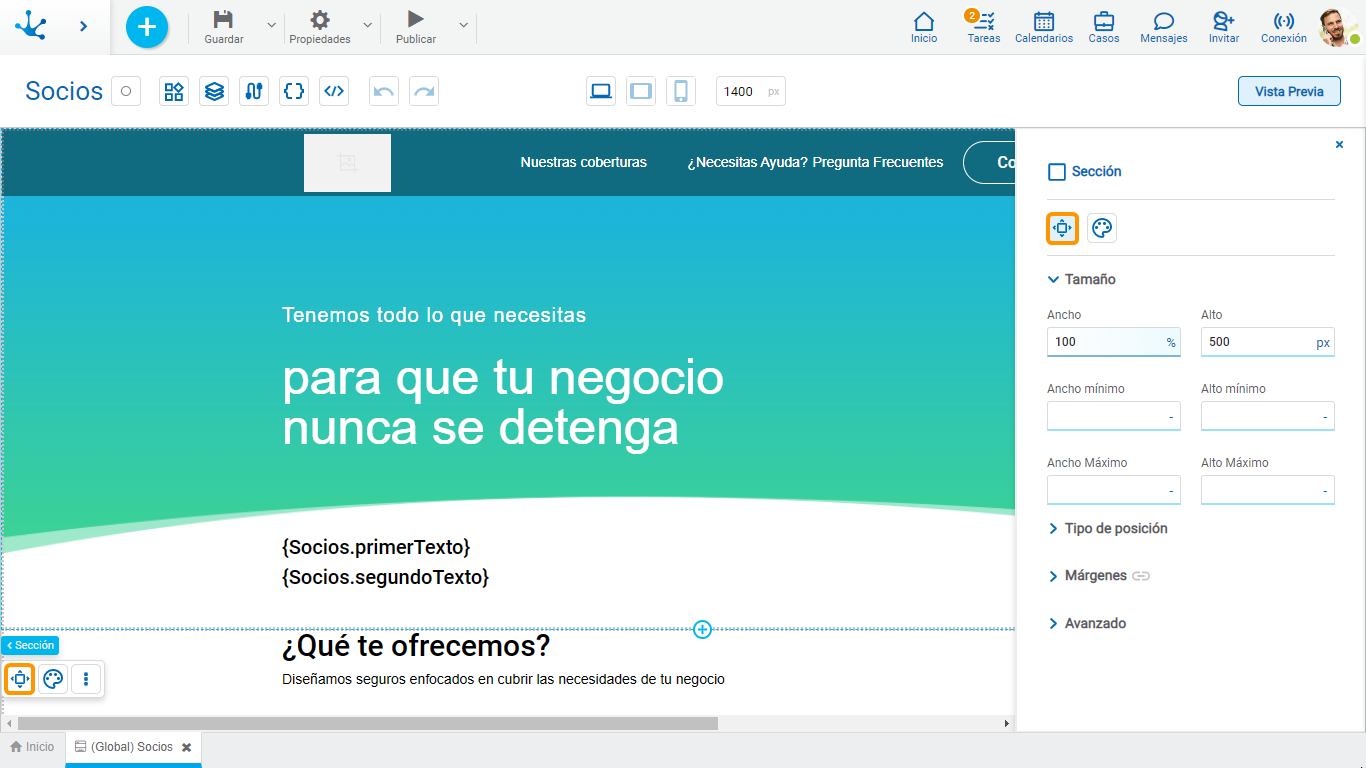
Sección
Las páginas se dividen en secciones donde se pueden incluir elementos. De manera predeterminada la página tiene una sección definida.
Operaciones
Agregar
Permite incorporar una nueva sección haciendo clic en el ícono  de la sección existente.
de la sección existente.
Modificar Tamaño
Se puede modificar el alto de la sección desde los bordes superior o inferior, haciendo clic sobre los mismo y arrastrándolos. Otra forma de modificar su tamaño es desde el panel de estructura de la sección.
Mover
Una sección se puede mover utilizando la funcionalidad de capas.
Propiedades de Estructura
El panel de propiedades de estructura de una sección se abre al seleccionar el ícono  del menú contextual.
del menú contextual.

