Catálogo de Scripts
Revving Filenames es una técnica utilizada para forzar a los clientes de una aplicación web, a tener la última versión de un recurso estático.
Deyel implementa esta técnica para el manejo de los archivos de JavaScript, sean estos generales de la aplicación o particulares de cualquier formulario electrónico modelado en la plataforma.
Cuando uno de estos archivos javascript recibe un cambio, la técnica de Revving Filenames básicamente propone que se renombre dicho archivo, con lo cual los navegadores se verán forzados a recuperarlo nuevamente. El nuevo recurso no existirá dentro de la caché del navegador ni de ningún otro nodo intermedio, forzando al navegador a ir a buscarlo nuevamente al servidor.
Revving Filenames mejora la performance de las páginas web. A los recursos estáticos se les indica un “expires date” alto, para que estos se cacheen. Ante una modificación, se renombra el recurso logrando que se deba recuperar nuevamente por no existir en la cache.
Para implementar esta técnica, se ha definido un nuevo formulario en Deyel, llamado USJ - Catálogo de Scripts. En este formulario se mantiene para cada archivo de script, cual es el nombre que se debe utilizar para recuperarlo desde el servidor.
Como configurar los scripts:
Para indicar que en vez de usar un script base de Deyel se usará otro, se deberá crear una instancia del formulario USJ indicando el nombre del script original y cual será el nuevo nombre.
Vale aclarar que:
-Sólo debería haber una entrada en USJ por cada script original.
-Si existe mas de una, se considerará la última ingresada.
-Se puede eliminar una instancia para que tome vigencia la anterior, o el nombre original, si no quedan otras instancias anteriores.

Debe ingresarse:
El nombre del script original debe respetar minúsculas y mayúsculas, y terminar con .js
El nuevo nombre del script debe tener el formato: nombreOriginal@cualquierString.js
En el campo descripción se puede indicar un breve comentario de cual es el cambio que se hace en esta versión del archivo Javascript.
Si es un modifierScript, aparecerá un nuevo campo para completar, que es el identificador del formulario al que le cambiaremos el modifierScript. Estos son 3 caracteres.
Este formulario USJ posee validaciones de formato para que no se den de alta registros con datos incorrectos.
Persistencia en Memoria del Catálogo
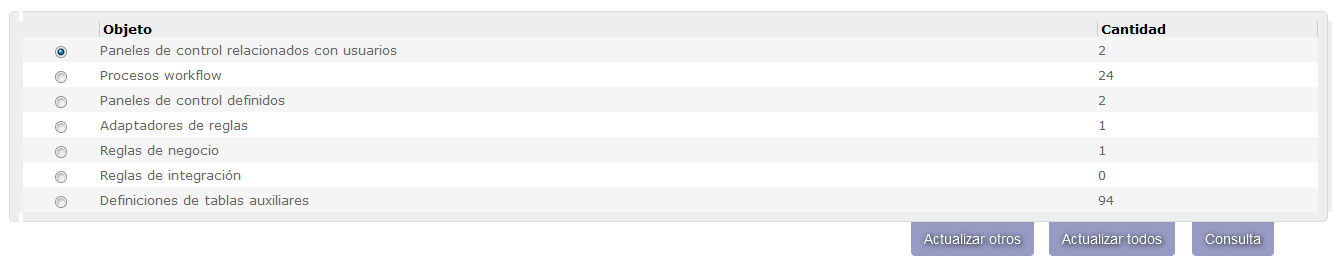
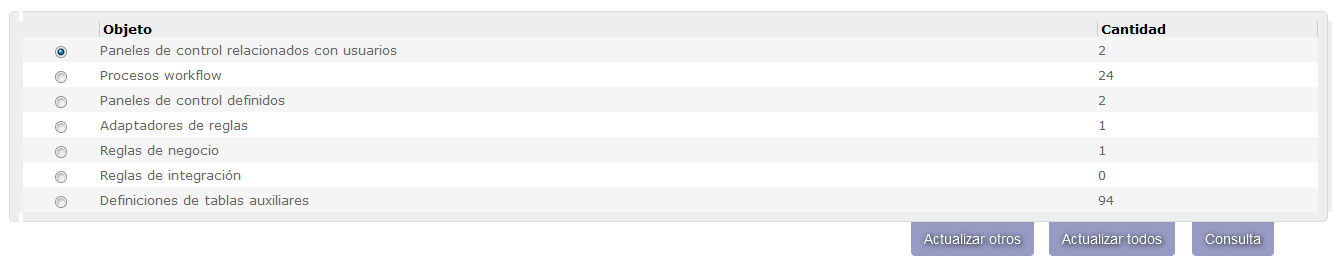
Las instancias del formulario USJ, son almacenadas en la memoria caché del sistema, para optimizar el acceso. Esta estructura en memoria es inicializada cuando se arranca el servidor de aplicación. Luego, se puede solicitar su actualización, mediante la funcionalidad de monitoreo de Cache, presionando el botón de "Actualizar Todos".
Ejemplo A) Modificar un script particular de un formulario.
Actualmente el script dispara un mensaje: “este es el script actual”.

