedades adicionales.
Tamaño Horizontal del Modal
Define su ancho.
Tamaño Vertical del Modal
Define su alto.
•Iframe: se selecciona esta opción y se habilita una propiedad adicional.
Iframe de Destino
Despliega los iframes definidos previamente en la página.
Parámetros
Permite enviar parámetros al tipo de objeto seleccionado.
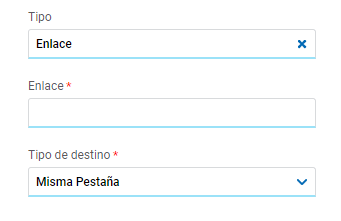
Enlace

Enlace
Permite ingresar cualquier enlace.
Tipo de Destino
Se despliegan las opciones disponibles para abrir el objeto.
Valores Posibles
•Misma Pestaña
•Nueva Ventana
•Modal: si se selecciona esta opción se habilitan propiedades adicionales.
Tamaño Horizontal del Modal
Define su ancho.
Tamaño Vertical del Modal
Define su alto.
•Iframe: se selecciona esta opción y se habilita una propiedad adicional.
Iframe de Destino
Despliega los iframes definidos previamente en la página.
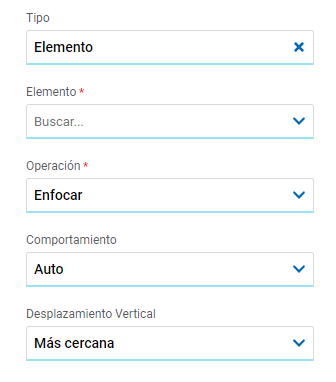
Elemento

Elemento
Se despliegan los elementos modelados en la página.
Operación
Define la operación que se realiza al seleccionar el elemento.
Comportamiento
Establece la transición de la animación. Solamente es modelable si se seleccionó la operación "Enfocar".
Valores Posibles
•Auto
•Suave
Desplazamiento Vertical
Solamente es modelable si se seleccionó la operación "Enfocar".
Valores Posibles
•Inicio: Se desplaza al inicio del elemento seleccionado.
•Más cercana: Se desplaza a la posición más cercana del elemento seleccionado desde el elemento que dispara el evento.
•Centro: Se desplaza al centro del elemento seleccionado.
•Final: Se desplaza al final del elemento seleccionado.
Volver

Permite asociar al elemento el evento para volver atrás del navegador.
Eventos
Los textos permiten utilizar diferentes eventos.
Evento |
Descripción |
|---|---|
onMouseIn() |
Se ejecuta cuando el cursor se posiciona sobre el elemento. |
onMouseOut() |
Se ejecuta cuando el cursor se desplaza fuera del elemento. |
onClick() |
Se ejecuta al hacer clic en el elemento. |
onDoubleClick() |
Se ejecuta al hacer doble clic en el elemento. |
onInit() |
Se ejecuta antes de cargar el elemento. |
afterViewInit() |
Se ejecuta después de presentar el elemento. |
onViewportEnter() |
Se ejecuta cuando el elemento es visible. |
onViewportLeave() |
Se ejecuta cuando el elemento deja de ser visible. |
