Text
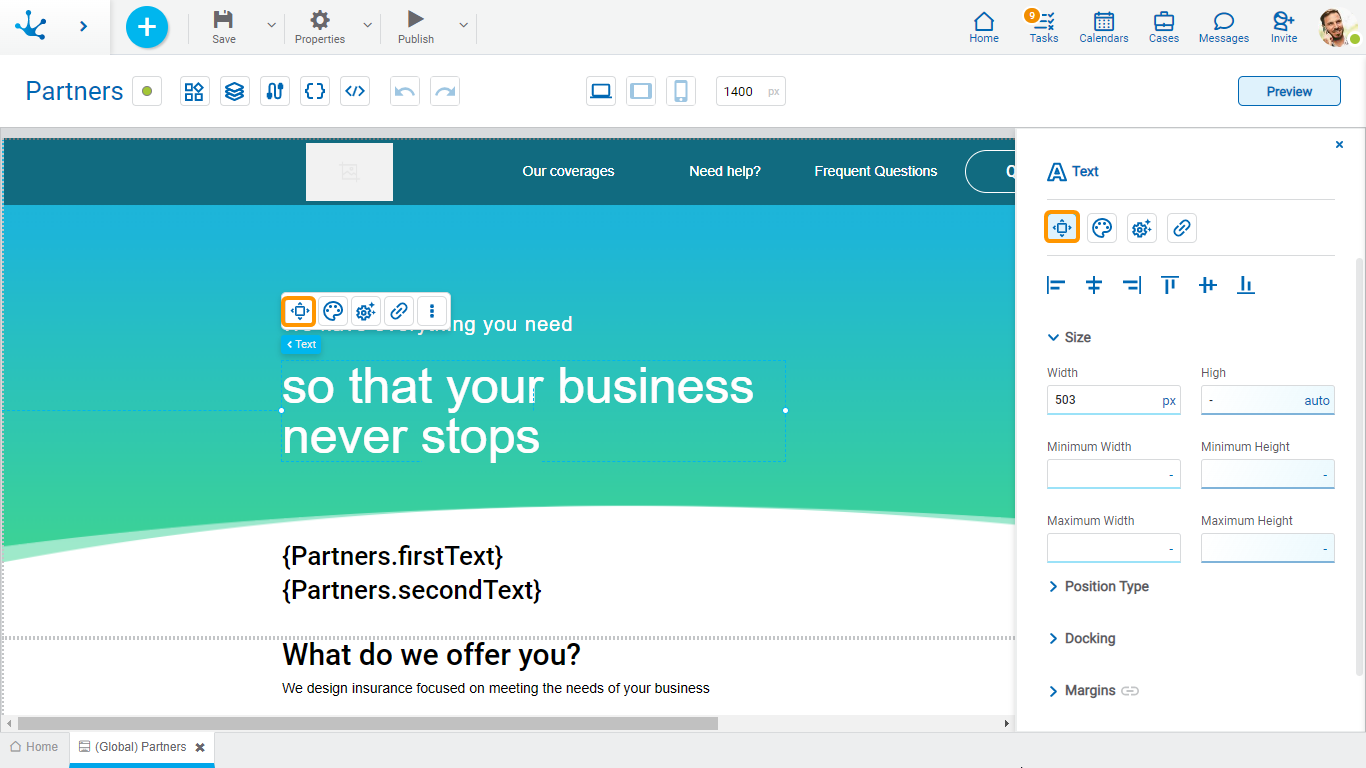
Texts can be included on a page, defining the characteristics by modeling its properties.
The element properties are represented by icons in its context menu, where its operations are also available.
Subtypes
•Title 1
•Title 2
•Subtitle 1
•Subtitle 2
•Paragraph
•Normal Text
Structure Properties
The structure properties panel of an element opens when selecting the icon  of the context menu.
of the context menu.

Alignment
Allows to align the element by selecting one of the available icons.
• Align to the left.
Align to the left.
• Align to horizontal center.
Align to horizontal center.
• Align to the right.
Align to the right.
• Align up.
Align up.
• Align vertical center.
Align vertical center.
• Align bottom.
Align bottom.
Size

All size properties can be expressed in pixels (px), percentage (%), viewport width (vw), and viewport height (vh). Additionally, for Width and Height properties, the “auto” option is added.
Position Type

Possible Values
•Default: The element has a relative position with respect to the superior element where it was placed (container or section).
•Fixed: Fixes the element to the page so that it is always visible in the same position. It allows to increase the visibility of important content.
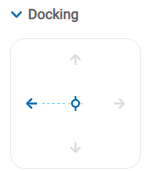
Docking

Determines the vertical and horizontal position of elements within the page section or container, when the screen is resized.
Although the modeler automatically docks the element when it is added, it can also be configured in order to be docked to any side (to the top, bottom, left, right, or even in the center of the section or container it is in). Just click on the arrows or in the center of the side to be docked to.
Margins

It allows to define the distance of elements from the borders of their top element. The behavior of margins depends on the docking of the element. It can be expressed in pixels (px), percentage (%), viewport width (vw), and viewport height (vh).
Top
Distance to the top border of the highest ranking element.
Bottom
Distance to the bottom border of the highest ranking element.
Left
Distance to the left border of the highest ranking element.
Right
Distance to the right border of the highest ranking element.
![]() Allows the value entered in one of the margins to be copied to the other ones automatically.
Allows the value entered in one of the margins to be copied to the other ones automatically.
![]() Allows to indicate different values for each margin.
Allows to indicate different values for each margin.
Advanced

