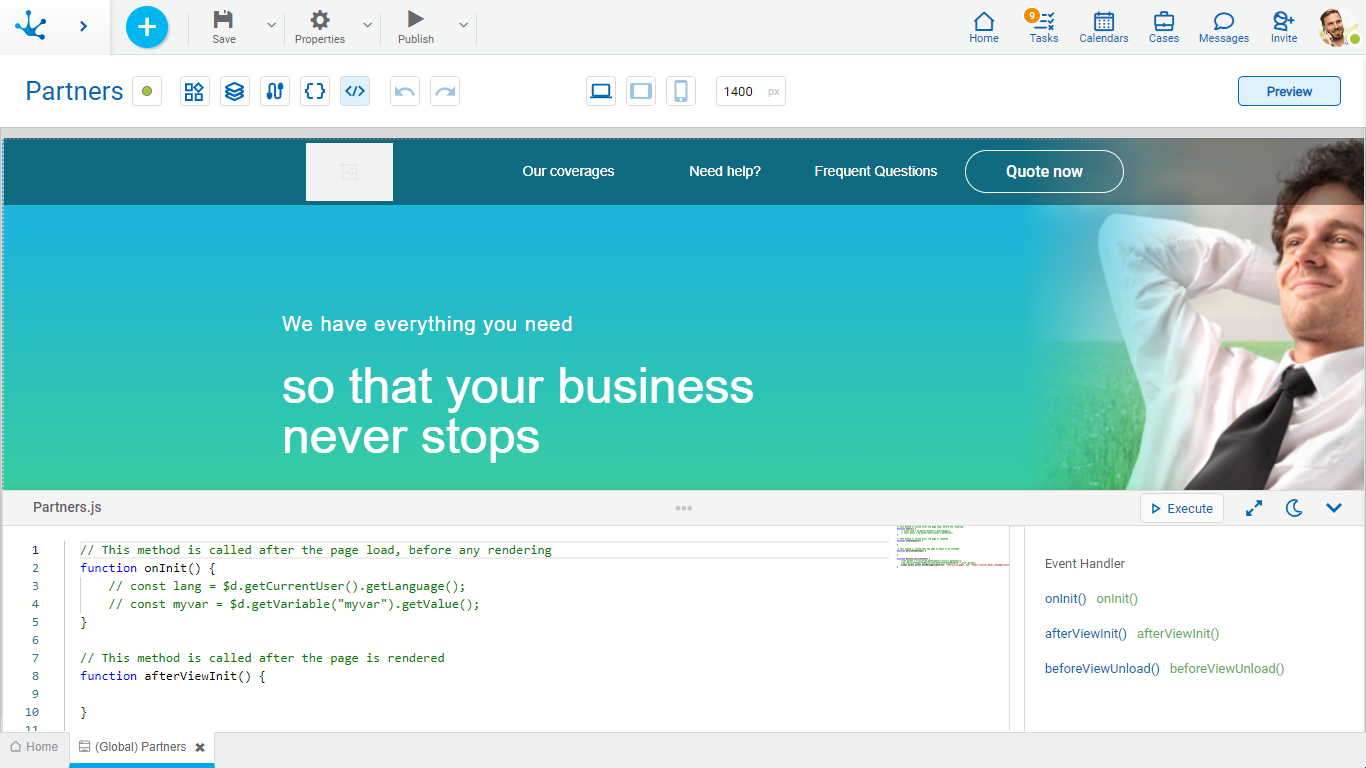
Code Editing
It is the part of the modeling area where the functionality of the page and its elements can be extended.

Sections
•Javascript code editor of the page: It allows to add and update functions associated with the events of elements or pages.
•Event list: The event handler is displayed to the right of the code editor, it contains the identifier and the list of events of the selected element. If no element is selected, the list of page events expands.
Editor Options
![]() Performs the same operation as the preview.
Performs the same operation as the preview.
![]() Increases the panel size and covers the page modeler.
Increases the panel size and covers the page modeler.
![]() Changes the style of the code editor to dark mode.
Changes the style of the code editor to dark mode.
![]() Minimizes the panel and remains minimized at the bottom.
Minimizes the panel and remains minimized at the bottom.
Operations
Associate a Function
The page has functions defined by default associated for its three events.. Instead, its elements do not have any function defined.
To associate a function to an event, select the event to enter the name of the function to be associated with the event. A name is automatically generated with the identifier of the element concatenated with the event name and when pressing the icon, ![]() the function that is associated with the event is created in the code.
the function that is associated with the event is created in the code.
If the function already exists, a number is automatically added as a suffix. Validate that functions with the same name are not created.
Select a Function
Selecting a function moves focus to that function in the Javascript code editor.
Disassociate a Function
To disassociate a function from an event, press the icon ![]() , this deletes the association of the function with the event but it is not deleted from the code.
, this deletes the association of the function with the event but it is not deleted from the code.
If the function is deleted in the Javascript code, it remains associated in the list of events, however the event does not execute any function and does not throw any error.
