Desarrollo de Reglas para Calendarios Graficos
Para desarrollar una regla de negocios que recupere los eventos de un calendario se deben respetar las siguientes condiciones:
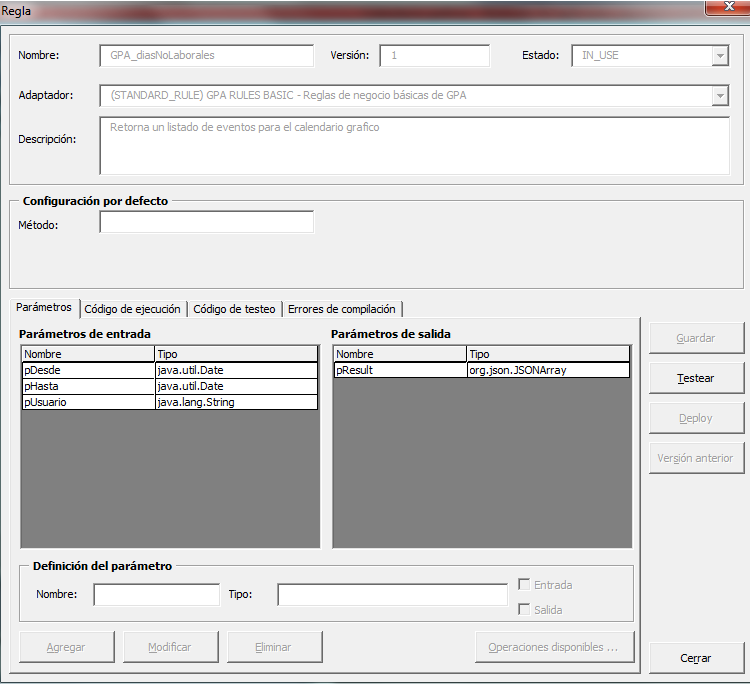
Parámetros de entrada
pDesde (java.util.Date)
pHasta (java.util.Date)
pUsuario (java.lang.String)
pDsFilter (java.lang.String)
pDsUsersFilter (java.lang.String)
Parámetros de salida
pResult (org.json.JSONArray)
Los parámetros pDesde y pHasta definen el rango de fechas a mostrar en pantalla, por lo que deben obtenerse los eventos que ocurran en dicho rango.
El pUsuario define para qué usuario se solicitan los eventos.
El parámetro pDsFilter define los filtros que se deben aplicar. Deben retornarse sólo los eventos que cumplen con el filtro aplicado por el usuario.
El parámetro pDsUsersFilter está compuesto por los usuarios seleccionados en el seleccionador de usuarios subordinados.
La salida es un arreglo de objetos JSON (JSONObject).
Una regla de ejemplo es la Deyel_diasNoLaborales:

Código de Ejecución:
pResult = new JSONArray();
SimpleDateFormat xSimpleDateFormat = new SimpleDateFormat("yyyy-MM-dd");
BTFeriado xBTFeriado = new BTFeriado(getPoolIdentifier());
ArrayList todos = new ArrayList(xBTFeriado.getData().values());
Iterator vIterator = todos.iterator();
while (vIterator.hasNext()){
BOFeriado elemento = (BOFeriado)vIterator.next();
Date fecha = BTTime.getDate(elemento.getDtFeriado());
if (fecha.after(pDesde)&&fecha.before(pHasta)){
JSONObject jsonObject = new JSONObject();
jsonObject.put("title", elemento.getDsFeriado());
jsonObject.put("start", xSimpleDateFormat.format(fecha));
pResult.put(jsonObject);
}
}
El resultado final deben ser eventos definidos en formato JSON con la estructura definida para eventos:
id |
String/Integer. Optional Uniquely identifies the given event. Different instances of repeating events should all have the same id. |
title |
String. Required. The text on an event's element |
allDay |
true or false. Optional. Whether an event occurs at a specific time-of-day. This property affects whether an event's time is shown. Also, in the agenda views, determines if it is displayed in the "all-day" section. If this value is not explicitly specified, allDayDefault will be used if it is defined. If all else fails, FullCalendar will try to guess. If either the start or end value has a "T" as part of the ISO8601 date string, allDay will become false. Otherwise, it will be true. Don't include quotes around your true/false. This value is a boolean, not a string! |
start |
The date/time an event begins. Required. A Moment-ish input, like an ISO8601 string. Throughout the API this will become a real Moment object. |
end |
The exclusive date/time an event ends. Optional. A Moment-ish input, like an ISO8601 string. Throughout the API this will become a real Moment object. It is the moment immediately after the event has ended. For example, if the last full day of an event isThursday, the exclusive end of the event will be 00:00:00 on Friday! |
url |
String. Optional. A URL that will be visited when this event is clicked by the user. For more information on controlling this behavior, see the eventClick callback. |
className |
String/Array. Optional. A CSS class (or array of classes) that will be attached to this event's element. |
editable |
true or false. Optional. Overrides the master editable option for this single event. |
startEditable |
true or false. Optional. Overrides the master eventStartEditable option for this single event. |
durationEditable |
true or false. Optional. Overrides the master eventDurationEditable option for this single event. |
rendering |
Allows alternate rendering of the event, like background events. Can be empty, "background", or "inverse-background" |
overlap |
true or false. Optional. Overrides the master eventOverlap option for this single event. If false, prevents this event from being dragged/resized over other events. Also prevents other events from being dragged/resized over this event. |
constraint |
an event ID, "businessHours", object. Optional. Overrides the master eventConstraint option for this single event. |
source |
Event Source Object. Automatically populated. A reference to the event source that this event came from. |
color |
Sets an event's background and border color just like the calendar-wide eventColor option. |
backgroundColor |
Sets an event's background color just like the calendar-wide eventBackgroundColor option. |
borderColor |
Sets an event's border color just like the calendar-wide eventBorderColor option. |
textColor |
Sets an event's text color just like the calendar-wide eventTextColor option. |
Para más información: http://fullcalendar.io/docs/event_data/Event_Object/
Existen atributos particulares para los eventos, como ser:
Description: Contiene texto, si es seteado el evento presentará un tool tip con ese texto.
formUrl: Url a ser abierta en un iframe al hacer clic sobre el evento, por defecto SIEMPRE se le concatenará como parámetro “&nuSecHidden=”+El valor del nuSecHidden actual.
Ejemplo:

Reglas de Filtrado
Para definir filtros sobre un calendario, se debe generar una regla que retorne código html y javascript que genere la estructura que se le presentará al usuario. Internamente el código javascript retornado por la regla debe setear el campo “ID_CALENDARIO” _FILTER_INPUT. Cada vez que el calendario refresca los eventos busca al campo “ID_CALENDARIO” _FILTER_INPUT y en caso de encontrarlo lo envía como el parámetro “pDsFilter”.
