Deyel 8.0
junio 24, 2022Deyel 8.2
diciembre 12, 2022
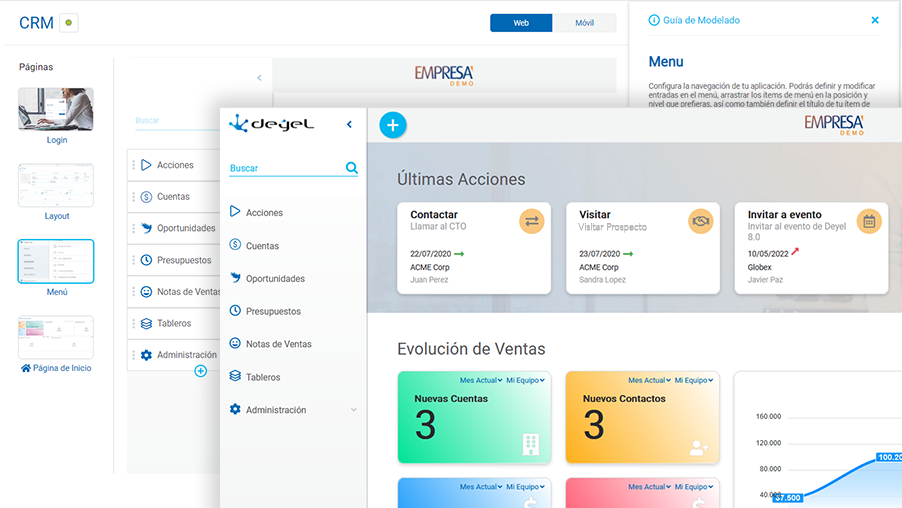
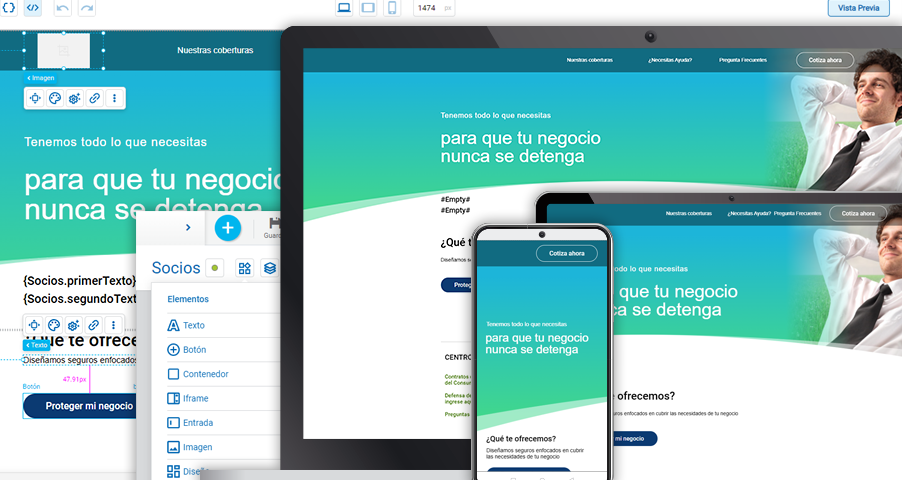
Modelador de Páginas Drag&Drop
Con el modelador de páginas podrás crear interfaces personalizadas que componen la aplicación que estás modelando, haciendo tus diseños simplemente utilizando la facilidad de drag&drop. Modelarás tus páginas tanto a nivel de pixel como fluidas, pudiendo unirlas con el resto de los objetos de Deyel, sin código y en muy pocos minutos. Las páginas son totalmente adaptables y se ajustan automáticamente a la pantalla o al dispositivo donde se están viendo para ofrecer la mejor experiencia al usuario, en todo momento. Si bien la idea es realizar modelados sin una línea código, tienes la posibilidad de poder extender el funcionamiento de la página y de sus elementos a través de eventos y del SDK de Deyel para Javascript.
Aspectos Destacados
- Usando drag and drop de elementos podés modelar tus páginas perfectas en minutos.
- Los elementos de las páginas pueden ser modelados a nivel de pixel, haciendo que la UI se vea exactamente igual al diseño requerido, o bien pueden modelarse fluidos, permitiendo que los elementos tomen su tamaño basado en un porcentaje del tamaño disponible.
- Cada página puede ser modelada para aplicaciones web, tablets y smartphones, ya sean aplicaciones nativas o que puedan accederse desde navegadores.
- El modelado gráfico tiene innumerables ayudas como guías inteligentes de diseño, márgenes, posición, alineamiento, bloqueos de grupos, movimientos y copias masivas, entre otras facilidades.
- Podrás extender el comportamiento de tus páginas o elementos a través del uso de javascript, utilizando el SDK para Javascript de Deyel.
- Las páginas pueden ser integradas con formularios, procesos y reglas de tus aplicaciones, así como también con otros objetos de Deyel, solamente modelando su integración en los diferentes elementos, sin necesidad de codificación.
Elige el Camino de Aprendizaje según tu Perfil
Te ofrecemos nuevas opciones de entrenamiento para responder a tus requisitos de aprendizaje, todo depende de cómo quieras avanzar en la creación de tus aplicaciones. Solamente debes descubrir cuál es el mejor camino para desarrollarlas rápidamente y dependiendo de tu perfil, podrás elegir una secuencia de cursos previstos para completar la capacitación, ya seas usuario de negocio, implementador, desarrollador o administrador.