Name
Name used to reference the element during modeling.
Identifier
Uniquely identifies the element. It is used in the Javascript SDK.
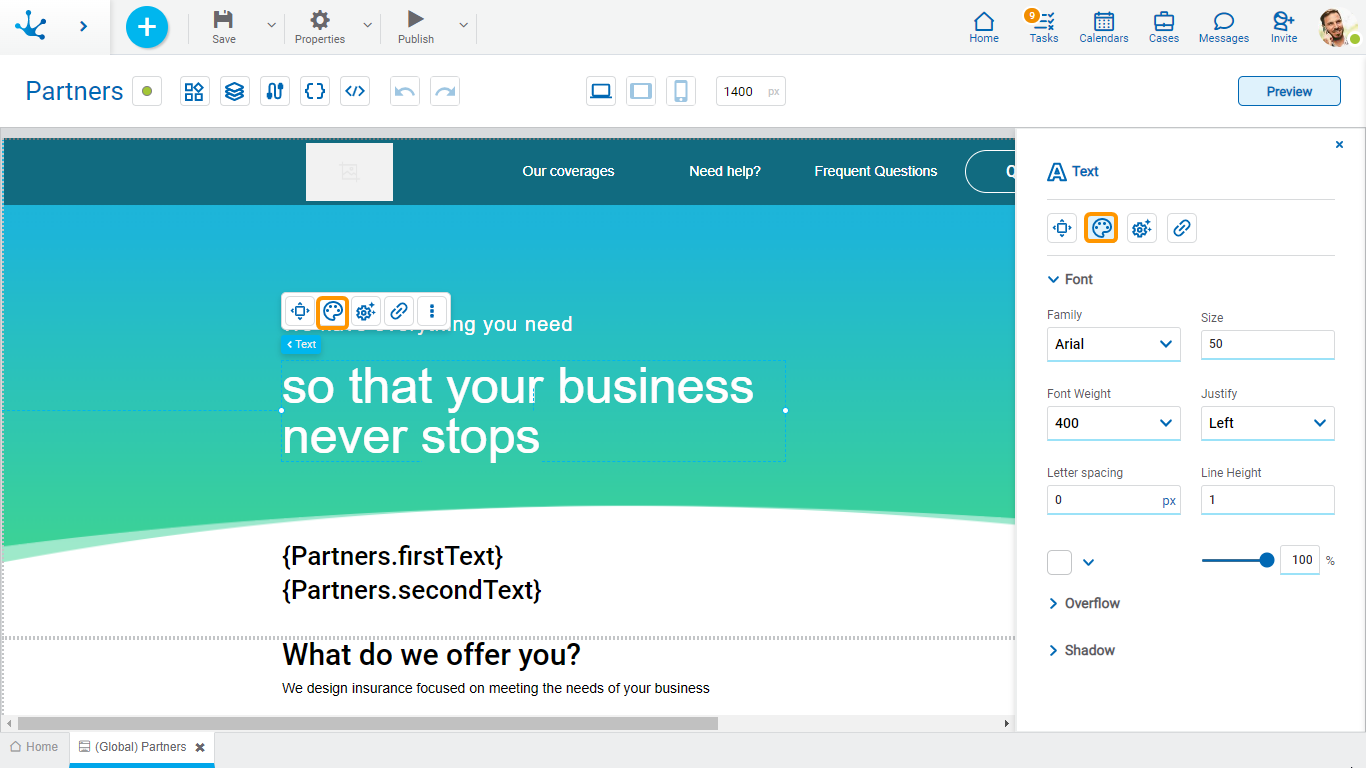
Style Properties
The style properties panel of an element opens when selecting the icon  of the context menu.
of the context menu.

Source

Allows to define the text style.
Overflow

Allows to limit the number of lines that contain the text, having to indicate the maximum number of lines. In case that the text overcomes the number of lines indicated in this property, then it is truncated and the icon  is displayed.
is displayed.
Shadow