Queremos modificar el modifierScript del formulario USJ para que dispare un alert con el mensaje: “este es un nuevo script”.
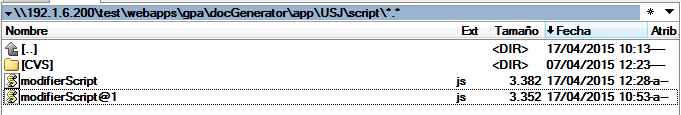
Para ello, generamos un nuevo archivo de script con el nombre modifierScript@1.js para el formulario USJ:

En ese nuevo archivo, se realizan los cambios. Reemplazamos el mensaje de alerta por: “este es un nuevo script”.
Para indicar a la aplicación que tiene que utilizar este nuevo archivo, debemos registrar una nueva instancia en el catálogo de scripts. Generamos una instancia nueva del formulario con los siguientes datos:

Para que esta nueva instancia entre en vigencia, se debe iniciar el app server, o utilizar el monitor de caches para actualizar la memoria central.

Presionamos el botón: “Actualizar todos”.
Ahora, volvemos a ingresar al formulario USJ para ver si cambió el mensaje del modifierScript.

Ejemplo B ) Modificar un script general de la aplicación:
Ahora vamos a modificar el script consistEnv.js, para que dispare un alert con el mensaje “este es el nuevo ConsistEnv”.
Para esto, creamos una copia del consistEnv.js actual, y le ponemos por nombre “consistEnv@1.js”.
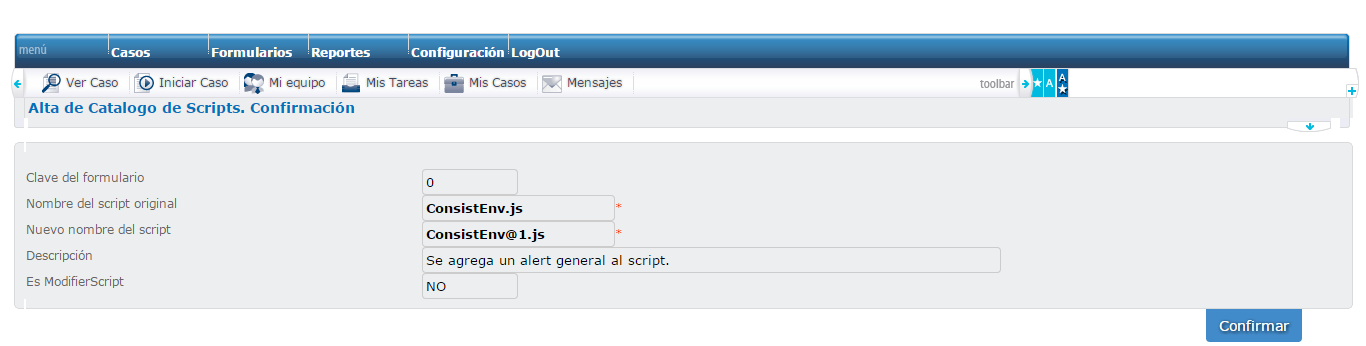
Ahora vamos al formulario USJ e insertamos una nueva instancia con los siguientes datos:

Guardamos y actualizamos la caché central.

Presiono el botón: “Actualizar todos”.
Y ahora cada vez que se cargue el script debiera ver el mensaje.

Como obtener el nombre del script en su última versión para añadir a una servlet:
JavascriptRevving.getModifierScriptFullName(pIDForm);
- Retorna el nombre completo del script para el formulario pIDForm.
EJ: modifierScript@1.0.0.js
JavascriptRevving.getScriptFullName(pScriptName);
- Retorna el nombre completo del script para el script de nombre pScriptName.
El nombre del script debe ser completo, incluyendo la extensión y respetando mayúsculas y minúsculas.
EJ: para consistEnv.js retornaría consistEnv@1.0.0.js
Como activo/desactivo el revving filenames para los scripts:
Propiedad REVVING_FILENAMES= [true/false] en /ConsistEnv_es_AR.properties