Aspectos Destacados
- Los módulos incluyen un examen basado en multiple choice, que te permitirá acceder a la certificación correspondiente otorgada por Optaris y con validez internacional.
- Con Deyel Citizen Developer podrás mediante un conjunto de fases progresivas de aprendizaje utilizar el producto en toda su potencialidad.
- Con Deyel Citizen Developer Plus podrás iniciarte en el modelado de una aplicación desde la definición del requerimiento inicial por parte del usuario hasta la implementación en el ambiente productivo.
- Deyel IT Developer se trata de una capacitación orientada a los desarrolladores de IT donde aprenderás cómo desarrollar reglas avanzadas con Deyel SDK para Java, cómo modelar adaptadores y reglas de integración así como también conocerás el uso de Deyel API Rest y la extensión de formularios con Javascript
- Mientras que con Deyel Administrator los integrantes de tu organización con perfil de administradores verán conceptos de configuración del ambiente, pasajes entre ambientes, herramientas de monitoreo del ambiente y backups y en caso de tratarse de una instalación on-premise sus características particulares.
Guardar Archivos en Repositorios Amazon S3
Podrás definir que los controles “imagen” y “archivo” de los campos de tus formularios puedan ser guardados en contenedores S3 de Amazon, lo que te permitirá aumentar la capacidad de almacenamiento de tus aplicaciones en Deyel.
Aspectos Destacados
- Podrás almacenar archivos e imágenes de campos de tus formularios con un mayor tamaño, de hasta 5GB.
- El nuevo tipo de repositorio para archivos Amazon S3 mejora la performance sobre las operaciones realizadas con dichos archivos. Subir, descargar o compartir archivos será mucho más rápido.
Mejoras
Diseño Renovado para Deyel API Rest
Deyel API Rest, con su nuevo diseño, permite a desarrolladores y aplicaciones externas interactuar programáticamente con los objetos de las aplicaciones desarrolladas en Deyel y los propios de la plataforma, de manera sencilla y logrando una integración rápida con bajo costo de codificación. Todos los endpoints disponibles en la API ahora se encuentran documentados en la guía de referencia, junto con la definición y explicación de sus parámetros, esquemas de peticiones y estructura de datos de cada uno de ellos.
Aspectos Destacados
- Verás el nuevo diseño modelado como una jerarquía en la que cada nodo es un recurso simple o un recurso de colección, donde estos recursos pueden utilizarse con una pequeña cantidad de métodos.
- La seguridad de Deyel API Rest está implementada mediante el estándar OAuth 2.0, que te permite acceder a los recursos provistos, mediante un único token de acceso de tipo Bearer.
- Para comenzar a utilizar Deyel API Rest en primer lugar deberás obtener un token de acceso, el cual es utilizado en los métodos que acceden e interactúan con los recursos.
- Podrás utilizar una documentación interactiva que permite explorar y probar las llamadas a la API desde un navegador, mostrando los parámetros, los encabezados, los esquemas de peticiones y el cuerpo de la respuesta, además de la duración de la solicitud y el comando URL que debes usar para enviar la misma solicitud desde la línea de comandos.
Mayor Seguridad para las Sesiones de Trabajo
Podrás proteger a tus usuarios del ataque de hackers mediante la configuración del bloqueo automático de la cuenta de un usuario, cuando se supere la cantidad de intentos fallidos al ingresar una contraseña incorrecta. El usuario afectado será notificado del suceso y podrá desbloquear por sí mismo su cuenta, dejando transcurrir un plazo preestablecido e iniciando luego sesión con su contraseña correcta. El administrador de seguridad también podrá activar nuevamente la cuenta accediendo al perfil del usuario. Se han incorporado nuevos campos que visualizan la cantidad de intentos fallidos consecutivos y la fecha-hora en que se produjo el bloqueo de la cuenta.
Aspectos Destacados
- Verás en el perfil del usuario nuevos campos que indican la cantidad de intentos fallidos consecutivos, junto con la fecha y hora en que se produjo el bloqueo de la cuenta.
- Podrás configurar el bloqueo automático de cuentas mediante propiedades que indican la cantidad máxima de intentos fallidos y el período máximo de bloqueo.
- También tendrás la posibilidad de configurar la duración máxima de las sesiones de usuarios, el tiempo máximo de inactividad y la cantidad máxima de sesiones por usuario.
Otras Mejoras
- Podrás realizar la autenticación de usuarios sobre un Identity Manager externo utilizando el flujo Authorization Code mediante un nuevo adaptador de Deyel que te permite autenticar fácilmente a los usuarios de tus aplicaciones. De esta forma se otorga un mecanismo único de acceso a las aplicaciones, evitando que los usuarios deban recordar múltiples credenciales de acceso.
En la página de acceso al portal de usuarios encontrarás un botón que permite redirigir a los usuarios al inicio de sesión configurado en el adaptador IDMAuthorizationCode para ingresar sus credenciales.



 Modelador de Páginas Drag&Drop
Modelador de Páginas Drag&Drop