Allows to define the shadow effect over the element.
Horizontal
Horizontal size of the shadow to the right of the element. It can be expressed in pixels (px), percentage (%), viewport width (vw), and viewport height (vh).
Vertical
Vertical size of the shadow below the element. It can be expressed in pixels (px), percentage (%), viewport width (vw), and viewport height (vh).
Blur
The greater this value is, the greater and lighter the shadow becomes. If not specified, its value is 0 and the shadow border is darker. It can be expressed in pixels (px), percentage (%), viewport width (vw), and viewport height (vh).
Color
Defines the color of the shadow.
Transparency
Defines the transparency of the shadow.
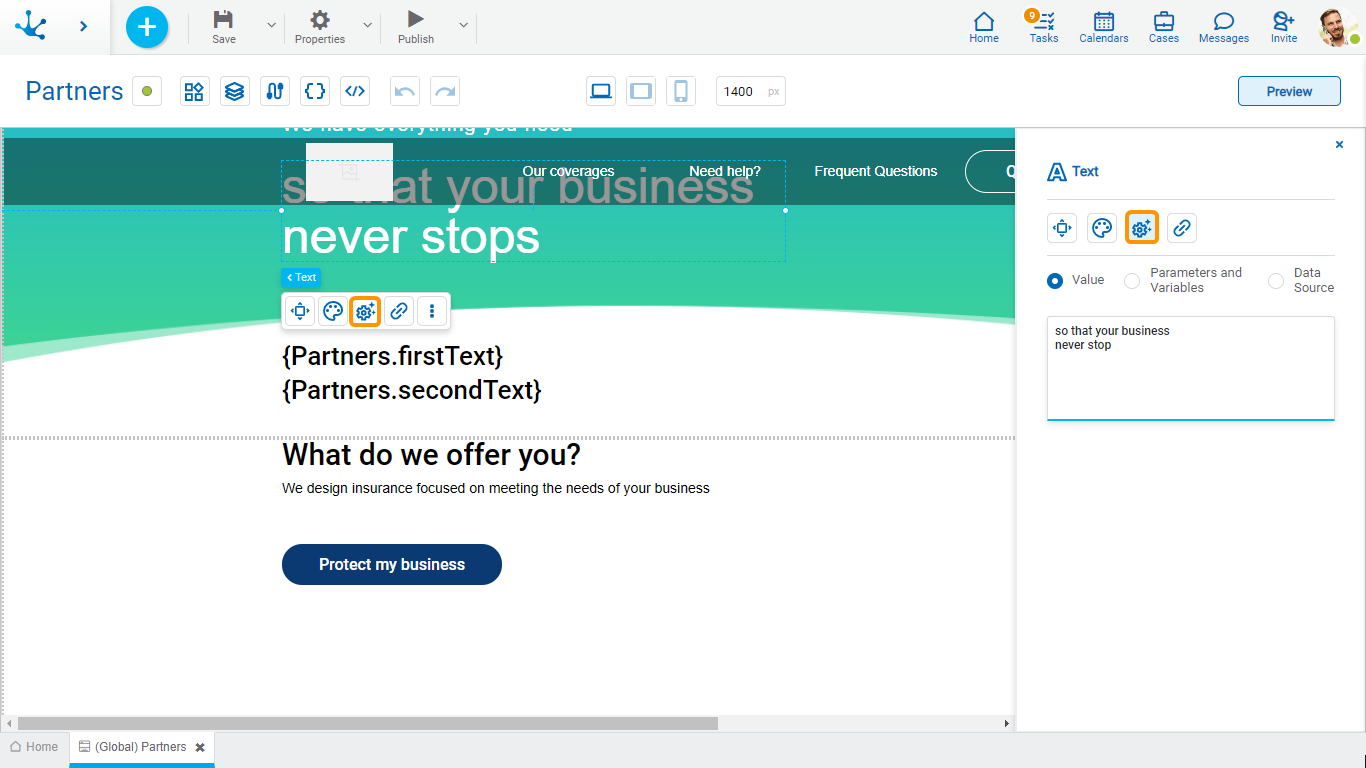
Configuration Properties
The configuration properties panel of an element opens when clicking the icon ![]() of the context menu.
of the context menu.

Allows to select the source of the element's content.
Value

Value
Allows to enter a text that is displayed in the element.
Parameters and Variables

Parameters and Variables
Allows to select a parameter or a variable from the page. Its value is displayed in the element.
Data Source

