Progresive Web Application
Todas las aplicaciones Deyel son Progressive Web Apps (PWA). Se trata de aplicaciones web que utilizan capacidades de la web para ofrecer una experiencia similar a la de una aplicación nativa del dispositivo que el usuario acostumbra utilizar, para sistemas operativos Android o iOS, con una interfaz optimizada, respuesta rápida y con acceso a las funcionalidades propias del dispositivo.
Combinan lo mejor de las aplicaciones web y nativas, proporcionando una experiencia de usuario mejorada y robusta en la web. Funcionan en todos los navegadores gracias al concepto de mejora progresiva, son adaptables a diferentes tamaños de pantalla, desde móviles hasta equipos de escritorio, y son independientes de la conectividad, es decir que pueden operar sin conexión o en redes de baja calidad.
La mejora progresiva es una estrategia que prioriza el contenido básico y funcional para todos los usuarios, mientras que proporciona funcionalidades mejoradas y una experiencia más rica para aquellos con navegadores y dispositivos más avanzados. Esto se logra construyendo primero una versión básica de la aplicación y luego añadiendo capas de mejoras que aprovechan las capacidades más avanzadas de navegadores modernos.
Al momento de ejecutar las aplicaciones Deyel, desde su página “Home”, pueden instalarse desde el navegador tanto en un equipo de escritorio como en un equipo móvil. Muy fácilmente pueden agregarse a la pantalla de inicio del dispositivo, sin necesidad de pasar por una tienda de aplicaciones. Permiten utilizar notificaciones “push" y otras funcionalidades para mantener el compromiso de los usuarios.
Características
Las aplicaciones PWA se caracterizan por tener las siguientes funcionalidades:
•Progresivas: Funcionan para todos los usuarios, independientemente del navegador que utilicen, ya que están construidas a partir de un contenido básico que luego puede ser mejorado con capacidades avanzadas.
•Responsivas: Se adaptan a diferentes tamaños de pantalla, desde dispositivos móviles hasta computadoras de escritorio.
•Independientes de la conectividad: Utilizan el concepto "service workers" para funcionar sin conexión o en redes de baja calidad.
•Similares a aplicaciones nativas: Se ven y funcionan como una aplicación nativa en el dispositivo elegido, con una experiencia de usuario similar a aquella.
•Actualizables: Siempre están actualizadas gracias al proceso de actualización del concepto "service workers".
•Seguras: Se basan en HTTPS para proteger la integridad de la aplicación y los datos del usuario.
•Instalables: Los usuarios pueden instalarlas en la pantalla de inicio de sus dispositivos sin necesidad de pasar por una tienda de aplicaciones.
•Compromiso de usuarios: Pueden enviar notificaciones "push" y tienen funcionalidades adicionales para mantener el compromiso de los usuarios.
Instalación
Al momento de ejecutar una aplicación Deyel, la misma se puede instalar en el dispositivo seleccionado siguiendo diferentes pasos, dependiendo del navegador utilizado.

Equipos de escritorio
Pasos para la Instalación en Google Chrome
1.Abrir el navegador Chrome y dirigirse a la URL de la aplicación PWA modelada en Deyel.
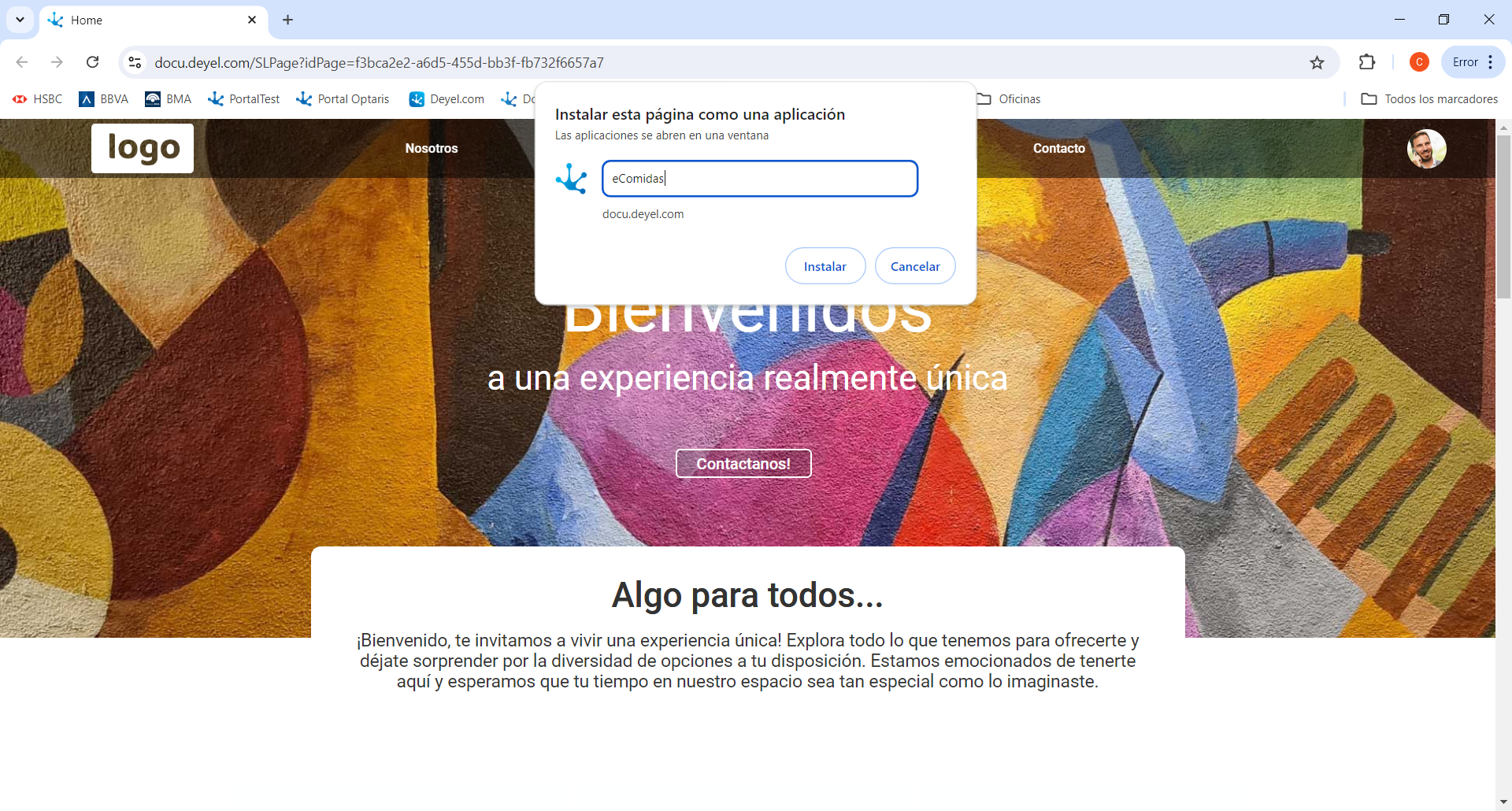