Tamaño

Todas las propiedades de tamaño pueden estar expresadas en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh). Adicionalmente para las propiedades Ancho y Alto se suma la opción “auto’.
Las secciones no permiten modificar la propiedad Ancho.
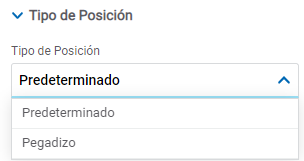
Tipo de Posición

Valores Posibles
•Predeterminado: El elemento tiene una posición relativa respecto al elemento superior donde fue ubicado (contenedor o sección).
•Pegadizo: Se encuentra disponible solamente en las secciones, permite que la sección permanezca visible mientras los usuarios continúan desplazándose. Al principio, se ve la sección donde se ha posicionado en la página, pero se "pega" a la pantalla a medida que se avanza hacia abajo.
Márgenes

Permite definir la distancia de los elementos hacia los bordes de su elemento superior. El comportamiento de los márgenes dependen del acoplamiento del elemento. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
Arriba
Distancia hacia el borde superior del elemento de mayor jerarquía.
Abajo
Distancia hacia el borde inferior del elemento de mayor jerarquía.
Izquierda
Distancia hacia el borde izquierdo del elemento de mayor jerarquía.
Derecha
Distancia hacia el borde derecho del elemento de mayor jerarquía.
Avanzado

Nombre
Es el nombre que se utiliza para referenciar a la sección durante el modelado.
Identificador
Identifica unívocamente a la sección. Se utiliza en el SDK de Javascript.
Propiedades Estilo
El panel de propiedades de estilo de una sección se abre al seleccionar el ícono  del menú contextual.
del menú contextual.

Espacio de Relleno

Todas la propiedades de espacio de relleno permiten crear un espacio entre los bordes (superior, inferior, laterales) del elemento y su contenido. El espacio de relleno configurado es hacia adentro, mientras que el margen se configura en relación a un elemento superior. Puede ser expresado en píxeles (px), porcentaje (%), ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh).
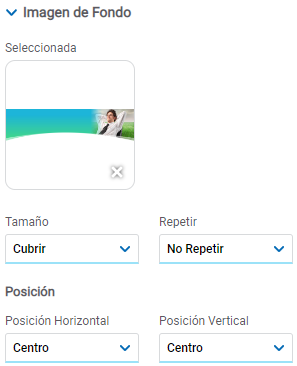
Imagen de Fondo

Permite agregar una imagen de fondo a la sección.
Seleccionada
La imagen puede subirse desde el equipo donde se está modelando.
Tamaño
Valores Posibles
•Cubrir
•Contenido
•Auto
Repetir
Valores Posibles
•Repetir
•Repetir Hor.
•Repetir Vert.
•Espaciado
•Redondeado
•No Repetir
Posición Horizontal y Vertical
Valores Posibles
•Centro
•Izquierda
•Derecha
Color de Fondo
Permite modelar un color de fondo para el elemento, el mismo puede ser sólido o gradiente y para cada uno se definen diferentes propiedades.
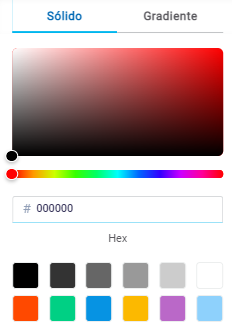
Sólido

Para la opción sólido, además de seleccionar el color desde una paleta se puede definir el grado de transparencia.

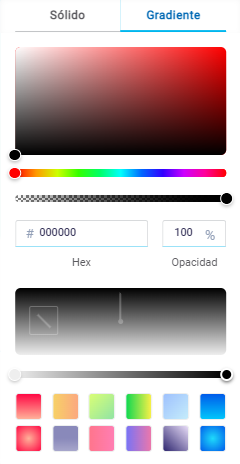
Gradiente

Para la opción gradiente, además de seleccionar el color desde una paleta se puede definir su opacidad y su intensidad según el ángulo seleccionado.

Bordes

Permite definir el estilo de los bordes. Por cada uno se define el tipo, ancho, color y opacidad, esta última en porcentaje.
Eventos
Las secciones permiten utilizar diferentes eventos.
Evento |
Descripción |
|---|---|
onMouseIn() |
Se ejecuta cuando el cursor se posiciona sobre el elemento. |
onMouseOut() |
Se ejecuta cuando el cursor se desplaza fuera del elemento. |
onClick() |
Se ejecuta al hacer clic en el elemento. |
onDoubleClick() |
Se ejecuta al hacer doble clic en el elemento. |
onInit() |
Se ejecuta antes de cargar el elemento. |
afterViewInit() |
Se ejecuta después de presentar el elemento. |
onViewportEnter() |
Se ejecuta cuando el elemento es visible. |
onViewportLeave() |
Se ejecuta cuando el elemento deja de ser visible. |