Data Source
Allows to select a data source that was previously defined on the page.
Fields
Allows to select a field from those retrieved in the chosen data source. Its value is displayed in the element.
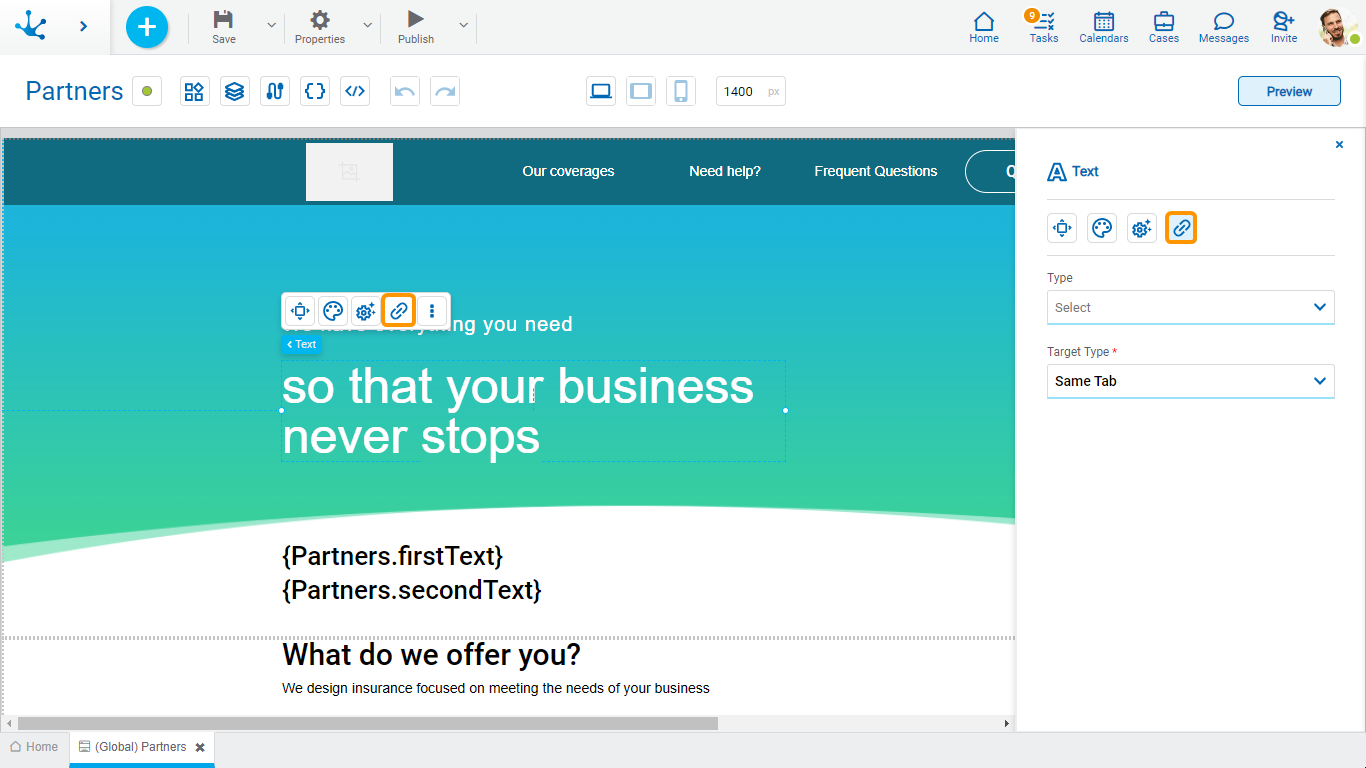
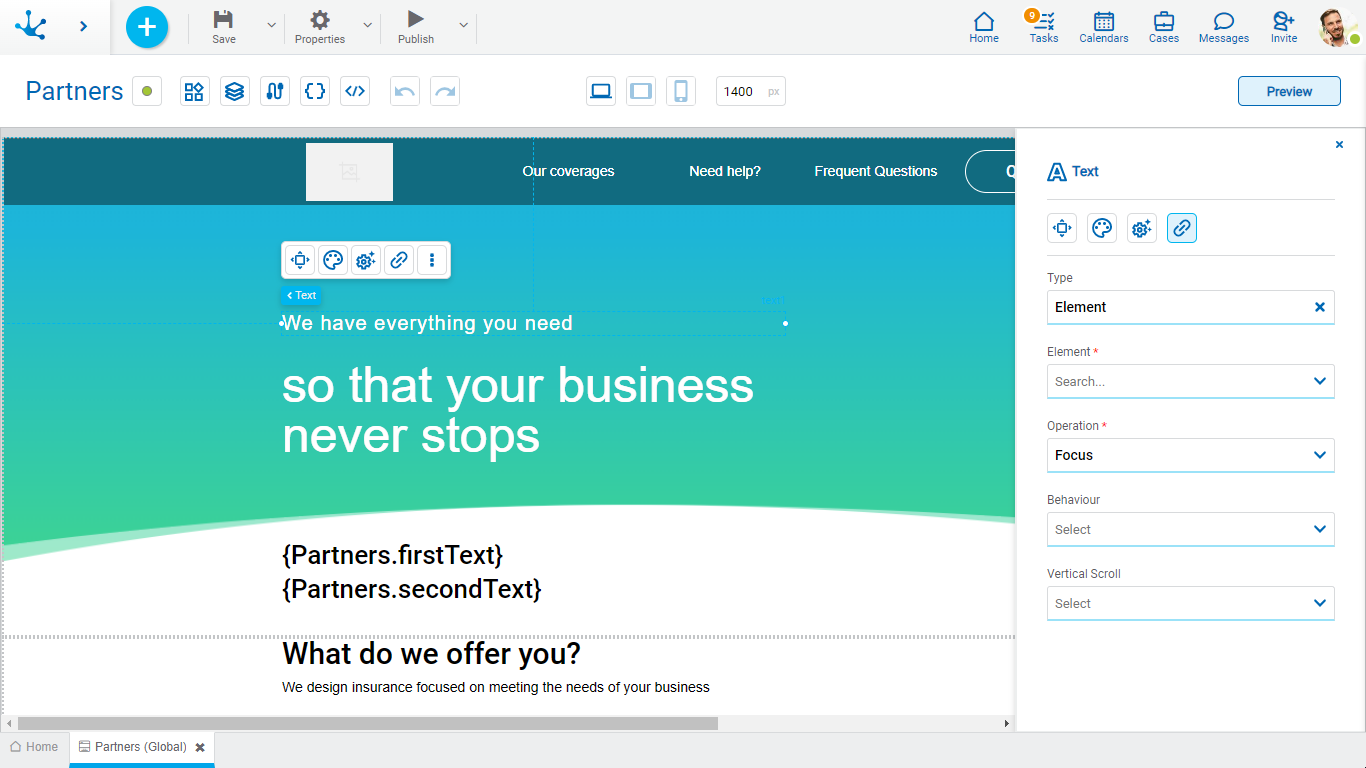
Hyperlink Properties
The hyperlink properties panel of an element opens by pressing the icon ![]() of the context menu.
of the context menu.