2.Al ser la aplicación PWA, se visualiza un ícono de instalación en la barra de direcciones del navegador, generalmente a la derecha. Presionar dicho ícono, que representa una pequeña computadora con una flecha, o bien, en el menú de tres puntos en la parte superior derecha del navegador, seleccionar la opción "Instalar <nombre de la aplicación>".
3.Seguir las instrucciones para instalar la aplicación.
4.Una vez instalada, la aplicación PWA se abre en una ventana independiente y se puede encontrar en el menú de aplicaciones del dispositivo.
Pasos para la Instalación en Microsoft Edge
1.Abrir el navegador Edge y dirigirse a la URL de la aplicación PWA modelada en Deyel.
2.Al ser la aplicación PWA, se visualiza un ícono de instalación en la barra de direcciones del navegador, generalmente a la derecha. Presionar dicho ícono, o bien, en el menú de tres puntos en la parte superior derecha del navegador, seleccionar la opción "Aplicaciones" y luego "Instalar esta aplicación".
3.Seguir las instrucciones para instalar la aplicación.
4.Una vez instalada, la aplicación PWA se abre en una ventana independiente y se puede encontrar en el menú de aplicaciones del dispositivo o inicio.
Dispositivos móviles
Pasos para la Instalación en Google Chrome (Android/iOS)
1.Abrir el navegador Chrome y dirigirse a la URL de la aplicación PWA modelada en Deyel.
2.Al ser la aplicación PWA, en Android se visualiza un ícono de instalación o un mensaje "Agregar a la pantalla de inicio". Presionar dicho ícono o mensaje, o bien, en el menú de tres puntos en la parte superior derecha del navegador, seleccionar la opción "Agregar a la pantalla de inicio". En iOS, se debe presionar el ícono compartir y seleccionar la opción "Agregar a la pantalla de inicio".
3.Confirmar la operación en la ventana donde se visualiza el nombre de la aplicación y el botón "Agregar". Al presionar dicho botón la aplicación PWA queda instalada y se puede encontrar en la pantalla de inicio del dispositivo móvil.
Pasos para la Instalación en Safari (iOS)
1.Abrir el navegador Safari y dirigirse a la URL de la aplicación PWA modelada en Deyel.
2.Presionar el ícono compartir en la parte inferior del navegador y seleccionar la opción "Agregar a inicio".
3.Confirmar la operación en la ventana donde se visualiza el nombre de la aplicación y el botón "Agregar". Al presionar dicho botón la aplicación PWA queda instalada y se puede encontrar en la pantalla de inicio del dispositivo móvil.
Pasos para la Instalación en Microsoft Edge (Android/iOS)
1.Abrir el navegador Edge y dirigirse a la URL de la aplicación PWA modelada en Deyel.
2.Presionar los tres puntos en la parte superior en Android o inferior en iOS y seleccionar la opción, seleccionar la opción "Agregar a la pantalla de inicio" o "Instalar esta aplicación" según corresponda.
3.Confirmar la operación en la ventana donde se visualiza el nombre de la aplicación y el botón "Agregar". Al presionar dicho botón la aplicación PWA queda instalada y se puede encontrar en la pantalla de inicio del dispositivo móvil.
Pasos para la Instalación en Mozilla Firefox (Android)
1.Abrir el navegador Firefox y dirigirse a la URL de la aplicación PWA modelada en Deyel.
2.Al ser la aplicación PWA, en el menú de tres puntos en la esquina superior derecha, seleccionar "Añadir a la pantalla de inicio". De esta forma, Firefox crea un acceso directo en la pantalla de inicio que se comporta como una PWA.
3.Al confirmar la operación, la aplicación PWA se puede encontrar en la pantalla de inicio del dispositivo móvil.




