Advanced Editing
Being Deyel a development platform, it allows to make changes to the default functionality of a form. This functionality is aimed at IT users with knowledge of web development.
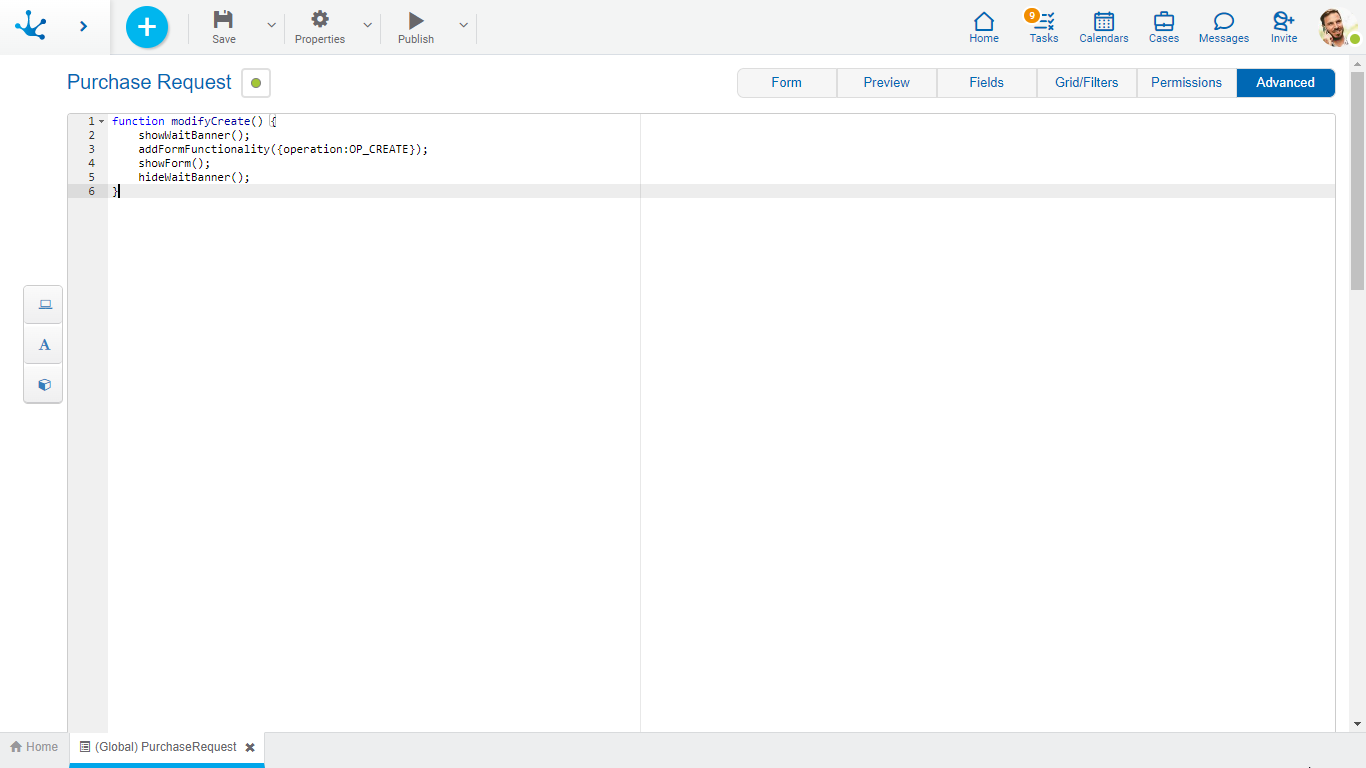
The "Advanced" tab presents a JavaScript code editing window that allows to apply programming logic in the web interface when using the form.
There is a set of JavaScript functions implemented in the platform that contain the default logic and behavior of the forms. Since business needs may require modifying this logic, these functions can be rewritten by programmers and apply different behavior to particular forms.

Predefined JavaScript functions
Functions according to Operation
•modifyCreate(): It is executed when entering the creation of a new form instance.
•modifyUpdate(): It is executed when entering the update of a form instance.
•modifyShow(): It is executed when entering to show a form instance.
•modifyDelete(): It is executed when entering the deletion of a form instance.
•modifyAfterValidate(): It is executed after controlling the asynchronous validations, when confirming a registration or update operation. Allows to perform operations after executing validations.
•modifyPrint(pNode): It is executed by pressing the "Print" button of forms. Allows to modify the default print display. The pNode parameter is the Jquery node of the entire html template of the form, any Javascript logic can be applied to modify such node, which is reflected only in printing.
JavaScript Functions Structure
The structure of functions can be copied in the advanced editing area and the code can be updated according to requests.
The predefined functions have the following structure:
function modifyCreate() { showWaitBanner (); addFormFunctionality({operation:OP_CREATE}); showForm(); hideWaitBanner(); }
function modifyUpdate() { showWaitBanner (); addFormFunctionality({operation:OP_UPDATE}); showForm(); hideWaitBanner(); }
function modifyDelete() { showWaitBanner (); addFormFunctionality({operation:OP_DELETE}); showForm(); hideWaitBanner(); }
function modifyShow() { showWaitBanner (); addFormFunctionality({operation:OP_SHOW}); hideIterativeButtons(); showForm(); hideWaitBanner(); }
function modifyAfterValidate(){ document.getElementById("form1").submit(); }
function modifyPrint(pNode) { return pNode ; }
|
The OPERATION variable takes the following values according to the operation being performed with the form, allowing different actions to be executed on the form instance.
•"CREATE";
•"UPDATE";
•"SHOW";
•"BROWSE";
•"DELETE";
•"SEARCH";
Built-in JavaScript Functions
•showWaitBanner() : Shows the wait message.
•addFormFunctionality(): Adds functionality to display elements such as containers, field controls, repeatable field buttons.
•hideWaitBanner(): Hides the wait message if it is visible.
•showForm(): Shows the form once the necessary logic has finished executing.
Other Useful Functions
GetCdActivity function
In some cases where the form is associated with a process, different actions are carried out depending on the activity in progress.
In order to add programmed logic, there is the getCdActivity() function, which returns the number of the activity in progress.
if(getCdActivity() == 5){
// show container }{ // hide container }
|
Container Functions
hideContainerById ({idContainer:'id'}): This function hides in the interface the container indicated in the'id' parameter.
showContainerById({idContainer:'id'}): This function shows in the interface the container indicated in the'id' parameter (if hidden).
Graphic Container Functions
closeContainer ({type: 0, idContainer:'id'}): Defines that a graphicl container is closed.
type: Indicates what type of container it is.
•0 for Bootstrap-style containers.
•1 for jQuery-style containers.
idContainer: Identifies the container to apply the functionality.
openContainer({type:0,idContainer:'id'}): Defines that a graphical container is displayed.
type: Indicates what type of container it is.
•0 for Bootstrap-style containers.
•1for jQuery-style containers.
idContainer: Identifies the container to apply the functionality.
Multiple Occurrences Container Functions
showIterativesHeaders(): Allows multi-occurrence containers to repeat their field labels in each row.
showIterativesHeaders(){
return ["idContainer"]
} |

Supported Web Technology
In addition to native JavaScript, Deyel allows developers to use other web technologies on this tab.
•jQuery Version 2.1.4 official site https://jquery.com/
•Bootstrap 3.3 official site https://getbootstrap.com/docs/3.3/
•Font awesome official site https://fontawesome.com/v4.7.0/
These technologies are already included in the platform, any functionality of the same technologies that the programmer user wants to use does not require anything additional.