Define the behavior of the element when selecting it. Different properties are enabled depending on the type of object selected.
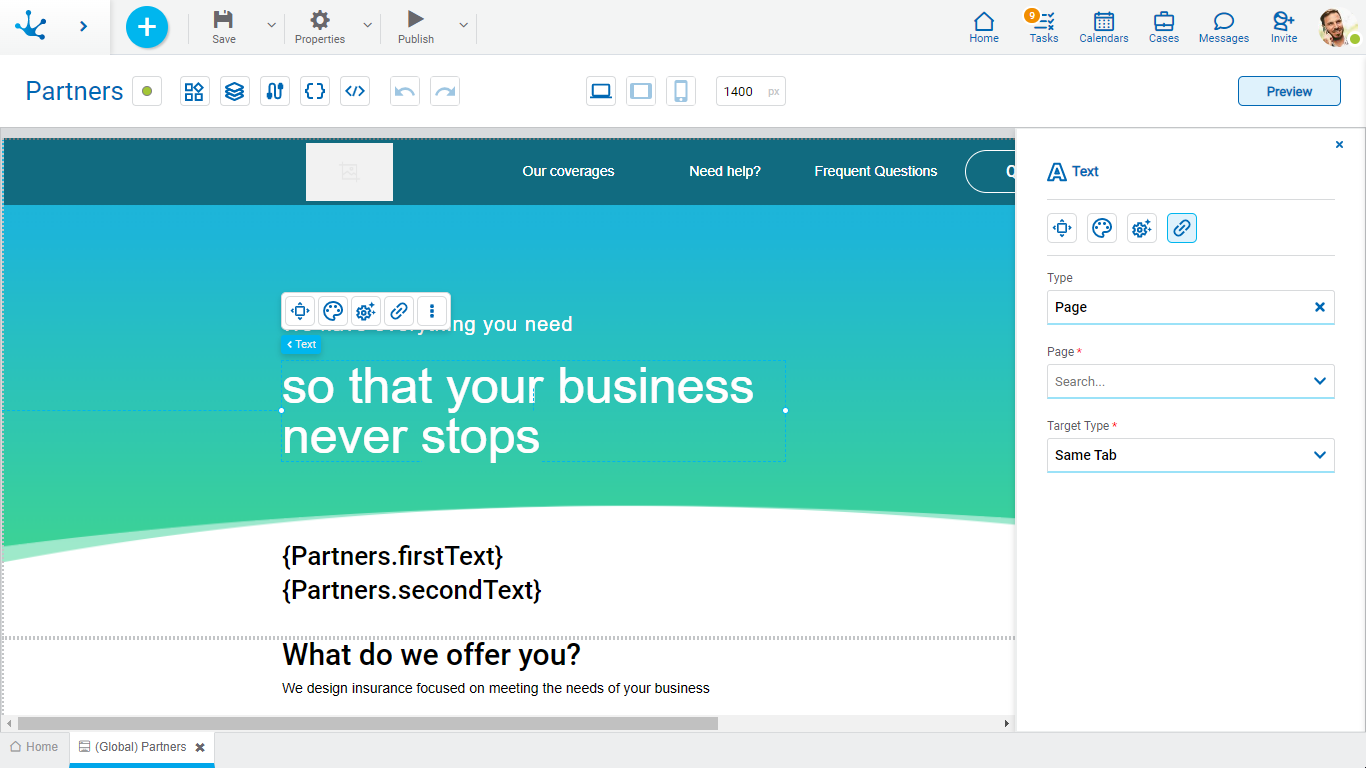
Page

Page
The pages modeled in the environment are displayed.
Target Type
The available options for opening the object are displayed.
Possible Values
•Same Tab
•New Window
•Modal: if this option is selected the additional properties are enabled.
Modal Horizontal Size
Define its width.
Modal Vertical Size
Define its height.
•Iframe: this option is selected and an additional property is enabled.
Target Iframe
Displays the iframes previously defines in the page.
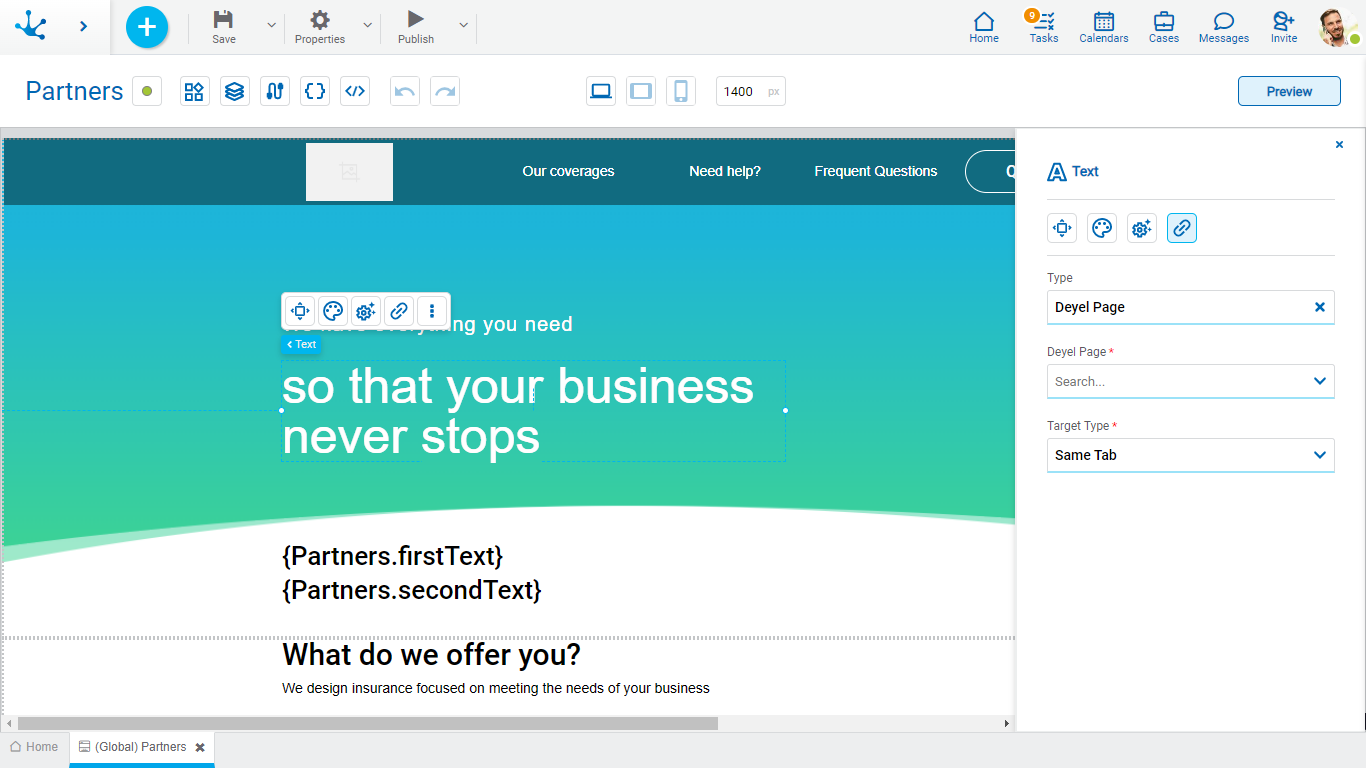
Deyel Page

Deyel Page
The pages belonging to Deyel are displayed.
Target Type
The available options for opening the object are displayed.
Possible Values
•Same Tab
•New Window
•Modal: if this option is selected the additional properties are enabled.
Modal Horizontal Size
Define its width.
Modal Vertical Size
Define its height.
•Iframe: this option is selected and an additional property is enabled.
Target Iframe
Displays the iframes previously defines in the page.
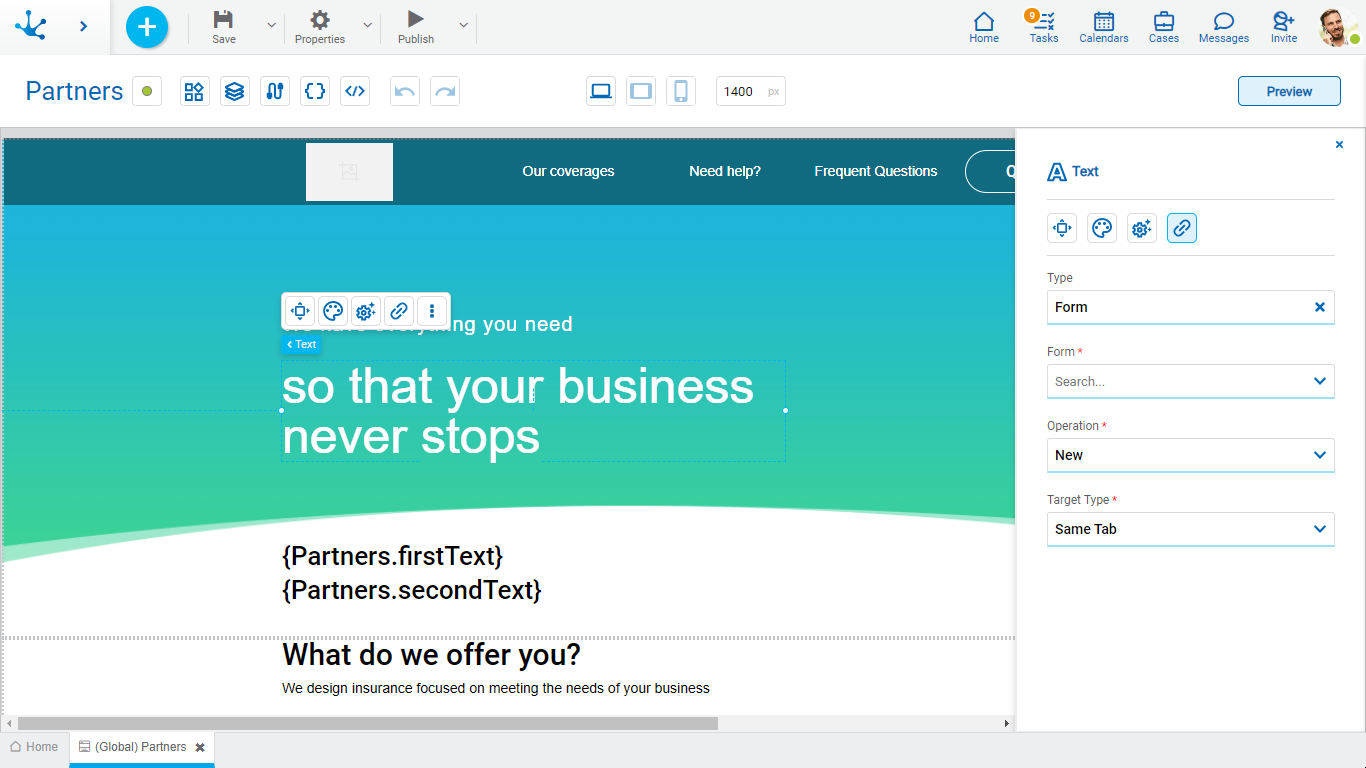
Form

Form
The forms modeled in the environment are displayed.
Operation
Defines the operation made when selecting the object.
Possible Values
•New: Indicates that the panel of the form selected in the previous property is opened for the creation of an instance.
•Grid: Indicates that the grid of the form selected in the previous property is opened.
Target Type
The available options for opening the object are displayed.
Possible Values
•Same Tab
•New Window
•Modal: if this option is selected the additional properties are enabled.
Modal Horizontal Size
Define its width.
Modal Vertical Size
Define its height.
•Iframe: this option is selected and an additional property is enabled.
Target Iframe
Displays the iframes previously defines in the page.
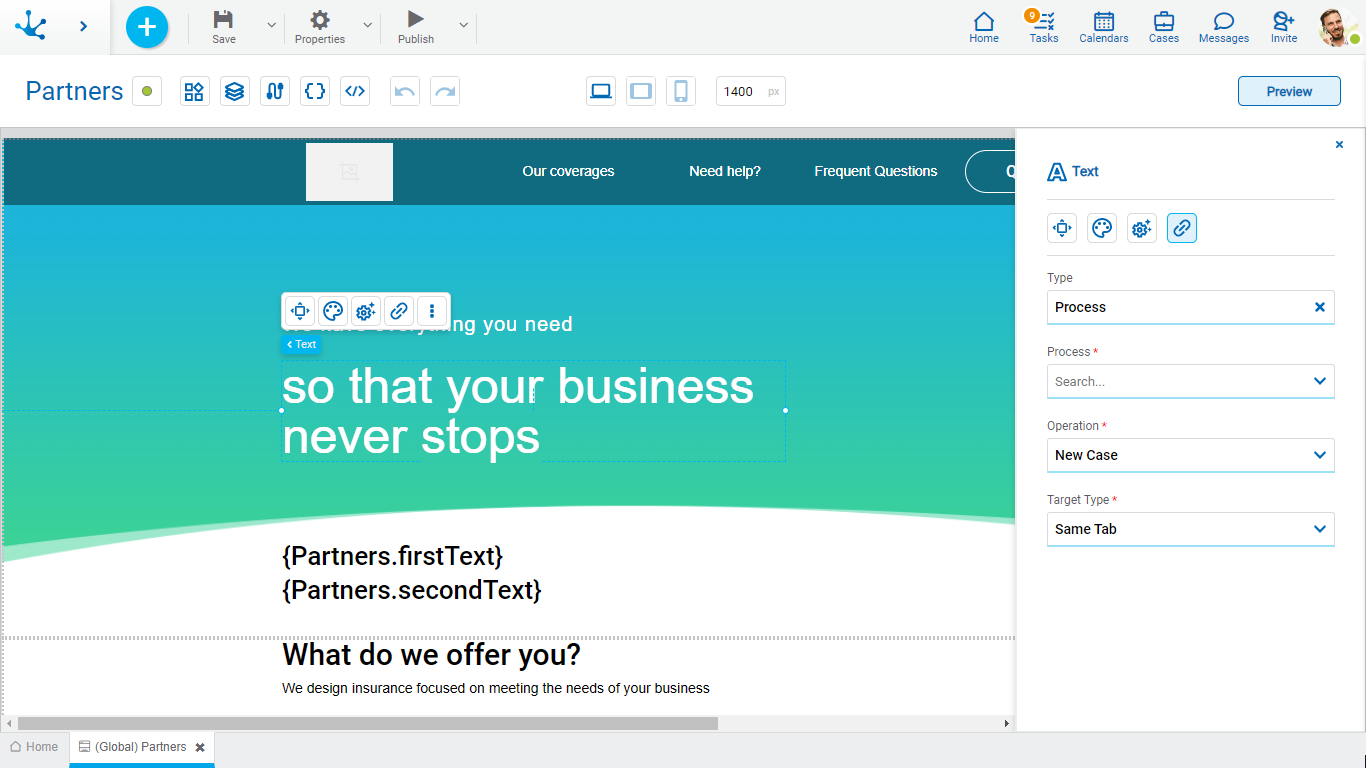
Process

Process
The processes modeled in the environment are displayed.
Operation
Defines the operation made when selecting the object.
Possible Value
•New Case: Indicates that a case of the process selected in the previous property is started.
Target Type
The available options for opening the object are displayed.
Possible Values
•Same Tab
•New Window
•Modal: if this option is selected the additional properties are enabled.
Modal Horizontal Size
Define its width.
Modal Vertical Size
Define its height.
•Iframe: this option is selected and an additional property is enabled.
Target Iframe
Displays the iframes previously defines in the page.
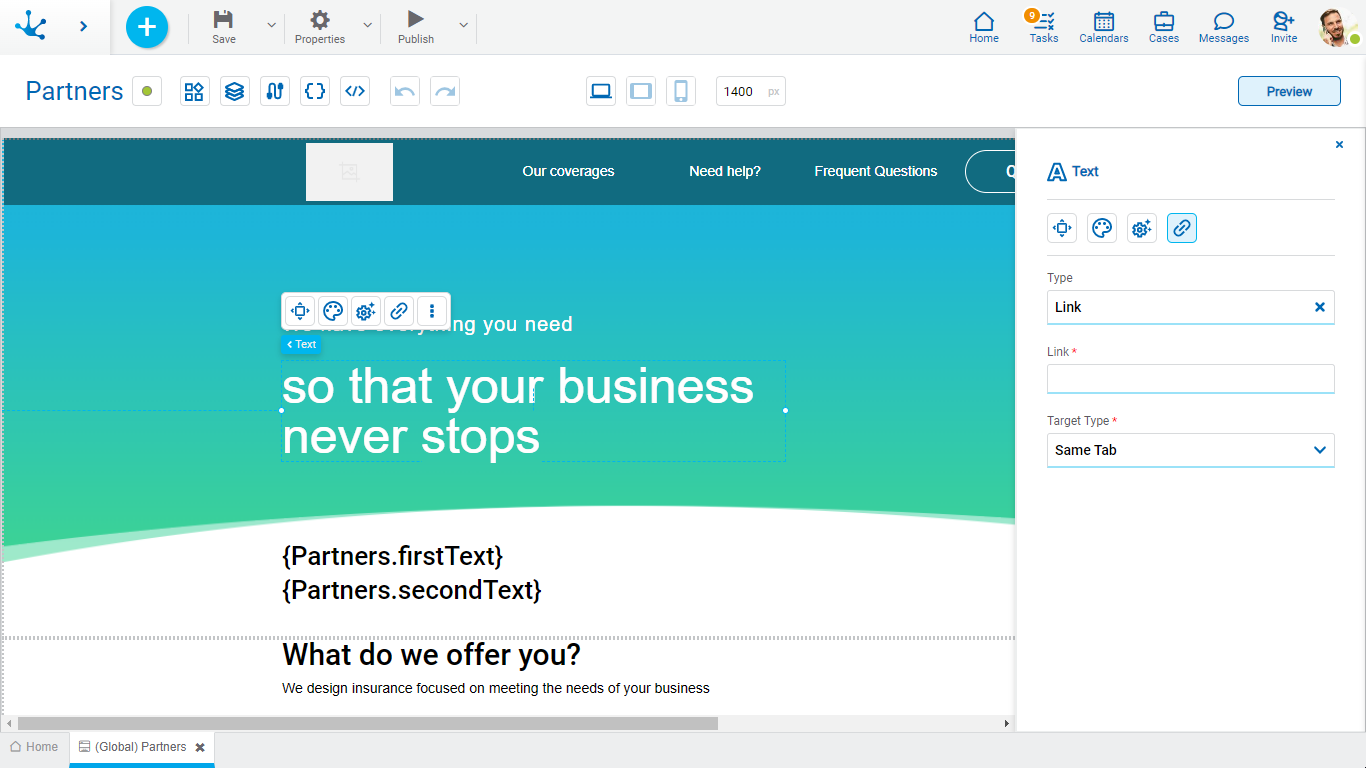
Link

Link
Allows to enter any link.
Target Type
The available options for opening the object are displayed.
Possible Values
•Same Tab
•New Window
•Modal: if this option is selected the additional properties are enabled.
Modal Horizontal Size
Define its width.
Modal Vertical Size
Define its height.
•Iframe: this option is selected and an additional property is enabled.
Target Iframe
Displays the iframes previously defines in the page.
Element

Element
The modeled elements in the page are displayed.
Operation
Defines the operation made when selecting the element.
Behaviour
Establishes the transition of the animation.
Possible Values
•Auto
•Smooth
Vertical Scroll
Possible Values
•Start: Moves to the start of the selected element.
•Closest: Moves to the closest position to the selected element from the element the event fires.
•Center: Moves to the center of the selected element.
•End: Moves to the end of the selected element.
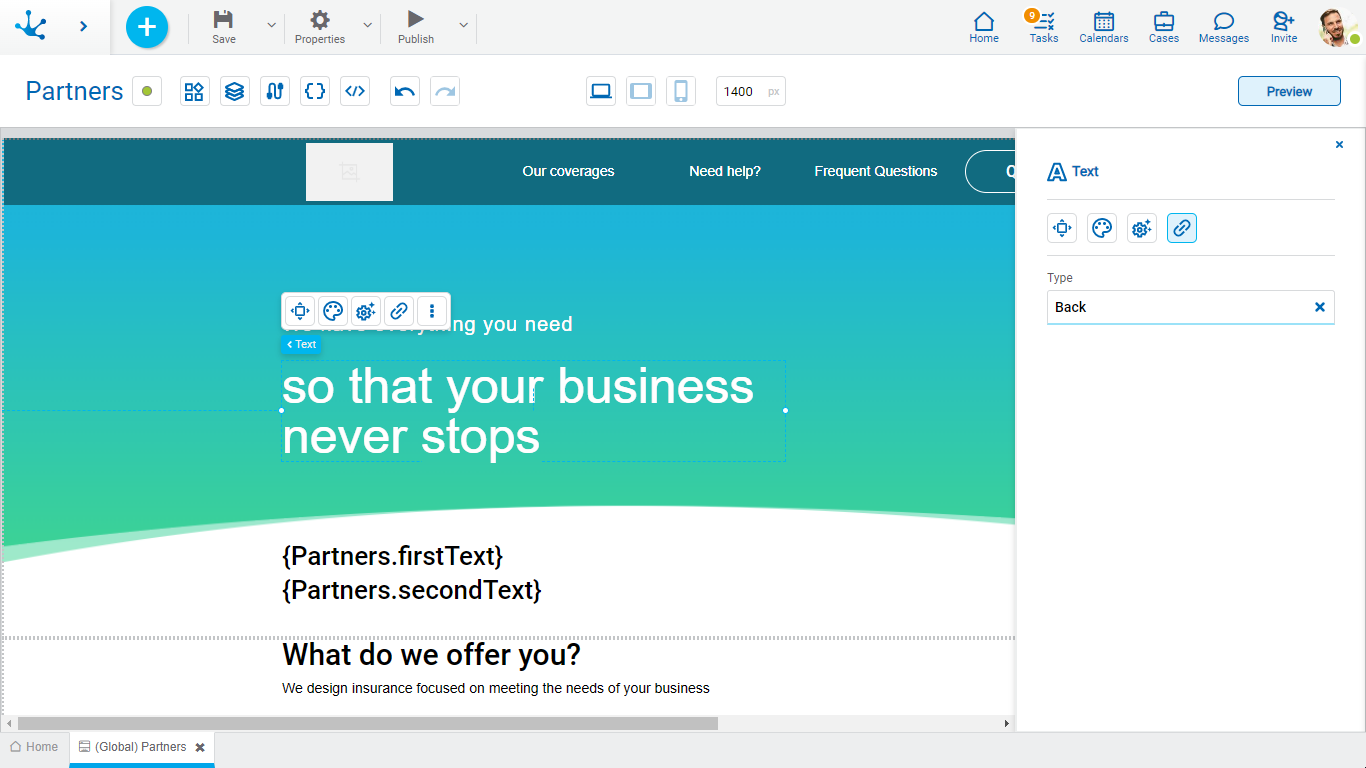
Back

It allows associating the event to go back in the browser to the element.
Events
The texts allow to use different events.
Event |
Description |
|---|---|
onMouseIn() |
It is executed when the cursor is positioned on the element. |
onMouseOut() |
It is executed when the cursor moves out of the element. |
onClick() |
It is executed when clicking on the element. |
onDoubleClick() |
It is executed when clicking twice on the element. |
onInit() |
It is executed before the element is loaded. |
afterViewInit() |
It is executed after viewing the element. |
onViewportEnter() |
It is executed when the element is visible. |
onViewportLeave() |
It is executed when the element is no longer visible. |
